CSS-Layout für Boxen: Padding
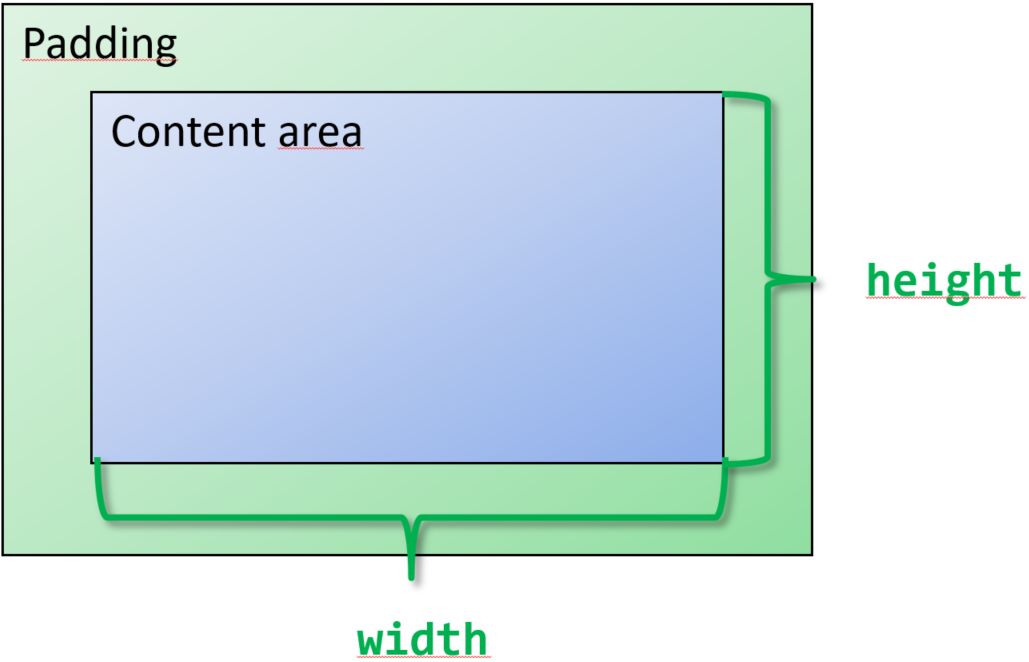
Das Padding (Innenrand, Polster) definiert einen Zwischenraum
zwischen dem Inhaltsbereich und der Elementgrenze.
Das Padding kann für jede Seite des Inhaltsbereiches separat definiert werden.
Dafür steht die Haupteigenschaft padding zur Verfügung, die vier
Unter-Eigenschaften umfasst:
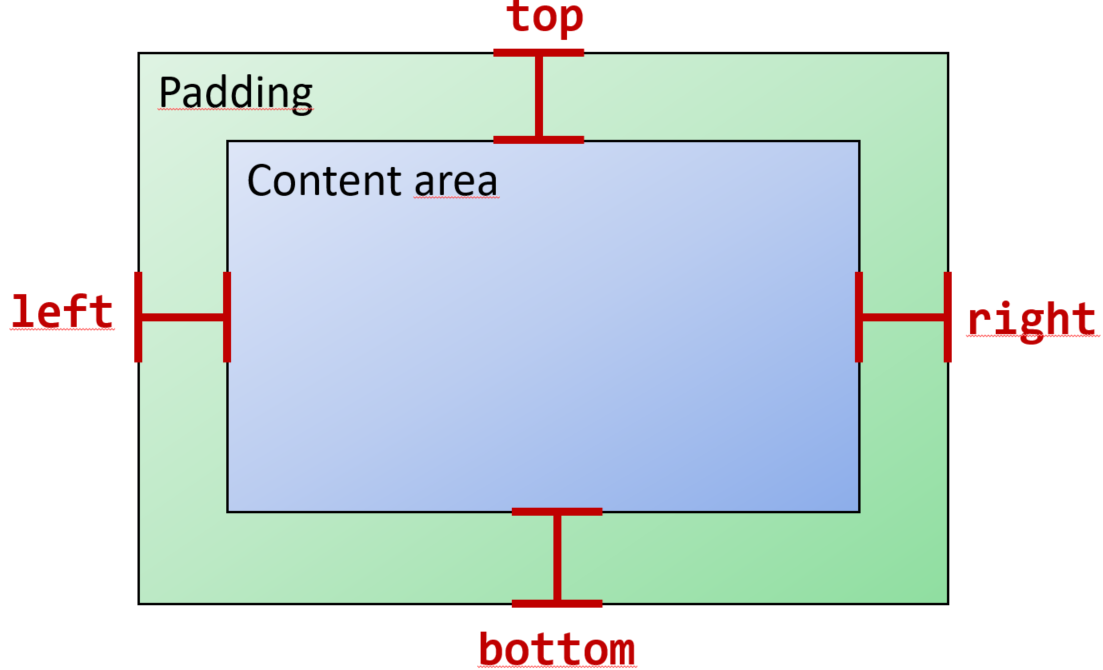
padding-top: Abstand vom oberen Rand der Content-Boxpadding-right: Abstand vom rechten Rand der Content-Boxpadding-bottom: Abstand vom unteren Rand der Content-Boxpadding-left: Abstand vom linken Rand der Content-Box
Um die CSS-Angaben so kurz wie möglich zu gestalten, kann auch die zusammenfassende
Eigenschaft padding benutzt werden. Dabei
werden die Werte der vier Ränder
im Uhrzeigersinn für die vier Seiten angegeben: oben, rechts, unten, links:
padding: 10px 15px 20px 25px- Es werden vier verschiedene Ränder definiert: oben 10 Pixel, rechts 15 Pixel, unten 20 Pixel und links 25 Pixel.
padding: 10px 15px 20px- Durch die Angabe von drei Werten werden identische Ränder für die rechte und die linke Seite definiert: oben 10 Pixel, rechts und links 15 Pixel sowie unten 20 Pixel.
padding: 10px 15px- Werden nur zwei Werte angegeben, so gelten sie jeweils für den oberen und unteren bzw. rechten und linken Rand: oben und unten 10 Pixel, rechts und links 15 Pixel.
padding: 10px- Wird lediglich ein Wert angegeben, so gilt er für alle vier Seiten: auf allen vier Seiten wird ein Innenrand von 10 Pixeln vorgesehen.


Gegeben ist eine HTML-Seite mit zwei Absätzen und vorgegebenen Breiten. Für den ersten Absatz wird ein Padding von 10 Pixeln für alle vier Seiten definiert, für den zweiten Absatz ein oberer und unterer Padding von 30 Pixeln und ein rechter bzw. linker Padding von 40 Pixeln.
Um die Wirkung der Padding-Angaben besser zu verstehen, verändern Sie in dem Beispiel die Padding-Werte. Setzen Sie sie auch auf 0px bzw. lassen Sie das Padding auch weg: Ohne Padding sind beide Boxen so hoch, dass der enthaltene Text gerade rein passt. Der Text steht auf allen Seiten direkt am Rand der jeweiligen Box.
Durch die Padding-Angaben werden die Boxen größer: der jeweilige Rand wird zusätzlich zu der Inhaltsbox gezeichnet. Deswegen wird der Innenrand auch oft als Polster bezeichnet.
See the Pen CSS – Boxen – Padding by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.