Navigationsleiste mit Untermenüs


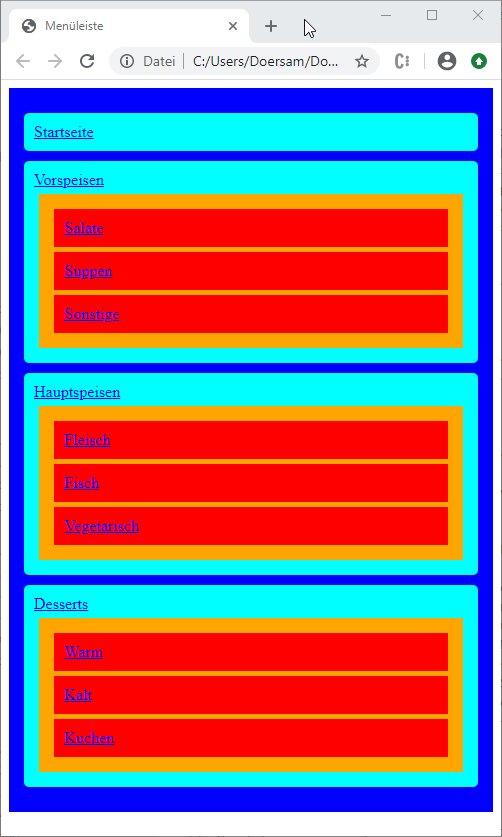
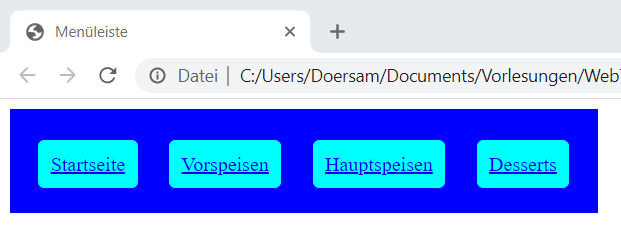
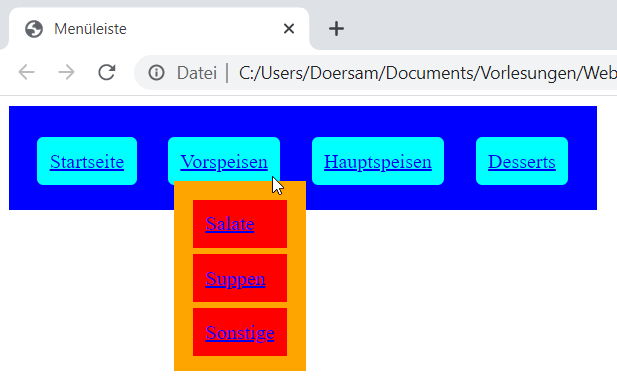
Erweitern Sie Ihre Navigationsleiste aus der Aufgabe so, dass auch Untermenüs eingeblendet werden (Abbildung). Später werden die Untermenüs nur noch dynamisch angezeigt, wenn der Benutzer mit der Maus über einen Hauptmenüeintrag fährt. Im Moment sollen alle Menüeinträge erst mal gleichzeitig sichtbar sein.
Sie können es selber versuchen oder sich an der folgenden Anleitung orientieren:
- Erweitern Sie Ihre bisherige Navigationsleiste um
untergeordnete
div-Bereiche, die später den Untermenüs entsprechen werden. Achten Sie auf eine korrekte Verschachtelung: Die Untermenüpunkte "Salate", "Suppen" und "Sonstige" gehören z.B. vollständig zu den "Vorspeisen" usw.
Hinweis: Sie benötigen einendiv-Bereich für die orangene Box in der Abbildung und jeweils weiterediv-Bereiche für die roten Boxen. - Hinterlegen Sie die neuen
div-Bereiche mit Farben, um sie und ihre Position im Browser besser erkennen zu können. - Setzen Sie bei den untergeordneten Menüeinträgen den
border-radiuswieder auf 0px zurück, damit sie keine runden Ecken haben.
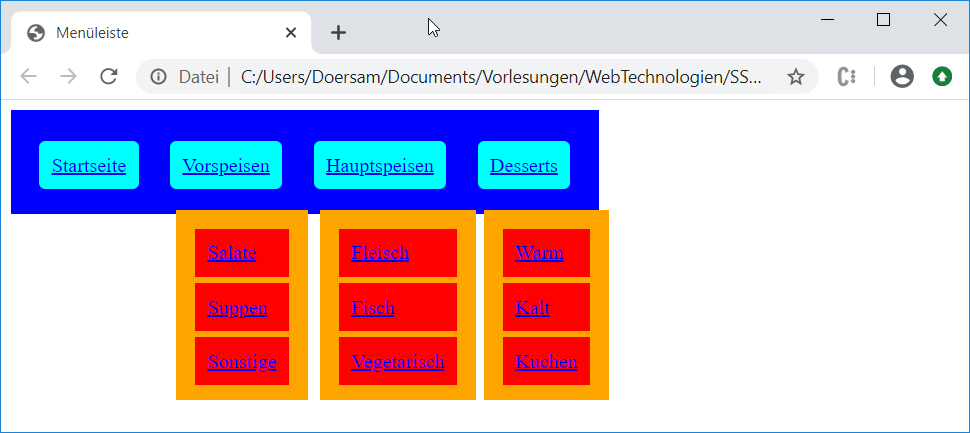
Damit sollte die mobile Sicht der Navigationsleiste korrekt funktionieren: die Untermenüs liegen komplett in den blauen Boxen der Haupt-Menüpunkte. Für die Destop-Ansicht sollten die Untermenüs jedoch außerhalb der Haupt-Menüboxen eingeblendet werden:
- Positionieren Sie die hellblauen Boxen des Hauptmenüs relativ.
- Positionieren Sie die untergeordneten (orangenen)
<div>-Boxen absolut mit einem passenden Abstand zum oberen Rand, z.B. 50px. Setzen Sie den linken Abstand auf 0px.
Überprüfen Sie hier Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler zeigen.
Bitte beachten Sie: bei den Tests wird davon ausgegangen, dass Sie die Aufgabe analog zu den Hinweisen im Aufgabentext gelöst haben. Sollten Sie einen anderen Lösungsweg gewählt haben, werden die Tests ggf. Fehler anzeigen, obwohl Ihre Lösung auch korrekt ist. Lassen Sie in dem Fall Ihre Lösung auf jeden Fall durch Ihren Tutor überprüfen.




Passen Sie Ihr bisheriges Navigationsmenü so an, dass
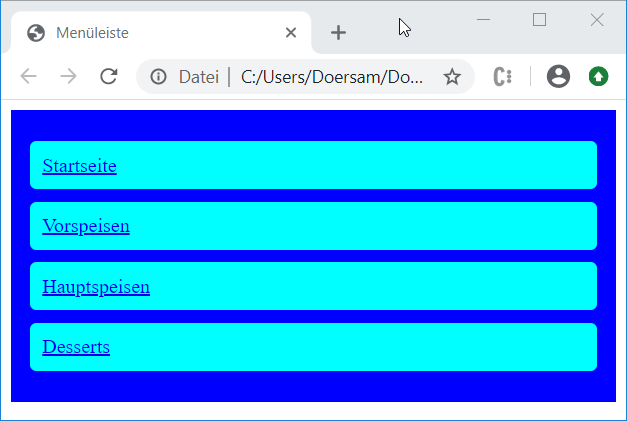
- die Untermenüs standardmäßig ausgeblendet sind (erste Abbildung) und
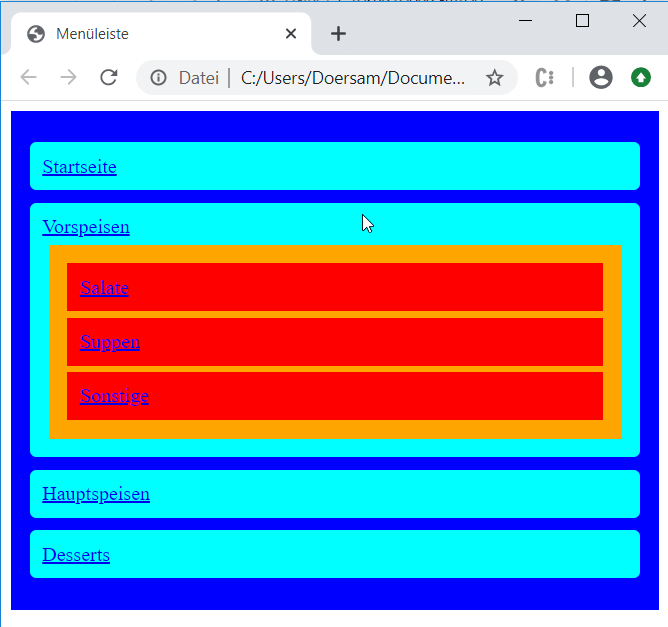
- sie sichtbar werden, wenn der Benutzer mit der Maus über den zugehörigen Hauptmenüpunkt fährt (zweite Abbildung).