Hierarchie-Selektoren
Verschachtelte Elemente


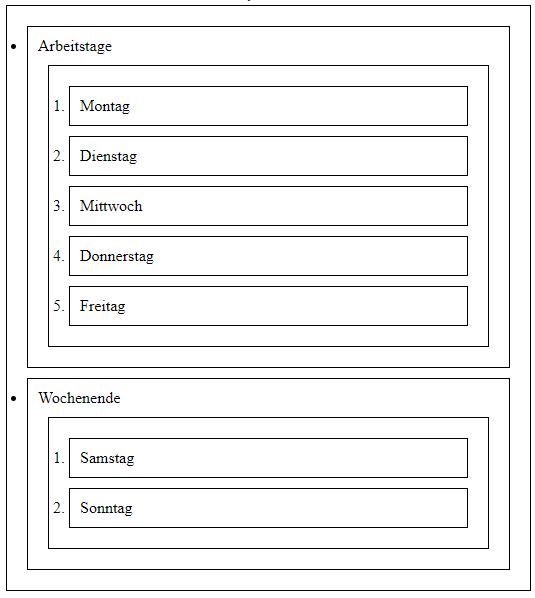
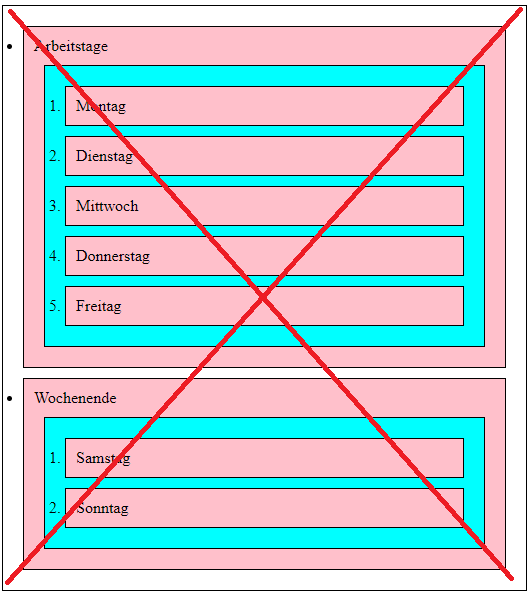
Gegeben ist das Beispiel aus der Vorlesung (1. Abbildung).
Ziel der Aufgabe ist es, die einzelnen HTML-Elemente mit unterschiedlichen
Hintergrundfarben zu versehen,
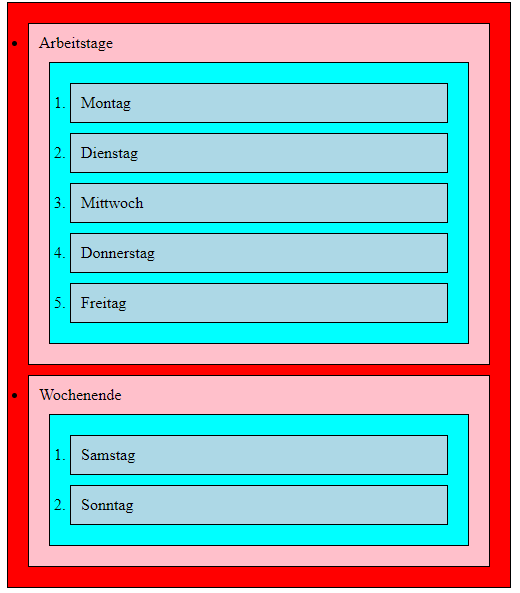
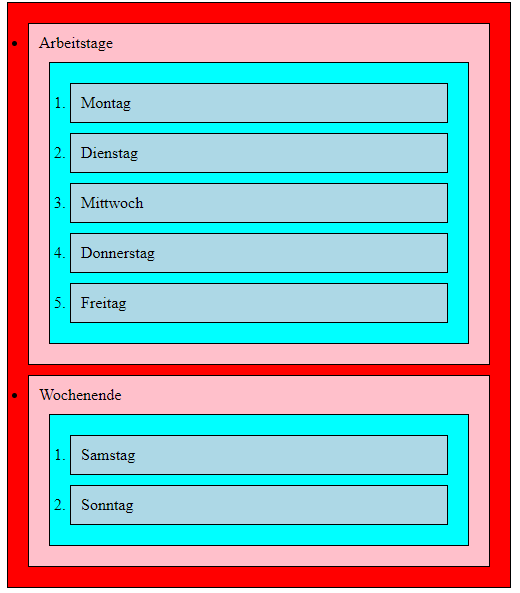
so dass die Seite insgesamt wie in der 2. Abbildung aussieht.
Gehen sie dazu
schrittweise wie unten beschrieben vor. Benutzen Sie für diese Aufgabe keine Id-
oder
Klassenselektoren.
Laden Sie die Vorlage für diese Aufgaben hier herunter:
Vorlage. Entzippen Sie die Datei in ein
Verzeichnis und
schreiben Sie alle Ihre CSS-Regeln in die Datei
farben.css. Die
HTML-Datei müssen
Sie nicht verändern. Auch die Datei style_border.css bleibt unverändert
- die Angaben darin
zeichnen die Rahmen um die einzelnen Elemente, um diese besser erkennen zu können.
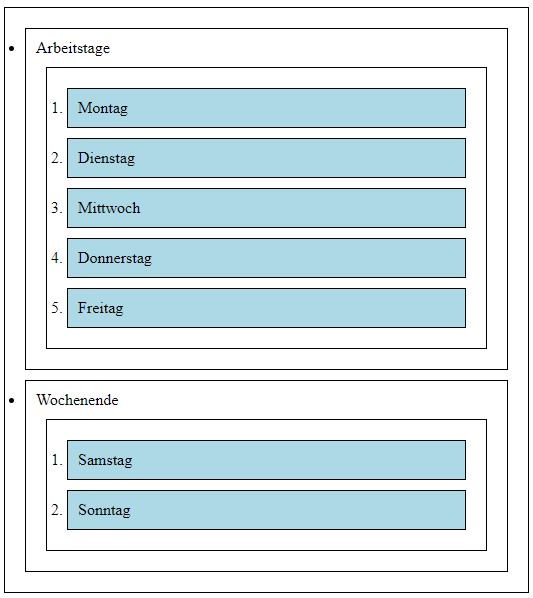
Wochentage einfärben

Hinterlegen Sie bei allen Elementen, in denen ein Wochentag steht, einen
hellblauen
Hintergrund.
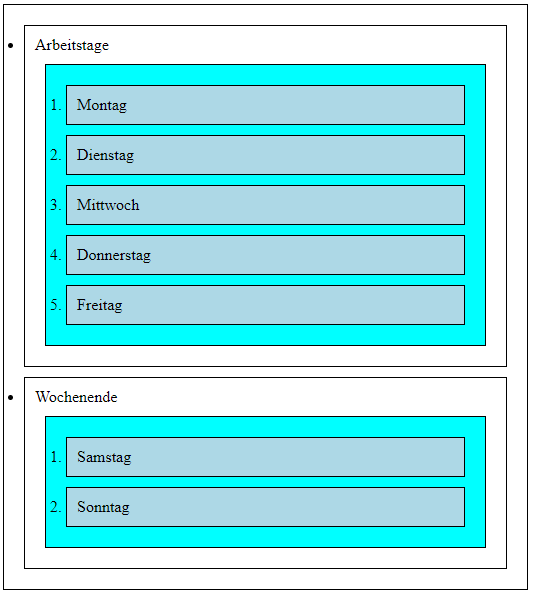
Nummerierungen einfärben

Färben Sie den Hintergrund der Listen, in denen die Wochentage stehen, mit einem
weiteren Blauton ein.
Arbeitstage / Wochentage einfärben


Färben Sie den Hintergrund der Elemente mit dem Text "Arbeitstage" bzw.
"Wochentage"
mit einem
hellroten Ton ein.
Beachten Sie: an den Hintergrundfarben aus den vorhergehenden Schritten soll
sich nichts ändern (2. Abbildung).
Aufzählung einfärben

Färben Sie den Hintergrund der Aufzählungen rot ein.
Schrift einfärben

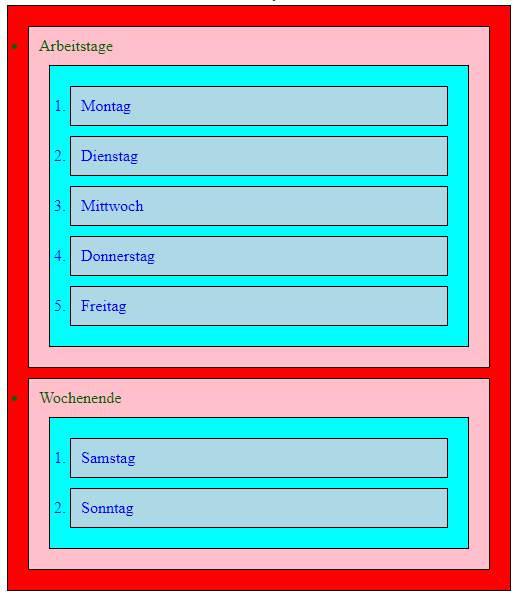
Färben Sie die Schrifften wie in der Abbildung ein (Wochentage blau, andere
Texte dunkelgrün).
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.