Variable Farben und Größen
HTML-Seite mit Basis-Layout

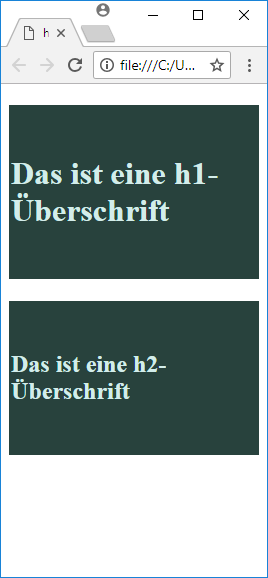
Erstellen Sie eine HTML-Seite mit zwei Überschriften (
h1 und
h2).
Färben Sie den Hintergrund mit einer dunklen, die Schrift mit einer hellen Farbe
ein.
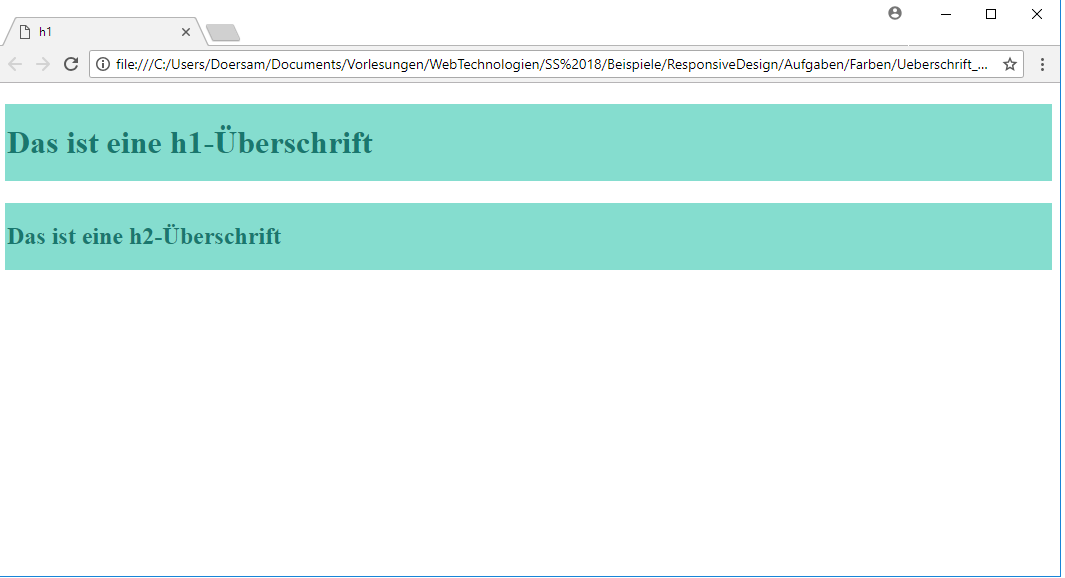
Definieren Sie die zugehörigen Boxen so, dass ihre Seite in der Smartphone-Breite
wie in der
Abbildung aussieht.
Anpassung der Farben und Boxengrößen




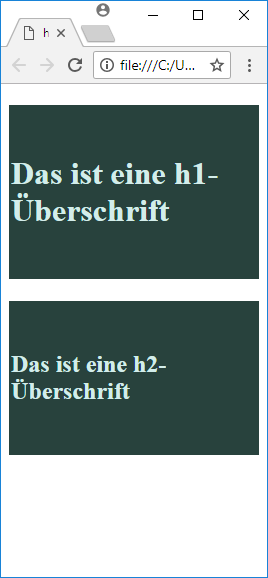
Die Standardsicht aus dem ersten Schritt soll für Bildschirmbreiten unterhalb von
600px gelten. Benutzen Sie die folgenden Umbruchpunkte für die Media Queries:
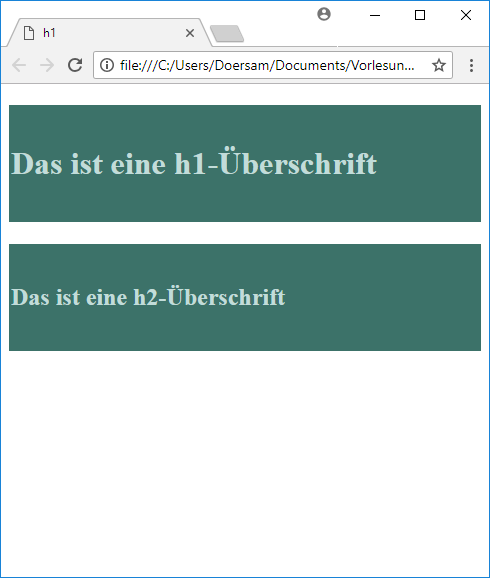
- Die Tablet-Ansicht (Hochformat) soll bei 600 Pixeln anfangen.
- Die Tablet-Ansicht (Querformat) soll bei 768 Pixeln anfangen.
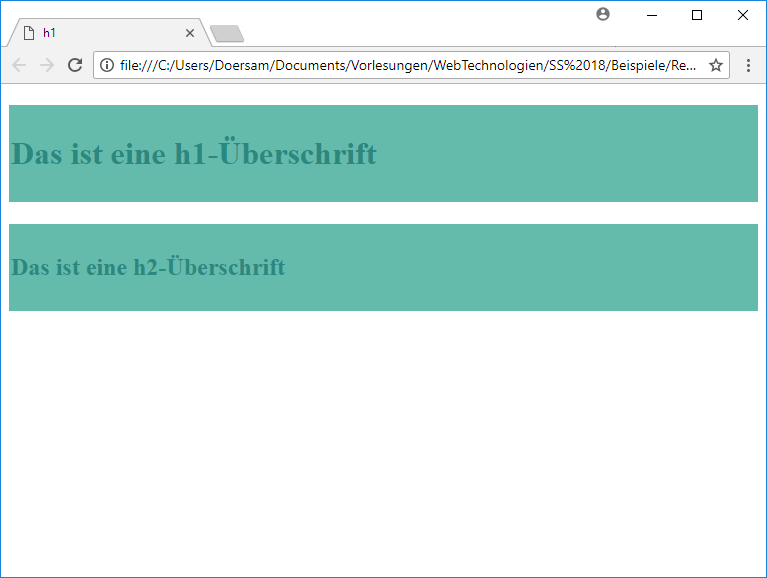
- Die Desktop-Ansicht soll bei 1200 Pixeln anfangen.
- heller wird der Hintergrund,
- dunkler wird die Schrift,
- kleiner wird der Abstand vom Boxenrand zur Schrift.
background-color,color,padding.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.