Listen-Layout
Listen layouten

Betrachten Sie noch mal die Seite aus Listen mit Hervorhebungen. Korrigieren Sie zuerst alle HTML-Fehler, so dass Ihr HTML-Dokument valide ist. Setzen Sie darin einen Link auf eine neue CSS-Datei.
Erzeugen Sie die CSS-Datei und hinterlegen Sie darin schrittweise die folgenden Regeln. Testen Sie nach jedem Schritt die Wirkung der Regeln:
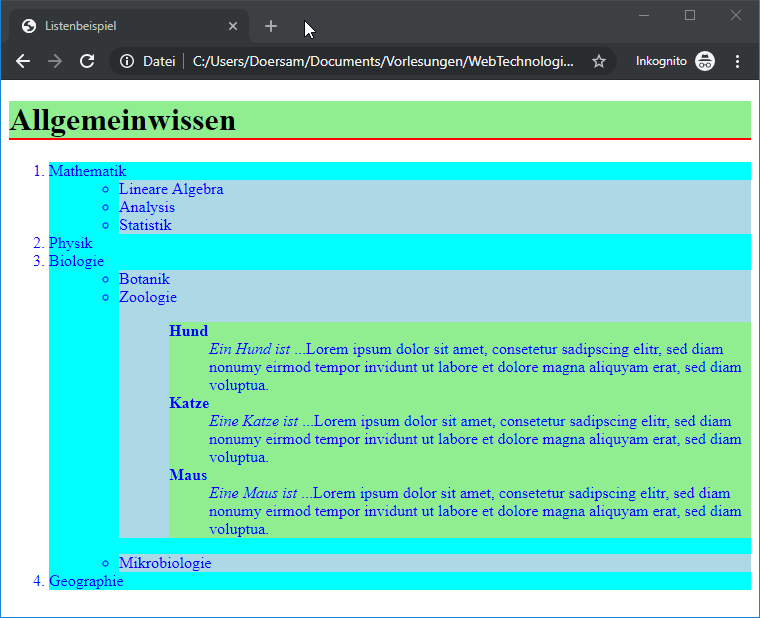
- Alle
<h1>-Überschriften sollen einen hellgrünen (lightgreen) Hintergrund haben. - Alle
<dl>-Elemente sollen einen hellgrünen (lightgreen) Hintergrund haben. - Alle
<dl>-Elemente sollen auf der linken Seite um 50Pixel nach rechts eingerückt sein. Die Eigenschaft dafür heißtmargin-left: 50px. - Rücken Sie auch alle
<ul>-Elemente um 30Pixel nach rechts ein. - Unterstreichen Sie alle
<h1>-Überschriften mit Hilfe der folgenden Eigenschaft:border-bottom: 2px solid red;. -
Färben Sie die Schrift aller Listenelemente (
<li>) blau ein (color: blue;). -
Setzen Sie die Hintergrundfarbe aller Listenelemente
(
<li>) in sortierten Listen auf die Farbecyan. -
Setzen Sie die Hintergrundfarbe aller Listenelemente
(
<li>) in unsortierten Listen auf die Farbelightblue.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.