HTML5-Elemente zur Beschreibung des Seitenaufbaus
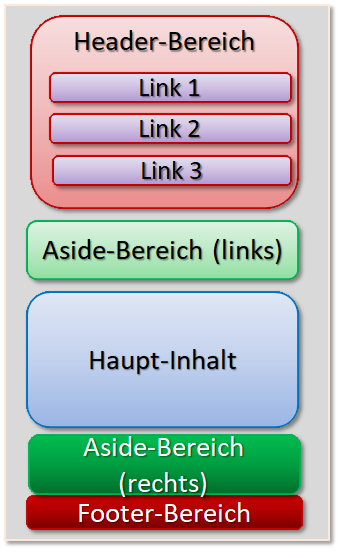
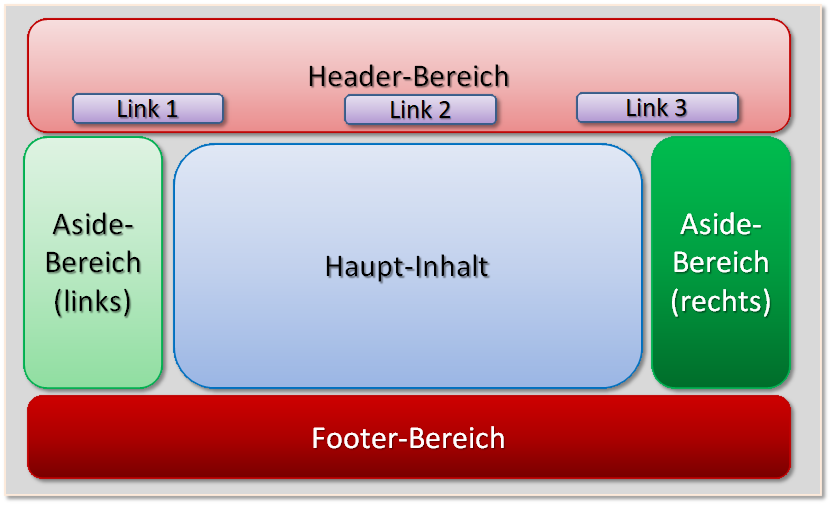
In den beiden Abbildungen ist ein typischer Seitenaufbau für Webseiten dargestellt, wie sie oft auf Smartphone-Bildschirmen (erste Abbildung) bzw. Desktop-Rechnern (zweite Abbildung) dargestellt werden. Unabhängig von der Darstellung, können die meisten Seiten im Web in gleiche Bereiche unterteilt werden:
- Kopfbereich (oft mit einer Navigationsleiste),
- Seitenbereich (links oder rechts) und
- Fußbereich.
- Der eigentliche Inhalt einer Seite steht im Hauptbereich.


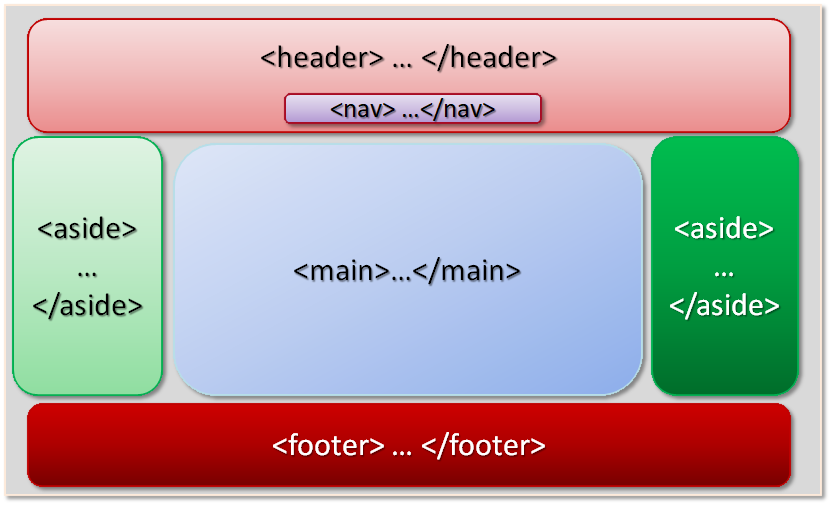
Die Elemente für die Beschreibung des Seitenaufbaus werden oft als HTML5-Elemente bezeichnet, da sie erst mit der aktuellen HTML-Version (eben HTML 5) eingeführt wurden:
<header>:- definiert den Kopfbereich einer Seite
<footer>:- definiert den Fußbereich einer Seite
<aside>:- definiert den linken oder rechten Seitenbereich einer Seite, in dem sich meistens eine untergeordnete Navigation oder Platz für Werbung befindet.
<nav>:- definiert den Navigationsbereich einer Seite.

Der Haupt-Inhalt einer Seite wird normalerweise in einem Bereich
main
zusammengefasst.
Er kann aus einzelnen Artikeln (engl. article) und Kapiteln
(engl. section) bestehen.
Dafür gibt es in HTML5 die beiden Elemente <section>
und <article>.
Für die Elemente <section> und
<article> gibt es kein eindeutiges Unterscheidungsmerkmal:
Beide unterteilen lange Dokumente in einzelne Abschnitte.
<section> wird benutzt, um die
Unterteilung nach folgenden Kriterien vorzunehmen:
- Thematische Zusammenfassung von Informationen
- Unterteilung in inhaltliche Hauptabschnitte (vergleichbar mit Kapiteln im Buch)
<article> wird benutzt, um
Dokumente zu kennzeichnen, die auch eigenständig existieren könnten.
Ein <section>-Element kann
weitere
<section>- und <article>-Elemente enthalten.
Ein <article>-Element kann
weitere
<article> und <section>-Elemente enthalten.