CSS-Layout für Boxen: Content area
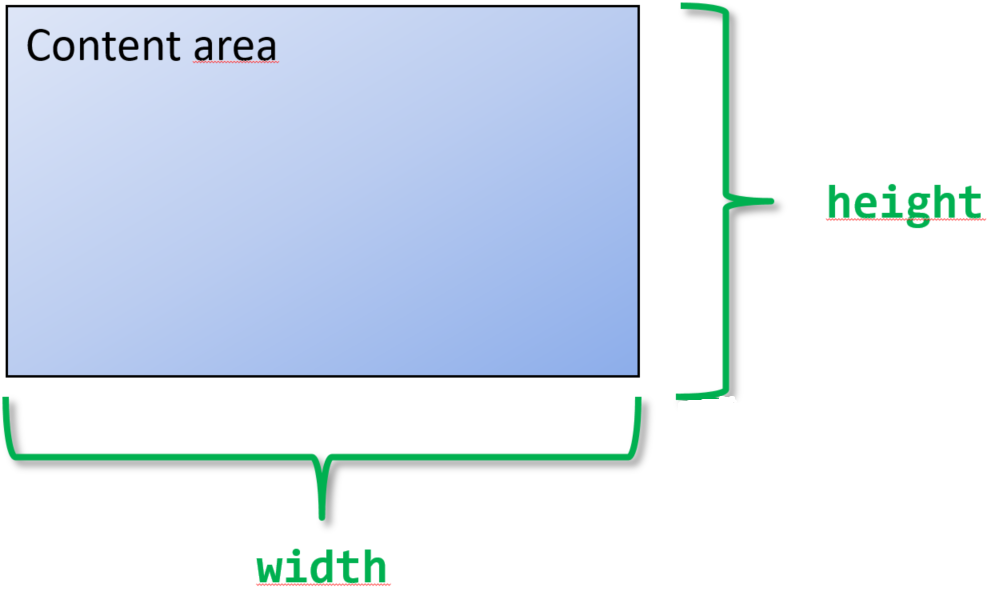
Die Inhalte eines HTML-Elementes (Texte sowie weitere HTML-Elemente) werden im Inhaltsbereich (content area) der zugehörigen Box dargestellt. Der Inhaltsbereich ist ein Rechteck mit einer definierten Breite und Höhe.
Standardmäßig berechnet der Browser die Breite und die Höhe der Inhaltsbox nach den folgenden Regeln:
- Blockboxen:
-
- Breite: gesamte Breite der übergeordneten Box bzw. des Browserfensters,
- Höhe: genauso hoch wie der Inhalt der Box.
- Inlineboxen:
-
- Breite: genauso breit wie der Inhalt der Box,
- Höhe: genauso hoch wie der Inhalt der Box.
Beide Eigenschaften, die Breite und die Höhe einer Box, können unabhängig voneinander mit CSS-Mitteln definiert werden. Die zugehörigen CSS-Eigenschaften sind:
width: Angabe der Breite in Maßeinheiten (meistens px) oder Prozentheight: Angabe der Höhe in Maßeinheiten (meistens px)

In diesem Beispiel werden für beide Boxen unterschiedliche Breiten und Höhen festgelegt. Um die Boxen besser zu erkennen, ist der Absatz rot und der zweite blau eingefärbt.
Verändern Sie testweise die Breiten- und Höhenangaben der beiden Boxen und beobachten Sie die Auswirkungen im Browser:
- Setzen Sie die Höhe der ersten Box auf 20px. Wie erklären Sie sich das Aussehen im Browser?
- Benutzen sie Prozentangaben für die Breite und die Höhe einer Box. Welche Größe definiert, was 100% sind? Hat die Prozentangabe bei der Höhe einer der beiden Boxen eine Auswirkung?
- Beschränken Sie die Höhe des
body-Elementes auf 100px. Wir wirken sich jetzt die Prozentangaben bei der Höhe der Boxen aus?
See the Pen CSS - Boxen - Content area by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
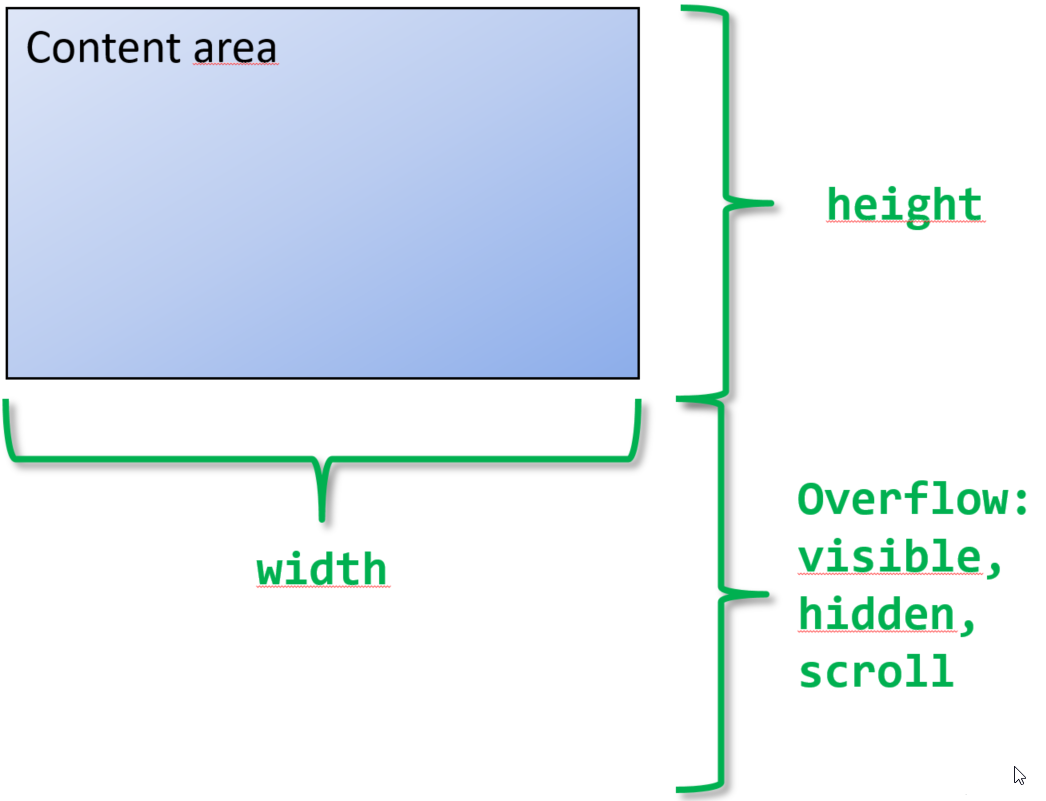
Wenn der Browser die Breite und die Höhe einer Box definiert, werden beide Größen so festgelegt, dass der Inhalt immer vollständig angezeigt wird. Schränkt der Webseitenentwickler die Höhe der Box ein, so kann es passieren, dass der Inhalt der Box nicht mehr vollständig in die gezeichnete Box herein passt. Er ragt dann über den unteren Rand der Box hinaus. Standardmäßig wird der Browser diesen Inhalt außerhalb der Box anzeigen, nachfolgende Boxen werden diesen jedoch überlappen.
Um festzulegen, wie mit dem Inhalt umgegangen werden soll, der nicht in die Box
reinpasst (Überhang, engl. overflow), kann die CSS-Eigenschaft
overflow benutzt werden.
Folgende Werte können für die Eigenschaft overflow gesetzt werden:
visible: der Inhalt wird außerhalb der Box angezeigt. Dadurch überlappt er eventuell andere Inhalte (Standardwert).hidden: der Inhalt wird an der Boxgrenze abgeschnitten und ist nicht sichtbar.scroll: ein Scrollbalken wird eingeblendet, so dass- der Inhalt in der Box so weit angezeigt wird, dass die Box ausgefüllt ist, und
- die bei
hiddenversteckten Inhalte durch Scrollen erreichbar werden.

In diesem beispiel werden für beide Boxen unterschiedliche Breiten und Höhen festgelegt. In der ersten Box wird der Überhang verdeckt, bei der zweiten Box kann der Leser scrollen, um den verdeckten Inhalt zu sehen.
Ändern sie die Werte der Eigenschaft overflow, um ihre Auswirkungen zu
sehen.
See the Pen CSS – Boxen – Content area – Overflow by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Neben einer genauen Angabe der Breite und Höhe einer Box können auch begrenzende Angaben vorgenommen werden. Diese spielen vor allem dann eine Rolle, wenn die HTML-Seite auf unterschiedlich großen Bildschirmen dargestellt werden soll:
-
Mindestangaben
min-widthundmin-height: Eine Box soll nie schmaler / niedriger als der vorgegebene Wert werden. -
Maximalangaben
max-widthundmax-height: Eine Box soll nie breiter / höher als der vorgegebene Wert werden.