Weitere Positionierungsmöglichkeiten
fixedIm folgenden Beispiel ist ein Anwendungsfall dargestellt, bei dem die Bildbeschriftung über das Bild geschoben wird, sobald der Benutzer mit der Maus über das Bild fährt. Die weiter unten stehenden Boxen verschieben sich nach oben und belegen den Platz der absolut positionierten Boxen.
Codepen: CSS - Positionierung - Absolut1
Im zweiten Beispiel sind zwei em-Boxen modelliert (eine mit dem grünen
Hintergrund, eine mit dem Bild als Hintergrund). Die grüne Box soll beim Klicken
ausgeblendet und stattdessen die zweite Box eingeblendet werden. Hierbei ist es
wichtig, dass beide Boxen exakt aufeinander liegen.
Codepen: CSS - Positionierung - Absolut2
Im dritten Beispiel wird eine Bildergalerie dargestellt: der benutzer kann auf den Thumbnails in der unteren Reihe ein Bild anklicken, daraufhin wird die Großansicht des Bildes im oberen bereich dargestellt. Hier ist es wichtig, dass die Boxen der Bilder für die Großansicht exakt übereinander liegen und alle bis auf das aktuelle Bild ausgeblendet werden.
Codepen: CSS - Positionierung - Absolut3
Das vierte Beispiel zeigt die "Wetterseite", bei der der Footer immer am unteren Rand des Fensters steht. In der bisherigen Aufgabe stan der Footer immer direkt unter dem Hauptbereich, jetzt paßt er sich der Fensterhöhe an.
Codepen: CSS - Positionierung - Absolut4
stickyAuch für folgende Anwendungsfälle reicht die Positionierung von Boxen mit Flexboxen nicht aus:
- Elemente müssen an einer exakt vorgegeben Position innerhalb des Browserfensters stehen (z.B. Footer: immer ganz unten)
- Elemente müssen bezogen auf andere Elemente an einer exakt vorgegebenen Position stehen (z.B. Bilder müssen in einer Bildergalerie exakt übereinander stehen)
In solchen Fällen spricht man von einer absoluten Positionierung einer Box.
Bei der absoluten Positionierung wird die Positionierung einer Box in Form von Abständen vom übergeordneten Container definiert. Der übergeordnete Container ist
- die erste explizit positionierte Box in der Boxenhierarchie entlang der
Eltern-Beziehung oder
Beispiel / Bild
- das Browserfenster, falls keine der Eltern-Boxen explizit positioniert wurde.
Eine Box wird explizit positioniert, wenn im zugehörigen CSS der Wert der
Eigenschaft position gesetzt wurde. Der Wert
selbst (relative, absolute) spielt dabei keine Rolle.
Beispiel / Bild
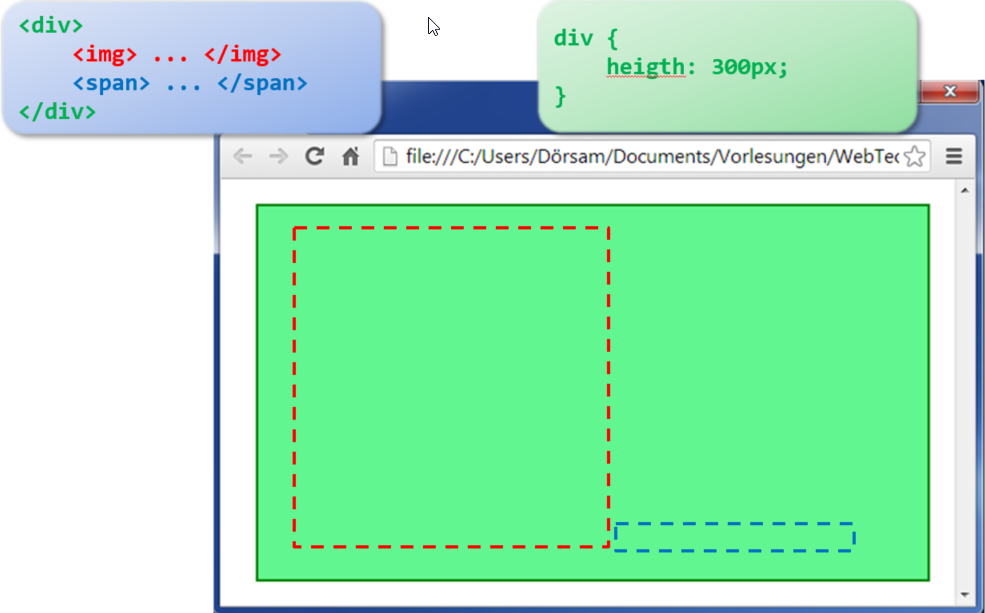
Zur Erinnerung: der Browser baut die Boxen nach einem Standardverfahren auf (Boxenpositionierung):
- Block-Elemente (
<p>,<h1>, …) beanspruchen die gesamte Fensterbreite und werden daher untereinander angeordnet. Ihre Höhe ist genau so groß, dass der gesamte Inhalt in die Box passt. - Jedes Element (Inline- und Blockelement) wird so weit wie möglich links und oben positioniert.
- Wenn weitere Elemente dazukommen, werden sie jeweils rechts von ihrem Vorgänger angeordnet, und zwar so lange, bis kein Platz mehr ist.
- Wenn rechts kein Platz mehr ist, rutscht das nächste Element eine Zeile tiefer und ganz nach links.
- Verschachtelte Elemente werden nach dem selben Muster aufgebaut. Jedes Kindelement ist dabei maximal so breit und so hoch wie sein übergeordnetes (Eltern-)Element.
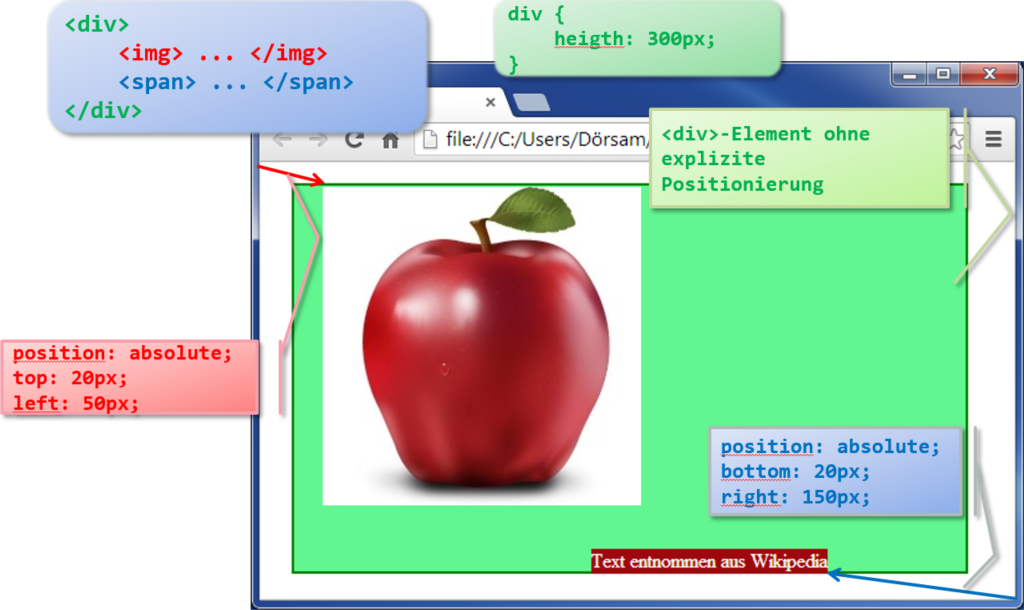
Bei der absoluten Positionierung wird eine Box aus dem Standard-Fluss herausgenommen. Alle anderen Boxen im selben Container werden daher so angeordnet, als gäbe es die absolut positionierte Box gar nicht.
-

Schritt 1: Standardpositionierung ohne die absolut positionierten Boxen. Der Browser berechnet die Standard-Positionierung für alle nicht absolut positionierten Boxen (nach den Regeln der oben vorgestellten statischen Positionierung).
-

Schritt 2a: Platzierung der absolut positionierten Boxen in Abhängigkeit ihrer Eltern-Box. 
Schritt 2b: Platzierung der absolut positionierten Boxen in Abhängigkeit vom Browserfenster. Anschließend wird jede Box, welche die Eigenschaft
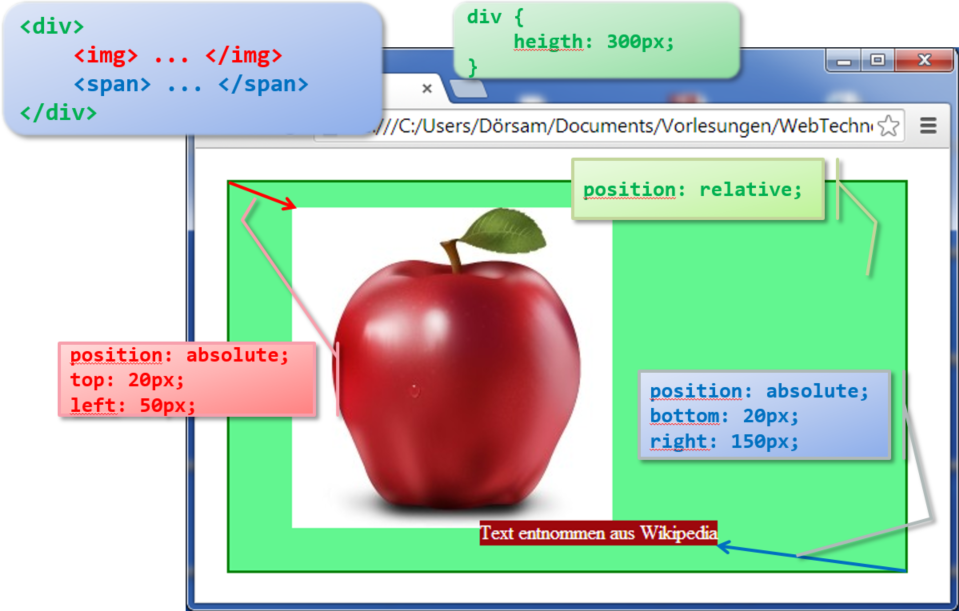
position:relativebesitzt, in Abhängigkeit ihrer übergeordneten Container über den bisherigen Boxen positioniert. Der Bezug ist dabei die erste übergeordnete Container-Box in der Hierarchie nach oben, welche selbst explizit positioniert wurde oder das Browserfenster, wenn es eine solche Box nicht gibt.
Bei der relativen Positionierung bleibt der Bereich, in dem die Box normalerweise stehen würde, leer. Wird eine Box relativ positioniert, hat es keine Auswirkung auf andere Boxen auf der Seite.
Die absolute Positionierung wird mit der CSS-Eigenschaft position
definiert. Sie muss dafür den Wert absolute haben. Zudem wird die
Entfernung der Boxen-Ränder von den Rändern des übergeordneten Containers angegeben.
Dazu
werden meist zwei der folgenden vier Eigenschaften benutzt:
top: Abstand des oberen Randesright: Abstand des rechten Randesbottom: Abstand des unteren Randesleft: Abstand des linken Randes