CSS - Einbindung in HTML
Es gibt prinzipiell vier Arten der Einbindung von CSS in HTML-Seiten. An dieser Stelle werden allerdings nur zwei davon vorgestellt:
- Inline-Styles
-
Bei Inline-Styles werden CSS-Deklarationen direkt in den betroffenen HTML-Elementen definiert. Dafür gibt es das Attribut
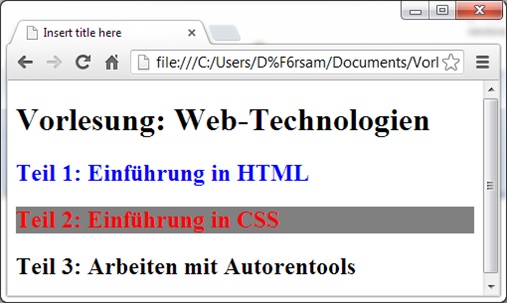
style, deren Wert einer Aufzählung der CSS-Deklarationen für das betroffene Element ist. Damit entfällt die Benutzung spezieller Selektoren.Beispiel<h1>Vorlesung: Web-Technologien</h1> <h2 style="color: blue">Teil 1: Einführung in HTML</h2> <h2 style="color: red; background-color: gray"> Teil 2: Einführung in CSS</h2> <h2>Teil 3: Arbeiten mit Autorentools</h2>
Beispiel für Inline-Styles. Bei Inline-Styles müssen oft identische Deklarationen mehrmals geschrieben werden. Werden Inline-Styles benutzt, so müssen die benötigten CSS-Regeln bei jedem Auftreten eines HTML-Elementes im Dokument definiert werden:
Beispiel<h1>Vorlesung: Web-Technologien</h1> <h2 style="color: blue">Teil 1: Einführung in HTML</h2> <h2 style="color: blue"> Teil 2: Einführung in CSS</h2> <h2 style="color: blue">Teil 3: Arbeiten mit Autorentools</h2>Aus diesem Grund und weil bei Inline-Styles Inhalt und Layout vermischt werden, wird dieses Vorgehen nicht empfohlen. Inline-Styles sind nur in Spezialfällen sinnvoll einzusetzen.
- Externe Einbindung über Referenzen
-
Bei referenzierten externen Styles werde alle CSS-Regeln in einer separaten Datei definiert und über ein
link-Element importiert. Daslink-Element ist für den Benutzer nicht sichtbar und steht daher imhead-Element der HTML-Datei. Es dürfen mehrere CSS-Dateien importiert werden. Dann stehen die zugehörigenlink-Elemente untereinander:BeispielHTML-Dokument:
<head> <link rel="stylesheet" href="style1.css" /> <link rel="stylesheet" href="style2.css" /> </head> <body> <h1>Vorlesung: Web-Technologien</h1> <h2>Teil 1: Einführung in HTML</h2> <h2>HTML: Texte</h2> <h3>Hervorhebungen in HTML</h3> <h3>Das Element em</h3> <h4>Aufgabenstellung zum Element em</h4> </body>Datei
style1.css:h1 { color: green } h2 { color: blue }Datei
style2.css:h3 { color:red; background-color: gray } h4 { font-style: italic }
Es wird empfohlen, externe Styles einzusetzen. Vorteile sind dabei:
- Vollständige Trennung von Inhalt und Layout.
- Wiederverwendung der Stylesheet-Dateien wird dadurch möglich.
- Dadurch wird auch die Pflege eines einheitlichen Designs für alle Seiten eines Webauftritts vereinfacht.