Anpassung der Standard-Boxen

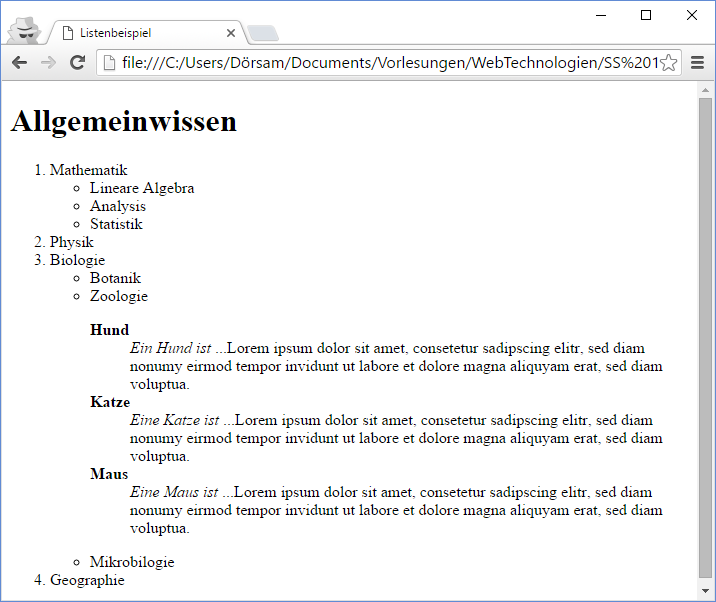
Setzen Sie in allen <dd>-Elementen die Boxenbreite
auf 50%.
Betrachten Sie die Seite in der Web-Konsole des Browsers. Wo sind Ihre Änderungen sichtbar?
Setzen Sie in allen <li>-Elementen
der sortieren Liste (nur direkte Kinder von <ol>) die Boxenhöhe auf 110px.
Betrachten Sie die Seite in der Web-Konsole des Browsers. Wo sind Ihre Änderungen sichtbar? Was ist der Grund für das veränderte Aussehen der Seite?
Setzen Sie nun die Höhe des <li>-Elementes mit dem Inhalt
"Biologie" auf 450px.
Setzen Sie zudem die Breite aller <em>-Elemente auf 150px und ihre
Höhe auf 50px.
Betrachten Sie die Seite in der Web-Konsole des Browsers. Wo sind Ihre Änderungen sichtbar? Was folgern Sie aus den Änderungen für die Breite und Höhe von Inline-Elementen im Browser?