Validierung von HTML-Seiten
Jede formale Sprache, z.B. eine Programmiersprache wie Java oder eine Auszeichnungssprache wie HTML, besitzt eine Syntax (Grammatik). Die Syntax einer Sprache ist eine definierte Menge von Regeln, nach denen Ausdrücke und Texte dieser Sprache aus einem Alphabet (Zeichenvorrat) gebildet werden. Entspricht ein Text allen Regeln, so ist er korrekt. Man sagt auch, der Text ist dann wohlgeformt und valide.
Auch HTML ist eine Sprache mit einer eindeutig festgelegten Syntax. Ein HTML-Dokument ist wohlgeformt, wenn es die folgenden HTML-Regeln einhält:
- Jedes im Dokument benutzte HTML-Element besteht auf einem Starttag (öffnendem Tag), einem Inhalt und einem Endtag (schließendem Tag).
- Der Starttag besteht aus einer öffnenden spitzen
Klammer, einem Namen, einer optionalen Liste von Attributen
und einer schließenden spitzen Klammer. Beispiel:
<h1 id="ueberschrift">. - Der Endttag besteht aus einer öffnenden spitzen
Klammer, einem Slash (Schrägstrich), einem zum Starttag
identischen Namen und einer schließenden spitzen Klammer.
Beispiel:
</h1>. - Zwischen dem Start- und dem Endtag steht der Inhalt. Der Inhalt kann ein weiteres HTML-Element, ein Text oder auch leer sein.
- Alle Attributwerte müssen in Anführungszeichen
stehen. Beispiel:
<h1 id="ueberschrift">. - Ein nicht leeres Element muss einen Starttag und einen Endtag haben.
- Ein leeres Element ohne Endtag muss einen schließenden Slash vor dem Ende
des Tags
haben. Beispiel:
<img/> - Alle Starttags und Endtags müssen korrekt ineinander geschachtelt sein.
- Markupzeichen wie <, > oder & dürfen in Texten nicht vorkommen. Sie müssen durch ihre Entities ersetzt werden.
Ein HTML-Dokument ist zudem valide (gültig), wenn es die Regeln der HTML-Grammatik einhält:
- Es werden nur für HTML definierte Element- und Attributnamen benutzt. Eine Liste aller HTML-Elemente kann z.B. hier eingesehen werden: HTML-Elemente. Alle Attribute sind hier aufgelistet: Attribute in HTML.
- Attribute kommen nur in denjenigen Elementen vor, für die sie definiert sind. Eine genaue Auflistung aller Attribute und der zugehörigen HTML-Elemente kann hier eingesehen werden: Attribute in HTML.
- Die Verschachtelungsregeln für Elemente werden eingehalten. Eine Übersicht über alle Verschachtelungsregeln für die Elemente dieser Vorlesung steht hier: HTML-Verschachtelungsstruktur, alle Elemente mit ihren erlaubten Kindern und Elternelementen sind hier zu finden: Alle HTML-Elemente inklusive Verschachtelung.
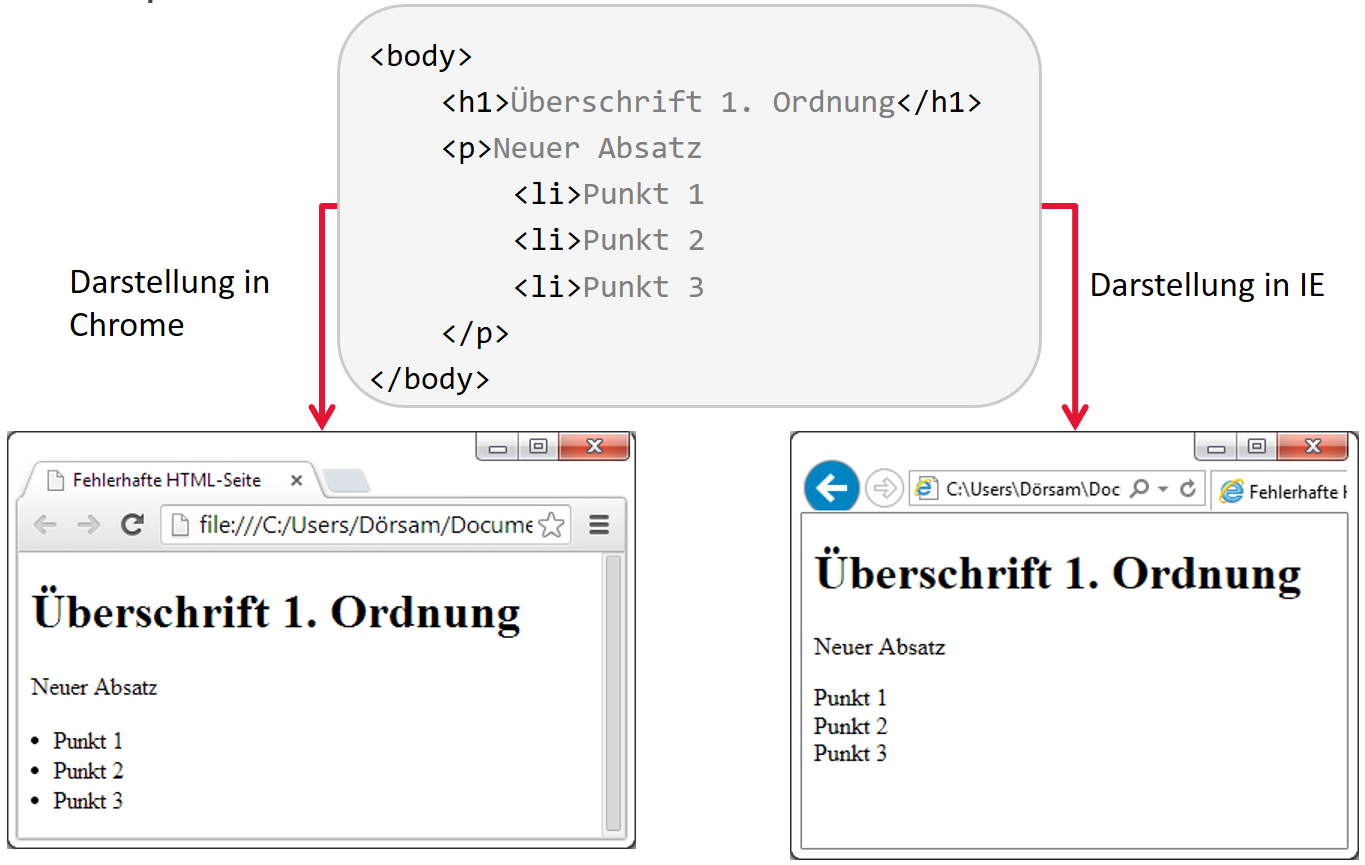
Fehlerhafte, also nicht wohlgeformte oder nicht valide Dokumente können zu Darstellungsproblemen in Browsern führen. Es kann auch sein, dass ein fehlerhaftes Dokument in einem Browser zwar korrekt dargestellt wird, aber in allen anderen Browsern nicht.

HTML-Dokumente müssen wohlgeformt und valide sein, damit sie von jedem Browser korrekt und schnell angezeigt werden können:
- Eine Seite muss von jedem Browser korrekt dargestellt werden können. Beim Entwickeln eines HTML-Auftritts testet man seine Dokumente zwar mit vielen, aber sicher nicht mit allen Browsern. Erst die Validität des HTML-Dokumentes kann eine fehlerfreie Anzeige in allen Browsern garantieren. Dies gilt insbesondere für Smartphones, bei denen Browser oft keine mächtigen Fehlerkorrekturmechanismen haben.
- Suchmaschinen durchsuchen automatisch Seiten, um diese als Suchergebnisse darstellen zu können. Es kann passieren, dass fehlerhafte Seiten nicht durchsucht werden.
- Fehlerhafte Auszeichnungen können von Sprachbrowsern nicht gelesen werden.
- Nur valide Seiten garantieren, dass sie auch bei späteren Browserversionen korrekt dargestellt werden.
- Ein Browser, der nicht mit Fehlerkorrekturen beschäftigt ist, baut eine Seite schneller auf.
Um die eigenen HTML-Dokumente zu überprüfen, gibt es viele so genannte HTML-Validatoren:
- Teilweise können HTML-Editoren bereits Fehler in HTML anzeigen. Nicht wohlgeformte Dokumente erkennt man oft am fehlerhaften Highlighting des Textes. Oft zeigen Editoren aber auch direkt Fehlermeldungen an, wenn das HTML-Dokument nicht valide ist.
- Zudem existiert eine Reihe von Validatoren im Internet: Über einen Validator kann man HTML-Seiten aufrufen oder den HTML-Code direkt eingeben und diesen validieren lassen. Das Ergebnis ist entweder eine Bestätigung der Korrektheit des Dokumentes oder eine Auflistung von Fehlern und Warnungen. Fehler müssen behoben werden, damit das HTML-Dokument valide wird. Warnungen weisen oft auf potentielle künftige Probleme hin (z.B. Benutzung veralteter Elemente) und sollten behoben werden. Ein Beispiel für einen Validator ist z.B. der Validator vom W3CC: W3C-Validator.