Die Top-Ten-Seite: Layoutskizzen
Aufgabenstellung
Im folgenden wird die in der Vorlesung vorgeführte "Top-Ten-Seite"
aus der Seitenlayout-Sicht betrachtet. Dabei sollen alle notwendigen
Boxen identifiziert und in HTML umgesetzt werden.
Layout-Skizzen


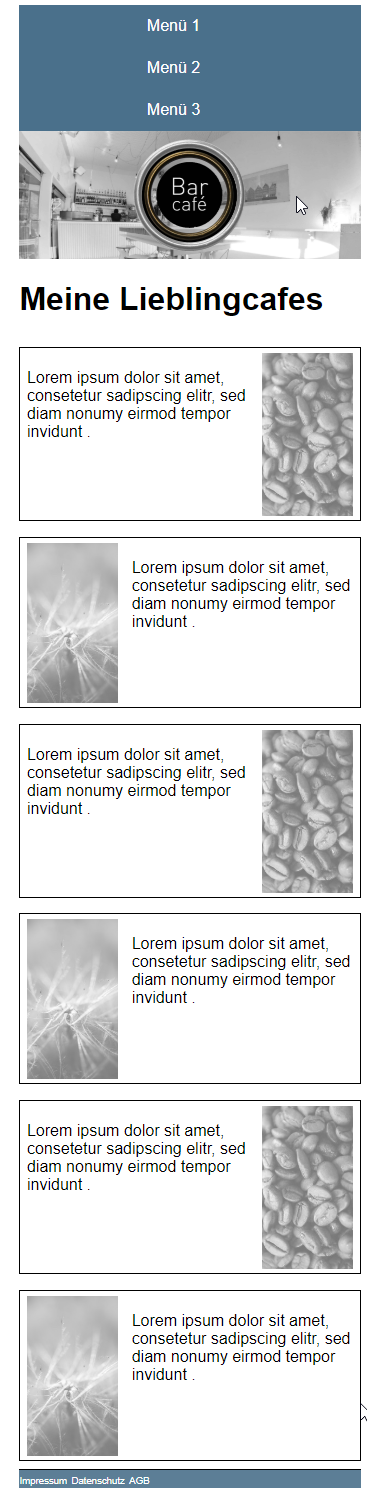
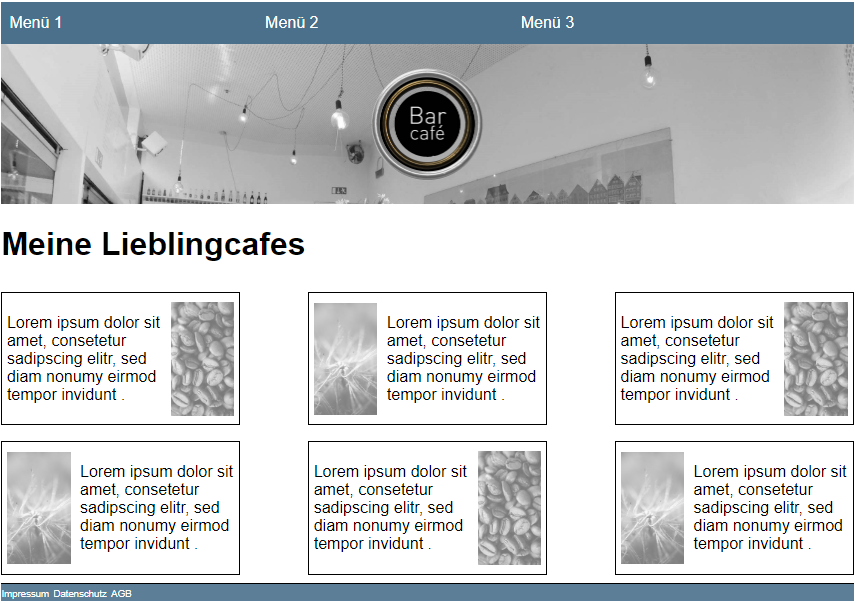
Gegeben sind die beiden Ansichten der "Top-Ten-Seite" aus den Abbildungen. Erstellen Sie nach dem "Mobile First"-Prinzip für beide Ansichten zunächst die Layout-Skizzen und markieren Sie alle notwendigen Boxen.
Erstellung der HTML-Seite
Setzen Sie die oben definierte Boxen-Struktur in HTML um.
Benutzen Sie erst mal keine img-Elemente.
Schreiben Sie stattdessen in die entsprechenden Boxen einen Text,
z.B. "Hier wird noch ein Hintergrundbild stehen".
Hinweis: Der Kopfbereich besteht aus zwei überlagerten Bildern. Definieren Sie für den Kopfbereich daher mindestens zwei Boxen.