Absolute Positionierung

Laden Sie das Beispiel aus der Vorlesung herunter: Beispiel. Laden Sie es auch erneut herunter, wenn Sie es schon für die relative Positionierung gemacht haben. Extrahieren Sie die Inhalte der zip-Datei und speichern Sie die Dateien in Ihrem eigenen Verzeichnis.
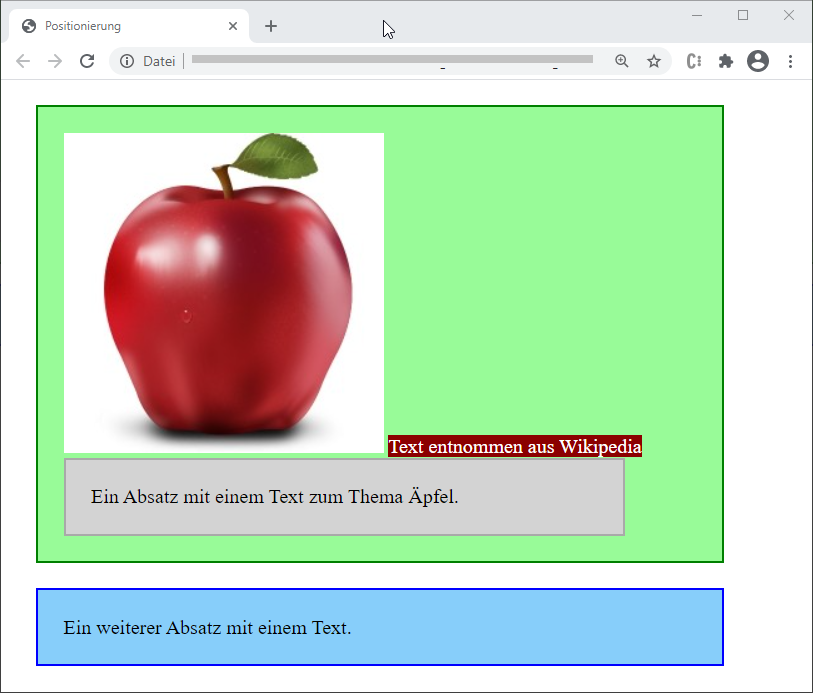
Betrachten Sie die HTML-Seite im Browser (Abbildung). Sie sehen die Standard-Positionierung der drei Boxen durch den Browser.

Sie können die Standardpositionierung der Boxen verändern, indem Sie jede einzelne Box absolut positionieren. Durch eine absolute Positionierung einer einzelnen Box definieren Sie ihre Zielposition durch die Angabe ihrer Abstände zum Browserfenster.
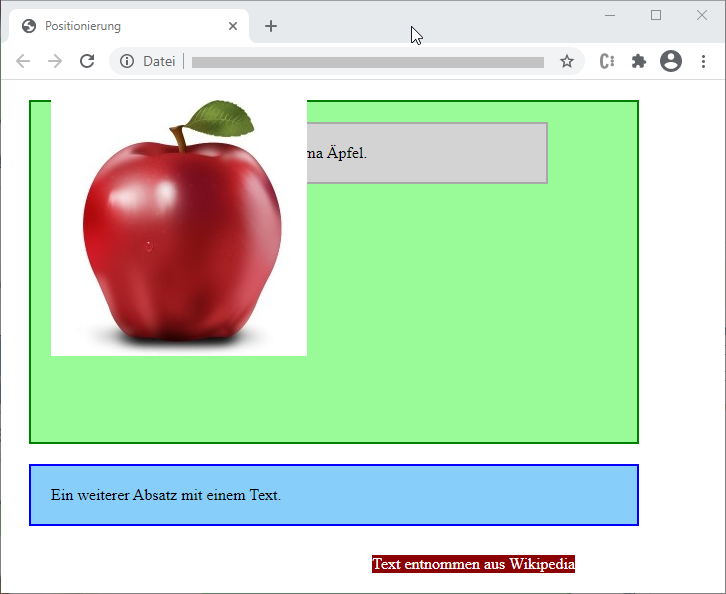
Positionieren Sie das Bild und den Text absolut nach den folgenden Angaben:
- Das Bild steht rechts (Entfernung: 50 Pixel) und unterhalb (Entfernung: 20 Pixel) der linken oberen Ecke des Browserfensters.
- Der Text steht oberhalb (20 Pixel) und links (150 Pixel) von der rechten unteren Ecke des Browserfensters.
Was müssen Sie ggf. an dem Layout des div-Elementes ändern, damit
es aussieht wie in der Abbildung?
Warum?

Sie können die Standardpositionierung der Boxen verändern, indem Sie jede einzelne Box absolut positionieren. Durch eine absolute Positionierung einer Box innerhalb einer anderen positionierten Box definieren Sie ihre Zielposition durch die Angabe ihrer Abstände zur übergeordneten positionierten Box.
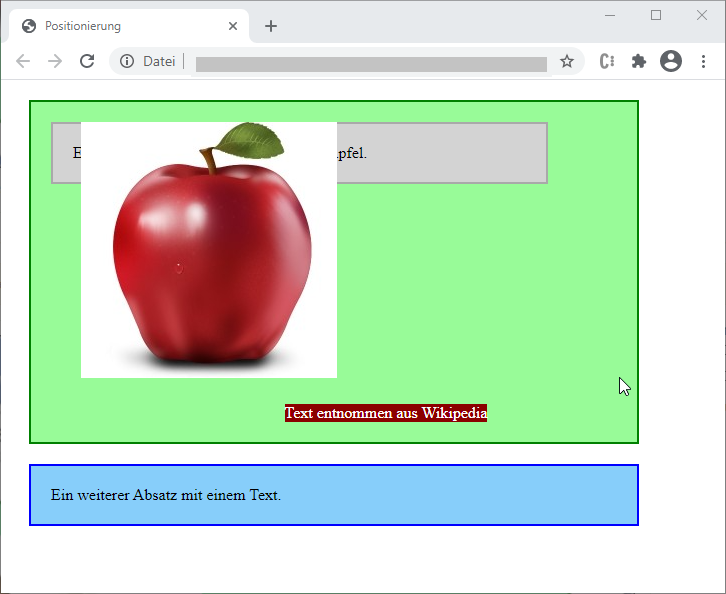
Positionieren Sie das Bild und den Text absolut nach den folgenden Angaben:
- Das Bild steht rechts (Entfernung: 50 Pixel) und unterhalb (Entfernung: 20
Pixel) der linken oberen Ecke des übergeordneten
div-Elements. - Der Text steht oberhalb (20 Pixel) und links (150 Pixel) von der rechten
unteren Ecke des übergeordneten
div-Elements.
Was müssen Sie ggf. an dem Layout des div-Elementes ändern, damit
es aussieht wie in der Abbildung? Warum?