CSS-Layout für Boxen: Border
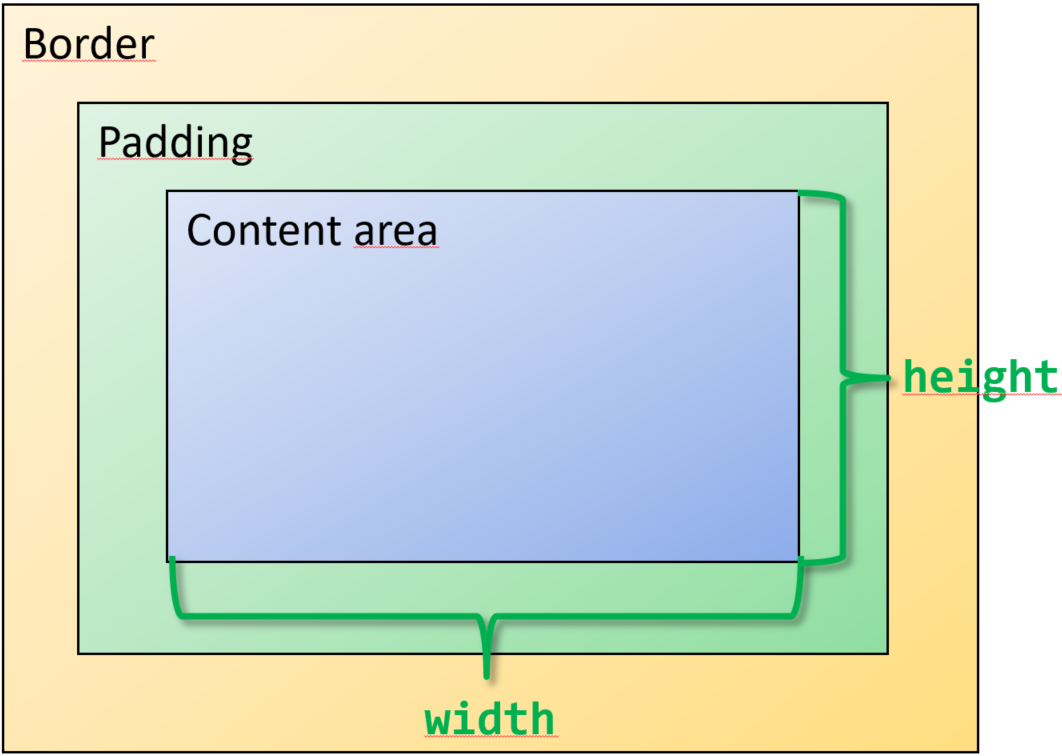
Der Border (Rahmen) zeichnet einen Rahmen um den Inhaltsbereich und seinen Innenrand herum. Analog zum Padding, kann auch der Border für jede Seite der zugehörigen Box separat definiert werden:
border-top: Definition des oberen Rahmens der Boxborder-right: Definition des rechten Rahmens der Boxborder-bottom: Definition des unteren Rahmens der Boxborder-left: Definition des linken Rahmens der Box
Die Definition des Rahmens umfasst insgesamt drei Angaben:
-width: Rahmebreite-color: Rahmenfarbe-style: Rahmenstil
Ausgeschrieben ist eine Eigenschaft des Rahmens somit eine aus drei Einzelteilen
(Border, Angabe der Seite, Angabe der Detaileigenschaft Breite, Farbe oder Stil)
zusammensetzte Angabe, z.B:
border-top-color.
Der Rand kann entweder durch eine Aufzählung aller Eigenschaften als eine einzelne Regel oder in einer zusammengefassten Form definiert werden.

Im Beispiel sind unterschiedliche Arten der Randdefinition vorgestellt. Verändern sie
diese Angaben, um die Eigenschaft border besser zu verstehen:
- Variieren sie die Farben und Strichstärken der Umrandungen auf unterschiedlichen Seiten.
- Setzen Sie - bei einer gestrichelten Umrandung - eine Hintergrundfarbe. Welche Schichten (Content Area, Padding, Border) werden mit einer Hintergrundfarbe versehen?
- Probieren Sie auch die vordefinierten Werte für eine Umrandung aus:
thin: dünne Liniemedium: mittel dicke Liniethick: dicke Linie
- Überprüfen Sie das Aussehen der unterschiedlichen Umrandungsstile:
none: keine Liniesolid: durchgezogee Liniedashed: gestrichelte Liniedotted: gepunktete Liniedouble: doppelte Liniegroove / ridge / inset / outset: Linie mit unterschiedlichen 3D-Effekten
See the Pen CSS – Boxen – Border by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
border können auch
abgerundete Ecken – und im Extremfall runde Boxen – definiert werden.
See the Pen CSS – Boxen – Border – Radius by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.