CSS-Layout für Boxen
Gestaltung der HTML-Boxen mit
CSS
HTML-Boxen können mit CSS auf eine vielfältige Art und Weise gestaltet
werden.
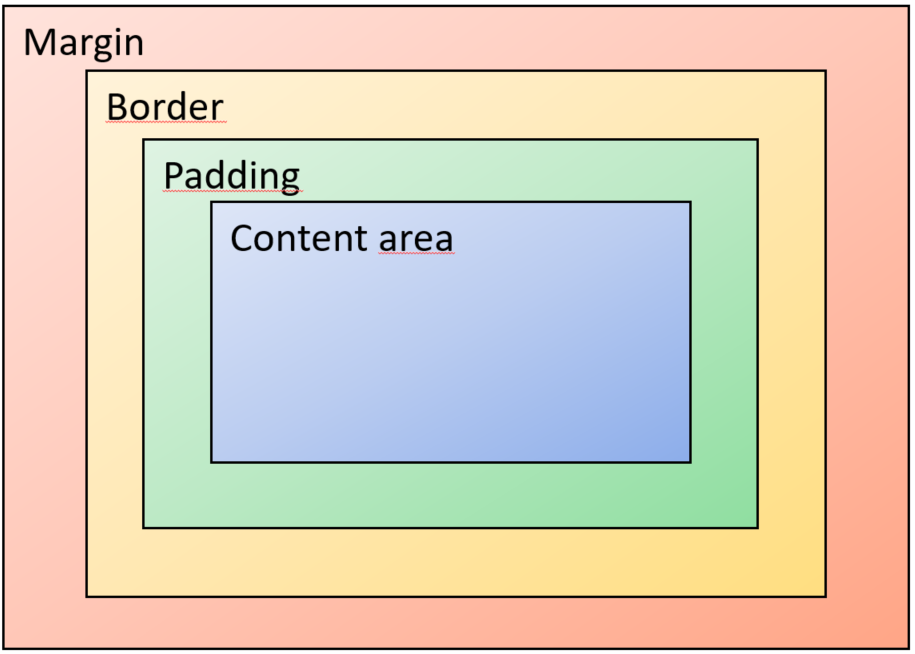
Eine Box ist aus CSS-Sicht in vier verschachtelte Bereiche
untergliedert. Sie haben - von innen nach außen - die
folgenden Namen
- Content area: Inhalt der Box
- Padding: Innenrand („Polster“)
- Border: Rahmen
- Margin: Außenrand