Responsives Design - Theorie
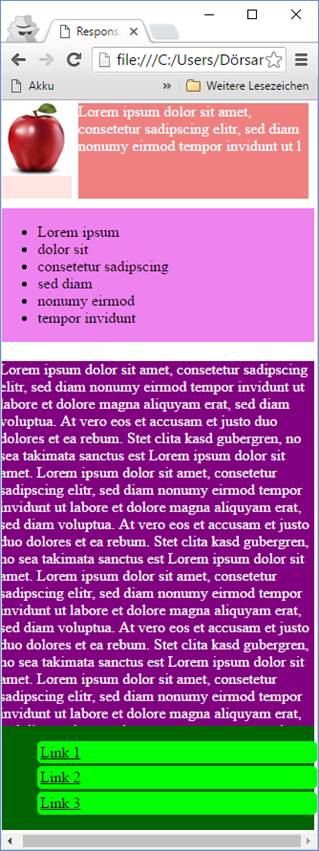
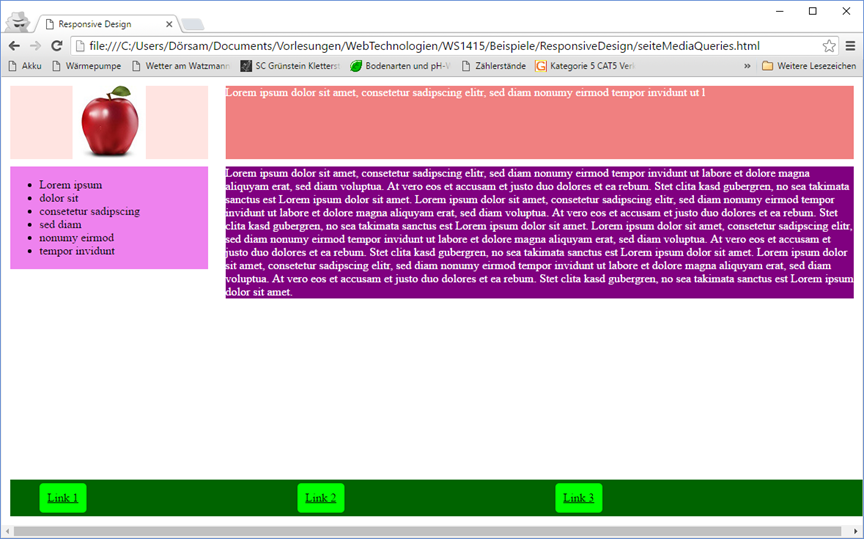
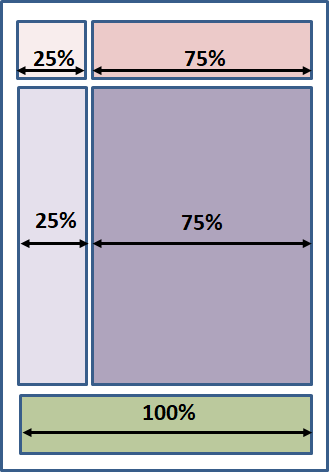
Die meisten Webseiten werden sowohl auf einem Desktop-Rechner als auch auf mobilen Geräten wie Smartphones oder Tablets gelesen. Damit ergeben sich auch unterschiedliche Anforderungen an das Layout einer Seite: Während Desktop-Bildschirme breit und groß sind, sind Smartphone-Bildschirme schmal. Deswegen ist es wünschenswert, unterschiedliche Layout-Vorgaben für unterschiedliche Bildschirmgrößen machen zu können (Abbildungen). Man spricht hierbei von einem responsiven Design: das Layout passt sich der Hardware an, auf der die Webseite eingeblendet wird.


- Viewport setzen
- Fluid Layout (Boxenbreiten mit prozentualen Angaben),
- Bildschirmgrößen-abhängiges Layout (z.B. Änderung horizontaler Anordnung von Elementen (große Bildschirme) in eine vertikale Anordnung (kleine Bildschirme)),
- Flexible Bilder und Medien,
- Keine Benutzung von Inline-Styles,
- Sonstige Anpassungen für spezielle Endgeräte.
Der Viewport ist der Bereich einer Webseite, der für den Leser auf dem
benutzten Gerät sichtbar ist. Um eine Webseite für eine Ansicht auf einem
kleineren Bildschirm (Smartphone, Tablet) anzupassen, muss der Viewport im
head-Bereich auf jeder HTML-Seite gesetzt sein:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Die Attribute des meta-Elementes haben die folgende Bedeutung:
name="viewport": Angabe, dass es sich um die Viewport-definition handelt.width=device-width: Die Webseite soll sich automatisch über den gesamten Bildschirm ausstreckeninitial-scale=1.0: Bei der ersten Anzeige der Seite soll diese nicht skaliert werden (weder verkleinert noch vergrößert)
Ein anschauliches Beispiel für die Auswirkung der Viewport-Angabe ist hier zu finden: https://www.w3schools.com/css/css_rwd_viewport.asp.
Beim so genannten "Fluid Layout" (fließendem Layout) werden alle Breitenangaben von Boxen als Prozentwerte definiert. Somit hat jede Box auf einer Webseite immer eine zur Fensterbreite proportionale Breite. Im unteren Beispiel ist ein Seitenlayout mit prozentualen Breitenangaben realisiert. Alle Boxen werden schmaler, sobald das Browserfenster schmaler wird. Allerdings kann es dann passieren, dass die Boxen für den enthaltenen Text zu schmal werden.

In diesem Beispiel ist ein Fluid Layout bereits umgesetzt: alle Breitenangaben sind bereits als Prozentzahlen hinterlegt. Höhenangaben (Kopf- ud Fußzeile) können aber durchaus auch als feste Werte hinterlegt werden.
Um das Fluid Layout besser zu verstehen, analysieren Sie das Beispiel wie folgt:
- Öffnen Sie das Beispiel in einem separaten Fenster ("Edit on Codepen") und ändern Sie dort die Breite des Anzeigenbereichs: alle Boxenbreiten passen sich proportional zur Fensterbereite an.
- Ändern Sie eine Boxenbreite (z.B. bei der Id
text) auf einen festen Wert, z.B. 400px. Was passiert, wenn Sie nun die Fensterbreite ändern? - Machen Sie die Änderungen vom letzten Schritt wieder rückgängig.
Verkleinern Sie die Fensterbreite und beobachten Sie die Box mit der Id
menue: Was passiert mit dem Text in der Box?
See the Pen CSS – Layout – Prozentangaben by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Wie das letzte Beispiel gezeigt hat, ermöglichen Prozentangaben für die Boxenbreiten ihre flexible Anpassung an die aktuelle Fensterbreite. Allerdings werden manche Boxen dadurch zu schmal und ihr Inhalt ragt dann aus der Box heraus oder wird so klein, dass er nicht mehr lesbar ist.
Deswegen entwirft man analog zu den Abbildungen am Anfang dieses Kapitels für Webseiten meistens ein vertikal orientiertes Layout für die mobilen Ansichten auf schmalen Bildschirmen und ein eher horizontal orientiertes Layout für die Desktop-Ansichten auf breiten Bildschirmen.
Für die Umsetzung der Anordnung der Elemente abhängig von der Bildschirmgröße werden die bereits eingeführten Media Queries benutzt. Media Queries können das benutzte Endgerät und seine Bildschirmgröße identifizieren, dadurch können unterschiedliche Layout-Anpassungen für unterschiedlich große Bildschirme vorgenommen werden.
Dabei wird die Entwicklung responsiver Webseiten wird in der Praxis: die Mobile First-Vorgehensweise benutzt:
- Man erstellt Layoutskizzen für alle Bildschirmbreiten,
z.B. für das Smartphone und für die Desktop-Ansicht:
- Bei der Smartphone-Ansicht ist die Anordnung der Boxen meistens vertikal.
- Bei der Desktop-Ansicht ist sie meistens horizontal.
- Aus den Layoutskizzen ergibt sich die Mindestmenge der notwendigen HTML-Boxen. Diese umfasst alle Boxen, die in der Smartphone- oder in der Desktopsicht als notwendig identifiziert wurden.
- In CSS wird zuerst das mobile Layout als Standardsicht (ohne Media Queries) modelliert.
- Die notwendigen Änderungen zum Desktoplayout werden in entsprechenden Media Queries hinterlegt.
Bilder (und Videos) sollten sich automatisch an die Bildschirmgröße
anpassen. Dies kann durch das Setzen der Eigenschaft width auf 100%
erreicht werden. Dann wird das Bild immer auf die vollständige Breite des
übergeordneten Containers skaliert und passt sich somit der Fensterbreite an.
Allerdings kann es schnell passieren, dass das Bild dadurch größer als seine
Originalgröße wird (vgl. unteres beispiel, erstes Bild mit der Id
apfel1). Deswegen sollte man eher mit der
max-width-Eigenschaft arbeiten:
Wird sie auf 100% gesetzt, wird das Bild ebenfalls auf die vollständige Breite des
übergeordneten Containers skaliert. Allerdings wird die Skalierung gestoppt, sobald
das Bild seine Originalgröße erreicht hat: es wird nie vergrößert (vgl. Beispiel,
Bild mit der Id apfel2).
Um Bilder und Videos auf einer Seite zu positionieren, werden diese meistens in einen Container gestellt, der die endgültige Breite des Bildes reguliert.
See the Pen CSS - Layout - Bilder by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Inline-Styles sind CSS-Angaben, welche im HTML-Dokument direkt im betroffenen Element stehen. Diese können nicht mit Hilfe von Media Queries flexibel gestaltet werden und sind daher für ein responsives Design ungeeignet.
Im Beispiel soll sich die Schriftfarbe von blau auf grün ändern, wenn dea
Browserfenster breiter wird. Das funktioniert auch für die h1- und
p-Elemente, jedoch nicht für das h2-Element, bei dem
durch die Inline-Style-Angabe die Farbe fest definiert wurde.
See the Pen BaKQJWb by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.