Absolute Positionierung
Im folgenden Beispiel ist ein Anwendungsfall dargestellt, bei dem die Bildbeschriftung über das Bild geschoben wird, sobald der Benutzer mit der Maus über das Bild fährt. Die weiter unten stehenden Boxen verschieben sich nach oben und belegen den Platz der absolut positionierten Boxen.
See the Pen CSS – Positionierung – Absolut1 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Im zweiten Beispiel sind zwei em-Boxen modelliert (eine mit dem
grünen
Hintergrund, eine mit dem Bild als Hintergrund). Die grüne Box soll beim
Klicken
ausgeblendet und stattdessen die zweite Box eingeblendet werden. Hierbei ist
es
wichtig, dass beide Boxen exakt aufeinander liegen.
See the Pen CSS – Positionierung – Absolut2 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Im dritten Beispiel wird eine Bildergalerie dargestellt: der benutzer kann auf den Thumbnails in der unteren Reihe ein Bild anklicken, daraufhin wird die Großansicht des Bildes im oberen bereich dargestellt. Hier ist es wichtig, dass die Boxen der Bilder für die Großansicht exakt übereinander liegen und alle bis auf das aktuelle Bild ausgeblendet werden.
See the Pen CSS – Positionierung – Absolut3 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Das vierte Beispiel zeigt die "Wetterseite", bei der der Footer immer am unteren Rand des Fensters steht. In der bisherigen Aufgabe stan der Footer immer direkt unter dem Hauptbereich, jetzt paßt er sich der Fensterhöhe an.
See the Pen CSS – Positionierung – Absolut4 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Die obigen Beispiele zeigen, dass auch für folgende Anwendungsfälle die Positionierung von Boxen mit Flexboxen nicht ausreicht:
- Elemente müssen an einer exakt vorgegeben Position innerhalb des Browserfensters stehen (z.B. Footer: immer ganz unten)
- Elemente müssen bezogen auf andere Elemente an einer exakt vorgegebenen Position stehen (z.B. Bilder müssen in einer Bildergalerie exakt übereinander stehen)
In solchen Fällen spricht man von einer absoluten Positionierung einer Box.
Bei der absoluten Positionierung wird die Positionierung einer Box in Form von Abständen vom übergeordneten Container definiert. Der übergeordnete Container ist
- die erste explizit positionierte Box in der Boxenhierarchie entlang der Eltern-Beziehung oder
- das Browserfenster, falls keine der Eltern-Boxen explizit positioniert wurde. Eine Box wird explizit positioniert, wenn im zugehörigen CSS der Wert der Eigenschaft position gesetzt wurde. Der Wert selbst (relative, absolute) spielt dabei keine Rolle.
Bei der absoluten Positionierung wird eine Box aus dem Standard-Fluss herausgenommen. Alle anderen Boxen im selben Container werden daher so angeordnet, als gäbe es die absolut positionierte Box gar nicht.
- Schritt 1: Standardpositionierung ohne die absolut positionierten Boxen
-

Schritt 1: Standardpositionierung ohne die absolut positionierten Boxen. Der Browser berechnet die Standard-Positionierung für alle nicht absolut positionierten Boxen (nach den Regeln der oben vorgestellten statischen Positionierung).
- Schritt 2: Platzierung der absolut positionierten Boxen in Abhängigkeit vom übergeordneten Container
-

Schritt 2a: Platzierung der absolut positionierten Boxen in Abhängigkeit ihrer Eltern-Box. 
Schritt 2b: Platzierung der absolut positionierten Boxen in Abhängigkeit vom Browserfenster. Anschließend wird jede Box, welche die Eigenschaft
position:absolutebesitzt, in Abhängigkeit ihrer übergeordneten Container über den bisherigen Boxen positioniert. Der Bezug ist dabei die erste übergeordnete Container-Box in der Hierarchie nach oben, welche selbst explizit positioniert wurde oder das Browserfenster, wenn es eine solche Box nicht gibt.
Bei der absoluten Positionierung werden alle Boxen, die nicht absolut positioniert sind, so positioniert, als gäbe es die absoluten Boxen nicht. Deswegen überlappen die absolut positionierten Boxen oft alle anderen Boxen.
Die absolute Positionierung wird mit der CSS-Eigenschaft position
definiert. Sie muss dafür den Wert absolute haben. Zudem wird die
Entfernung der Boxen-Ränder von den Rändern des übergeordneten Containers
angegeben.
Dazu
werden meist zwei der folgenden vier Eigenschaften benutzt:
top: Abstand des oberen Randesright: Abstand des rechten Randesbottom: Abstand des unteren Randesleft: Abstand des linken Randes
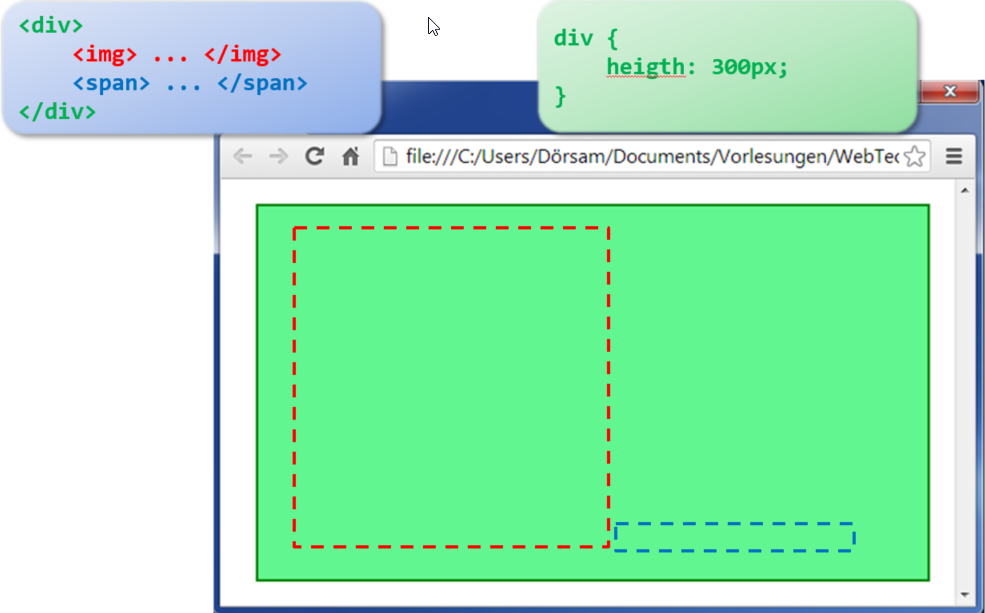
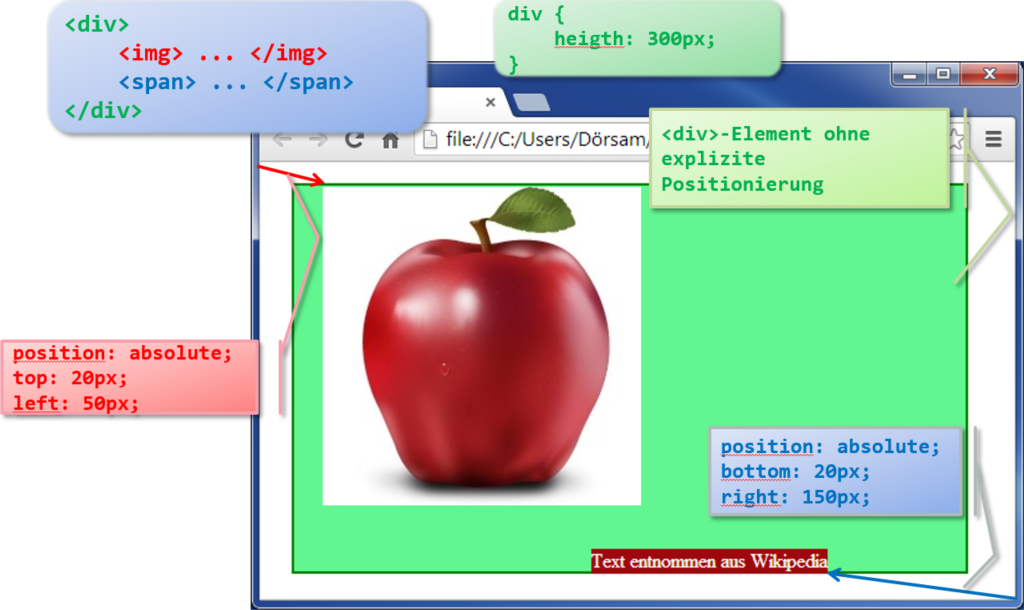
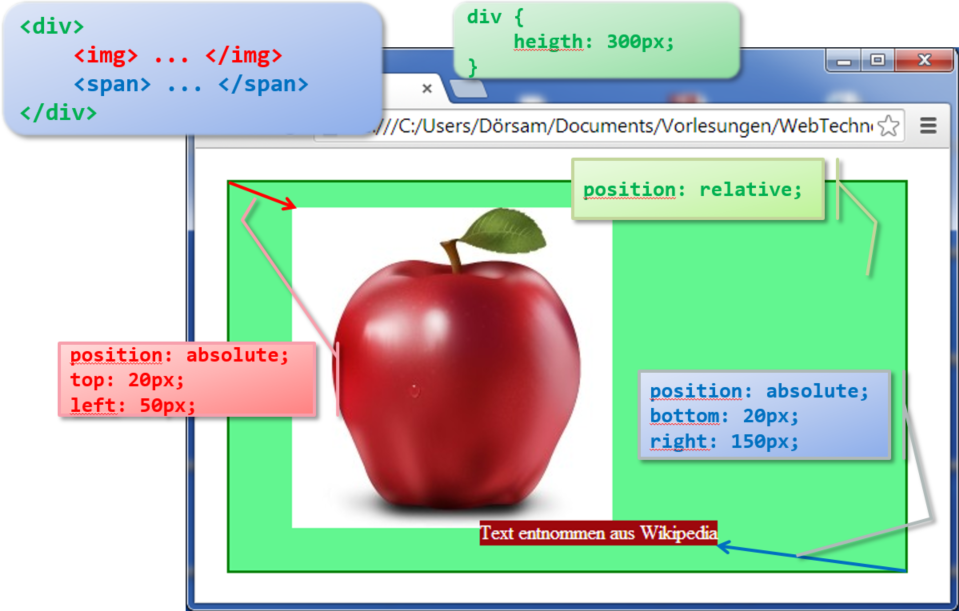
Betrachten Sie das untere Beispiel. Führen sie nacheinander die folgenden Änderungen durch und beobachten Sie, was sich in der Browser-Ansicht ändert:
- Positionieren Sie das
img-Element absolut mit einer Entfernung von 20px von oben und 50px von links. - Positionieren Sie das
span-Element absolut mit einer Entfernung von 20px von unten und 150px von rechts. - Ändern Sie die Positionierung der
div-Box: Setzen Sie diese aufrelativ. - Entfernen Sie die Höhenangabe
height: 300px;aus derdiv-Box. Können Sie sich das aktuelle Aussehen der Seite erklären?
See the Pen CSS – Positionierung – Absolut5 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.