Mobile First - Theorie
Im folgenden wird eine fiktive Homepage für den Studiengang Wirtschaftsingenieurwesen Medien erstellt. Das fertige Beispiel sehen Sie hier. Folgende Layoutentscheidungen wurden dafür getroffen:
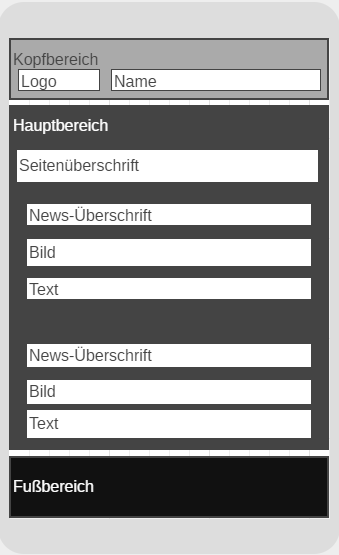
- In der Kopfzeile stehen das Logo und der Studiengangsname nebeneinander.
- Der Studiengangsname wird in der Desktop-Ansicht horizontal zentriert dargestellt.
- Die Seitenüberschrift steht direkt unter der Kopfzeile.
- Jeder News-Beitrag fängt mit einer Überschrift an.
- In der mobilen Sicht folgen danach ein Bild und anschließend die Textabsätze.
- Die Fußzeile nimmt die ganze Seitenbreite ein.
- In der Desktopansicht stehen die Newsbeiträge untereinander, allerdings sind sie horizontal ausgerichtet: Die Bilder stehen jeweils neben den Textabsätzen.
- Zusätzlich ändert sich in der Desktopansicht die Reihenfolge der News-Bestandteile: im ersten Beitrag steht das Bild rechts und im zweiten Beitrag links neben dem Text.
See the Pen CSS – Layout – WING by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Nach dem "Mobile First"-Prinzip werden für beide Ansichten - mobile und
Desktop-Ansicht
- zunächst
Layout-Skizzen erstellt. Dabei fängt
man mit der mobilen Sicht an. Das Ziel der Layoutskizzen besteht darin, Seiten
in "Zeilen" (horizontale Bereiche) und in "Spalten" (vertikale Bereiche)
zu unterteilen. Für jede solche Zeile und Spalte sollte in HTML eine entsprechende
Box
(z.B. ein <div>-Element) hinterlegt werden. Die Boxen für Zeilen
stehen im Browserfenster dann automatisch
untereinander (Standardverhalten des Browsers).


img, p usw.).


Im zweiten Schritt wird die Desktop-Sicht konzipiert.
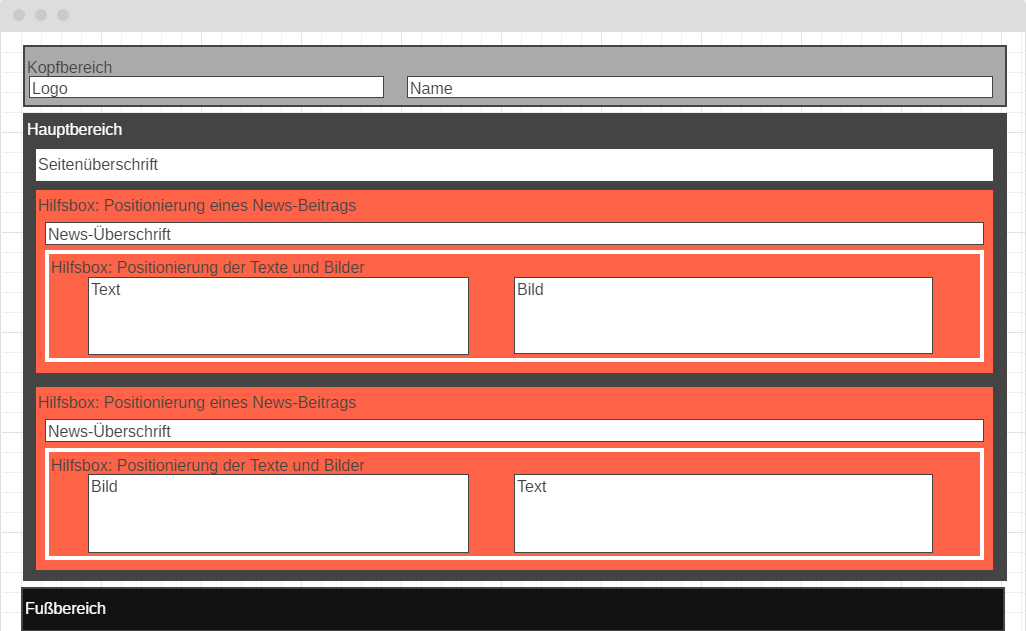
In der ersten Abbildung ist eine Skizze der Desktop-Version dargestellt,
welche die wichtigsten horizontalen Bereiche
der künftigen Desktop-Ansicht enthält.
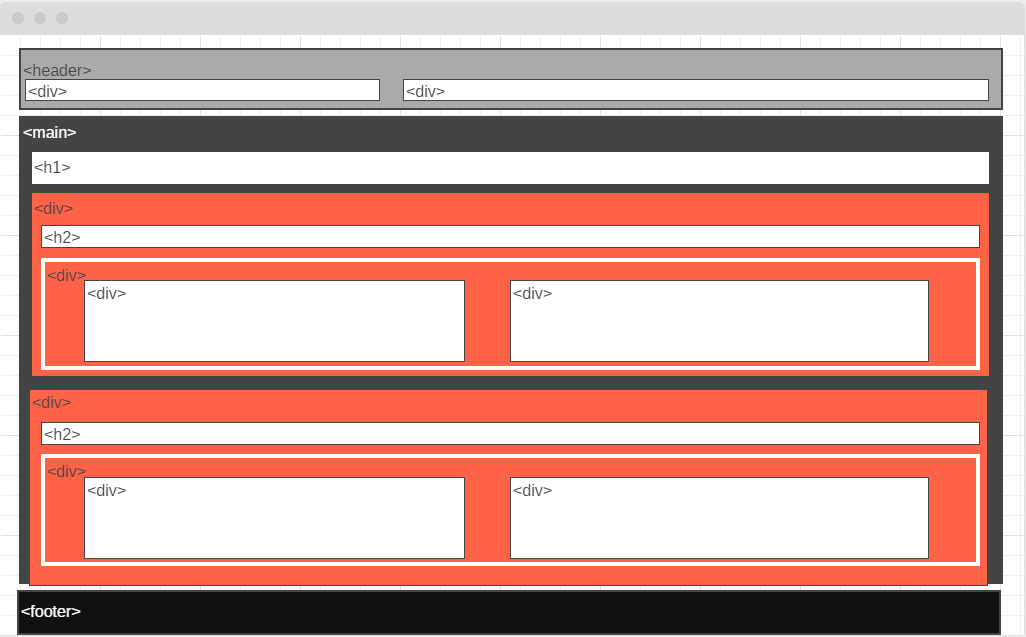
In der rechten Abbildung werden diesen Bereichen konkrete HTML-Elemente
zugewiesen.
Die Hilfsboxen (orangene Bereiche) kommen in der mobilen Version nicht vor.
Nichtsdestotrotz müssen
sie in der zugehörigen HTML-Seite von Anfang an definiert sein: in der
mobilen Sicht werden sie
entweder gar nicht berücksichtigt ("Standardverhalten") oder ausgeblendet
(display: none).
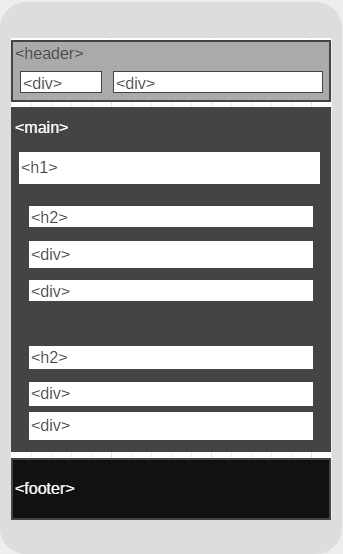
Aus den Layoutskizzen kann jetzt direkt die Struktur des HTML-Dokumentes
abgeleitet
werden.
In der Struktur stehen alle Boxen, welche für das Layout notwendig sind. Weitere
Boxen werden im Laufe der Verfeinerung der Seite hinzukommen, z.B.
p-Elemente für Fließtext und img-Elemente für
Bilder.
Um die HTML-Struktur abzuleiten, werden alle Boxen aus den Layoutskizzen von links oben in der Leserichtung (nach rechts / nach unten) abgelesen und ins HTML übertragen:
<body>
<header>
<div>
</div>
<div>
</div>
</header>
<main>
<h1></h1>
<div>
<h2></h2>
<div>
<div>
</div>
</div>
<div>
</div>
</div>
<div>
<h2></h2>
<div>
<div>
</div>
<div>
</div>
</div>
</div>
</main>
<footer>
</footer>
</body>Daraus ergibt sich anschließend die HTML-Struktur mit allen Elementen:
<body>
<header>
<div>
<img></img>
</div>
<div>
<p></p>
</div>
</header>
<main>
<h1></h1>
<div>
<h2></h2>
<div>
<div>
<img></img>
</div>
</div>
<div>
<p></p>
<p></p>
</div>
</div>
<div>
<h2></h2>
<div>
<div>
<img></img>
</div>
<div>
<p></p>
<p></p>
</div>
</div>
</div>
</main>
<footer>
</footer>
</body>