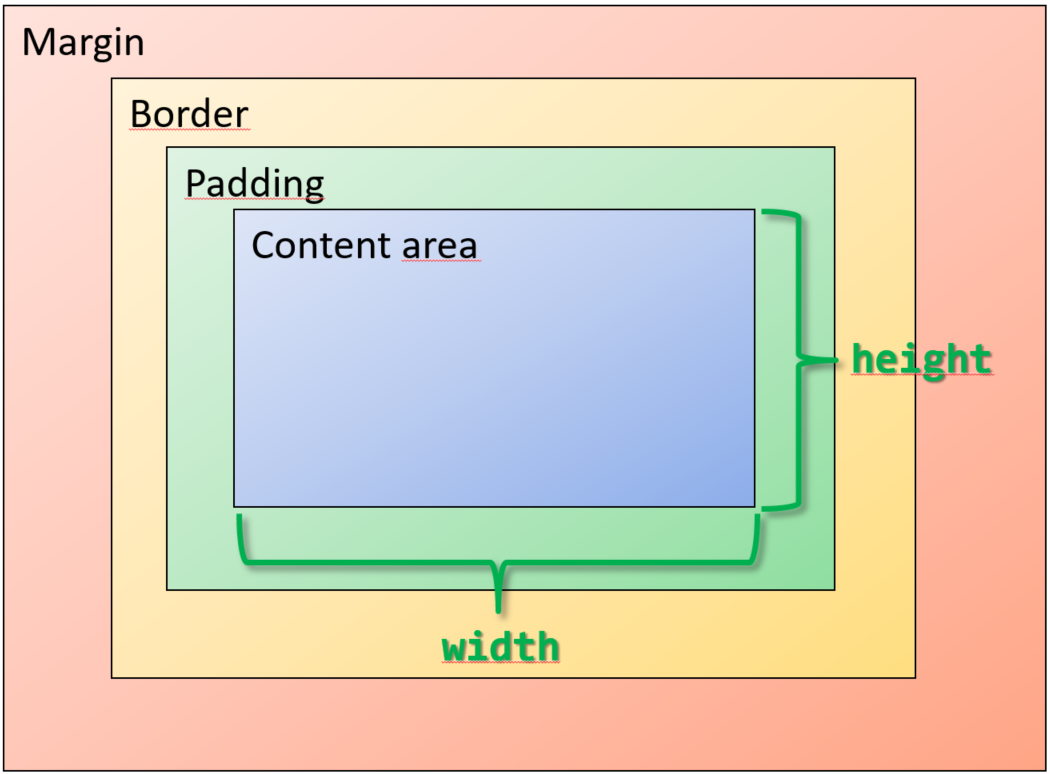
CSS-Layout für Boxen: Margin
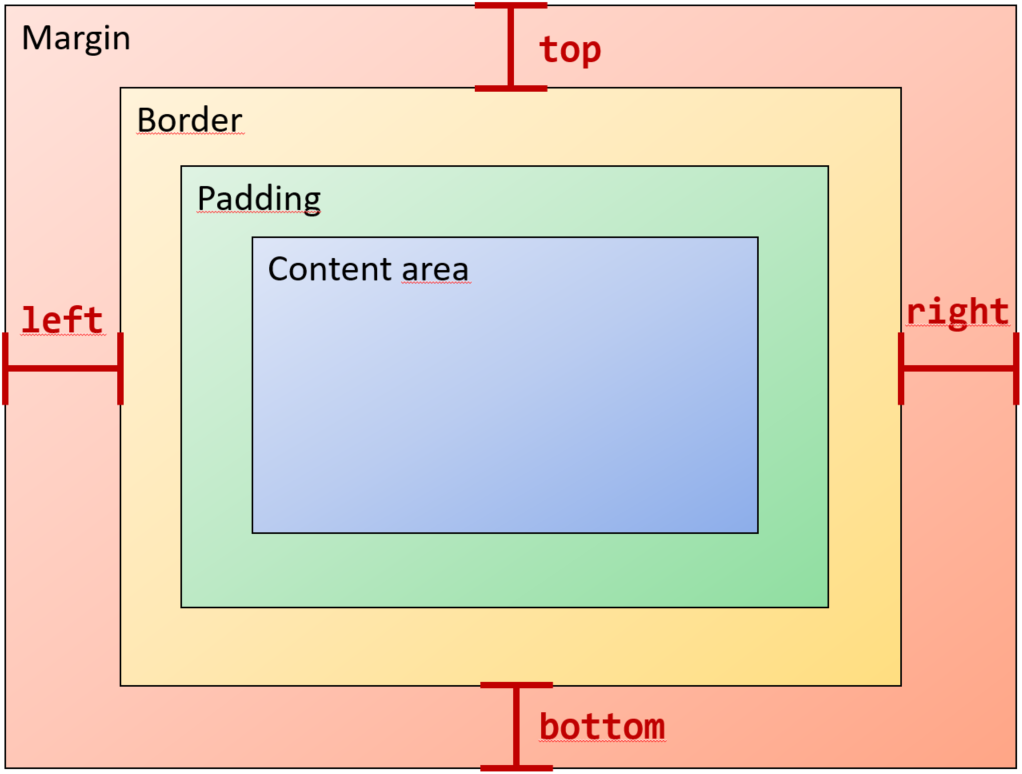
Der Margin (Außenrand) definiert den äußeren, nicht beschreibbaren Rand einer Box. Der Margin wird benutzt, um Abstände zwischen Elementen zu definieren. Analog zum Padding kann auch der Margin für jede Seite des Inhaltsbereiches separat definiert werden. Dafür stehen vier CSS-Eigenschaften zur Verfügung:
margin-top: Oberer Abstandmargin-right: Rechter Abstandmargin-bottom: Unterer Abstandmargin-left: Linker Abstand
margin benutzt werden. Dabei
werden die Werte der vier Ränder
im Uhrzeigersinn für die vier Seiten angegeben: oben, rechts, unten, links:
margin: 10px 15px 20px 25px- Es werden vier verschiedene Abstände definiert: oben 10 Pixel, rechts 15 Pixel, unten 20 Pixel und links 25 Pixel.
margin: 10px 15px 20px- Durch die Angabe von drei Werten werden identische Abstände für die rechte und die linke Seite definiert: oben 10 Pixel, rechts und links 15 Pixel sowie unten 20 Pixel.
margin: 10px 15px- Werden nur zwei Werte angegeben, so gelten sie jeweils für den oberen und unteren bzw. rechten und linken Rand: oben und unten 10 Pixel, rechts und links 15 Pixel.
margin: 10px- Wird lediglich ein Wert angegeben, so gilt er für alle vier Seiten: auf allen vier Seiten wird ein Abstand von 10 Pixeln vorgesehen.


Gegeben ist eine HTML-Seite mit zwei Absätzen und vorgegebenen Breiten. Um die Margin-Eigenschaft besser zu verdeutlichen, ist der Body-Bereich verkleinert und schwarz umrandet.
Für den ersten Absatz wird ein Abstand vom linken Rand definiert. Für den zweiten Absatz wird ein Abstand vom oberend Rand definiert.
Um die Wirkung der Margin-Angaben besser zu verstehen, verändern Sie in dem Beispiel die Margin-Werte. Setzen Sie sie auch auf 0px bzw. lassen Sie das Margin auch weg.
Setzen Sie auch eine Umrandung in eine Box. Können Sie mit einer Umrandung den Margin sichtbar machen? Oder mit einer Hintergrundfarbe?
See the Pen CSS - Boxen - Margin by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Beachten Sie in dem Beispiel, dass der erste Absatz nicht direkt am oberen Rand des
Body-Elementes steht. Das liegt daran, dass manche der Boxeneigenschaften bereits
vom Browser vordefiniert sind: Ein Absatz (p-Element) hat z.B. einen
vordefinierten oberen und unteren Abstand von 18px. Sie können diesen
überschreiben, in dem Sie die Eigenschaft explizit auf einen anderen Wert
setzen, z.B. p {margin-top: 0px}.
auto
Für die Eigenschaft margin, insbesondere für
margin-left und
margin-right wird oft auch der Wert
auto
benutzt. Er bewirkt, dass der Browser den Außenrand selbst berechnet.
Werden sowohl der linke als auch der rechte Wert auf auto gesetzt,
weist
der Browser beiden Eigenschaften denselben Wert zu. Die zugehörige Box wird dadurch
horizontal zentriert.
Im folgenden Beispiel wird die unsortierte Liste (rot umrandet) innerhalb der
übergeordneten Box horizontal zentriert.
Der gleiche Effekt wird mit der Kurzangabe margin: 10px auto; anstelle
der beiden margin-Angaben erreicht.
See the Pen eYZqEYr by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.