Relative Positionierung
Im folgenden Beispiel ist ein Anwendungsfall dargestellt, bei dem die Bildbeschriftung über das Bild geschoben wird, sobald der Benutzer mit der Maus über das Bild fährt.
Die weiter unten stehenden Boxen ändern ihre Position dadurch nicht. Das Verschieben bzw. die neue Positionierung der Beschriftungsbox kann nicht mit Flexboxen umgesetzt werden, da hier nur eine einzelne Box unabhängig von ihren benachbarten Boxen von ihrer Standardposition aus verschoben werden soll.
See the Pen CSS – Positionierung – Relativ1 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Auch im zweiten Beispiel ist ein Anwendungsfall dargestellt, bei dem die grüne Box unabhängig von den blauen Boxen ihre Position ändert, sobald der Benutzer mit der Maus darüber fährt. Das Beispiel stellt ein Szenario dar, das z.B. in Online-Spielen verwendet wird.
See the Pen CSS – Positionierung – Relativ2 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Zur Erinnerung: der Browser baut die Boxen nach einem Standardverfahren auf (Boxenpositionierung):
- Block-Elemente (
<p>,<h1>, …) beanspruchen die gesamte Fensterbreite und werden daher untereinander angeordnet. Ihre Höhe ist genau so groß, dass der gesamte Inhalt in die Box passt. - Jedes Element (Inline- und Blockelement) wird so weit wie möglich links und oben positioniert.
- Wenn weitere Elemente dazukommen, werden sie jeweils rechts von ihrem Vorgänger angeordnet, und zwar so lange, bis kein Platz mehr ist.
- Wenn rechts kein Platz mehr ist, rutscht das nächste Element eine Zeile tiefer und ganz nach links.
- Verschachtelte Elemente werden nach dem selben Muster aufgebaut. Jedes Kindelement ist dabei maximal so breit und so hoch wie sein übergeordnetes (Eltern-)Element.
Wie die obigen Beispiele zeigen, reicht für manche Anwendungsfälle die Positionierung von Boxen mit Flexboxen nicht aus. Dazu gehören jegliche Layouts, bei denen einzelne Boxen unabhängig von ihren benachbarten Boxen von ihrer Standardposition aus verschoben werden sollen. In solchen Fällen spricht man von einer relativen Positionierung einer Box.
Bei der relativen Positionierung wird bei der Positionierung einer Box ein zweistufiges Verfahren angewendet:
- Schritt 1: Standardpositionierung
-

Schritt 1: Standardpositionierung. Der Browser berechnet die Standard-Positionierung einer Box im Browser (nach den Regeln der oben vorgestellten statischen Positionierung).
- Schritt 2: Verschieben aller relativ positionierter Boxen
-

Schritt 2: Verschiebung der relativ positionierten Boxen. Anschließend wird jede Box, welche die Eigenschaft
position:relativebesitzt, relativ zu ihrer Standardposition horizontal oder vertikal verschoben. Dabei wird für die Verschiebung die Entfernung von der Standard-Randposition angegeben.
Bei der relativen Positionierung bleibt der Bereich, in dem die Box normalerweise stehen würde, leer. Wird eine Box relativ positioniert, hat es keine Auswirkung auf andere Boxen auf der Seite.
Die relative Positionierung wird mit der CSS-Eigenschaft
position
definiert. Sie muss dafür den Wert relative haben. Zudem
wird
die
Entfernung der neuen Boxen-Ränder von der Standardposition der Box
angegeben. Dazu
werden meist zwei der folgenden vier Eigenschaften benutzt:
top: Abstand des oberen Randesright: Abstand des rechten Randesbottom: Abstand des unteren Randesleft: Abstand des linken Randes
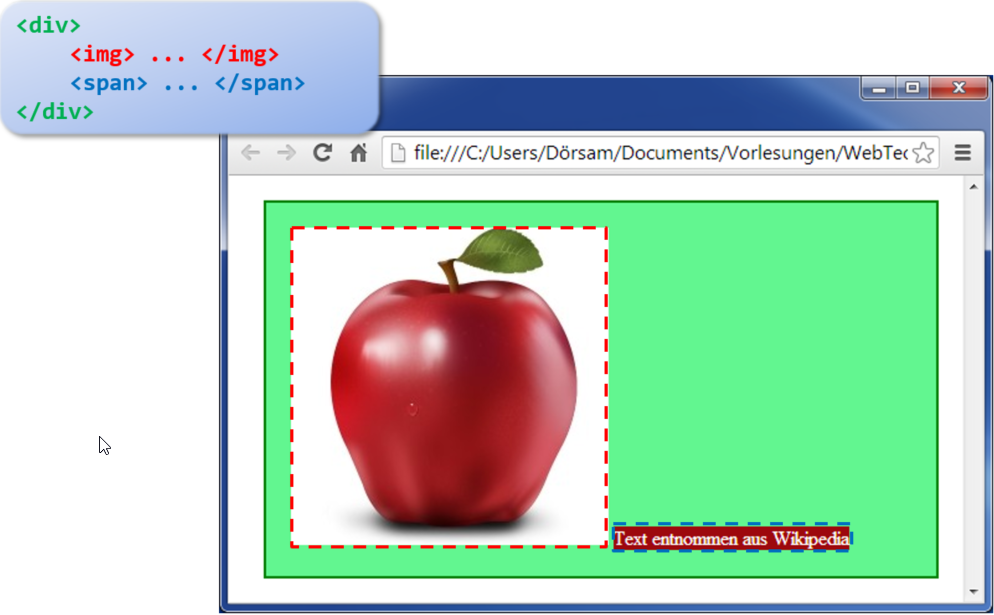
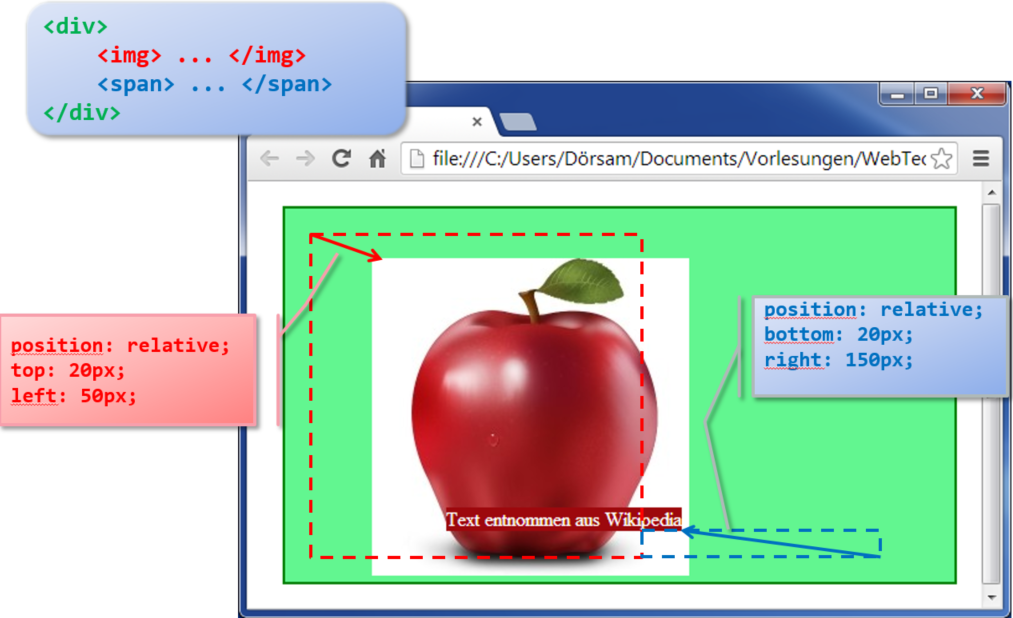
Betrachten Sie das untere Beispiel. Führen sie nacheinander die folgenden Änderungen durch und beobachten Sie, was sich in der Browser-Ansicht ändert:
- Positionieren Sie das
img-Element relativ mit einer Entfernung von 20px von oben und 50px von links. - Positionieren Sie das
span-Element relativ mit einer Entfernung von 20px von unten und 150px von rechts.
See the Pen CSS – Positionierung – Relativ3 by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.