CSS - Media Queries


Für die meisten Webauftritte werden für die mobile Sicht und für die Desktopsicht unterschiedliche Layouts benutzt. Dabei gilt:
- Die HTML-Datei ist für alle Ansichten identisch.
- Eventuell werden nicht relevante Inhalte mit CSS-Mitteln bei der Anzeige im Browser ausgeblendet.
Das bedeutet, dass die gleichen Inhalte z.B. bei unterschiedlichen Bildschirmbreiten (Smartphone, Tablet, Desktop, ...) unterschiedlich dargestellt werden. Dafür ist es notwendig, für unterschiedliche auch unterschiedliche CSS-Regeln Bildschirmbreiten festzulegen.
Um dies komfortabel machen zu können, gibt es die Media Queries. Mit Media Queries können zusätzliche Bedingungen definiert werden, unter denen CSS-Regeln gelten. Daneben gelten die bisherigen Vererbungs- und Konfliktauflösungsregeln.
Mit CSS 2 wurden bereits die so genannten Media Types eingeführt. Sie definieren CSS-Regeln abhängig vom Ausgabemedium, z.B.
@media all:- CSS-Angaben gelten für alle Medientypen
@media print:- CSS-Angaben gelten für den Druck
@media screen:- CSS-Angaben gelten für die Ausgabe auf einem Bildschirm
@media ty:- CSS-Angaben gelten für Fernsehgeräte, die keine Möglichkeit zum Scrollen haben
Im folgenden Beispiel wird prinzipiell eine rote Schrift benutzt. Allerdings wird sie auf einem Bildschirm auf einem hellblauen Hintergrund, beim Drucken auf einem weißen Hintergrund dargestellt:
body {
color: red;
}
@media screen {
body {
background-color: color: lightblue;
}
}
@media print {
body {
background-color: white;
}
}
Mit CSS 3 wurden zusätzlich die Media Queries eingeführt, mit welchen zusätzliche Bedingungen wie die aktuelle Bildschirmbreite oder -Ausrichtung definiert werden können, unter denen die CSS-Regeln gelten:
width / min-width / max-width:- Breite des Anzeigebereichs (Viewport)
height / min-height / max-height:- Höhe des Anzeigebereichs (Viewport)
device-width / min-device-width / max-device-width:- Breite des Ausgabegerätes in Pixeln
device-height / min-device-height / max-device-height:- Höhe des Ausgabegerätes in Pixeln
orientation:- Seitenformat eines Ausgabemediums:
landscape(Querformat) oderportrait(Hochformat)
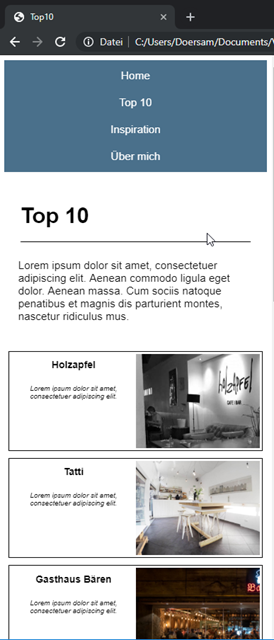
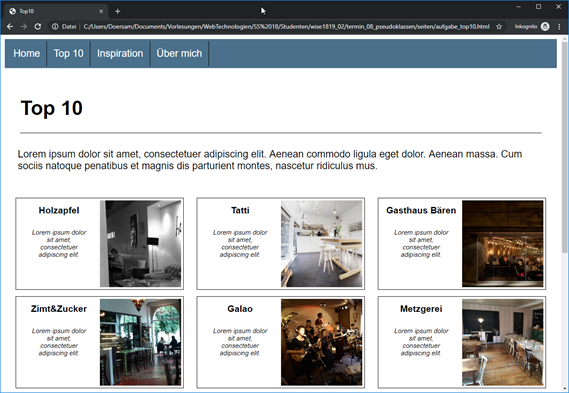
Im folgenden Beispiel sind insgesamt fünf Regeln für die Schrift- und hintergrundfarbe des Absatzes hinterlegt. In der mobilen Sicht (Standardeinstellung für Bildschirmbreiten unter 760px) ist die Hintergrundfarbe hell und die Schriftfarbe dunkel. Je breiter der Bildschirm wird, desto dunkler wird der Hintergrund und desto heller wird die Schrift. Ab einer Breite von 1200px ändern sich die Einstellungen nicht mehr.
Hinweis zum Beispiel: Öffnen Sie das beispiel am besten in einem separaten Fenster ("Edit on Codepen"). Dort können Sie die Trennlinie zwischen den Editoren und der Anzeige horizontal verschieben - damit können Sie unterschiedliche Fensterbreiten simulieren.
See the Pen CSS – Media Queries by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Für die Unterscheidung von Bildschirmgrößen werden folgende typische Breiten (Umbruchpunkte) angenommen:
| Breite des Displays | Beschreibung |
|---|---|
| 480px | Smartphones in portrait- Ausrichtung (Hochformat) |
| 600px | Smartphones in landscape- Ausrichtung (Querformat) |
| 768px | 10"-Tablets in portrait-Ausrichtung (Hochformat) |
| 900px | 10"-Tablets in landscape-Ausrichtung (Querformat), Netbooks, Laptops und Desktop- Displays. |
| 1200px | Widescreen-Displays |