Textformatierung
Benutzen Sie für diese Aufgabe die - valide - HTML-Seite "Allgemeinwissen"", die Sie in der Aufgabe erstellt haben.
Falls Sie keine Lösung für diese Aufgabe haben, können Sie hier eine Musterlösung herunterladen. Referenzieren Sie darin ein neues Stylesheet schriften.css.
Erzeugen Sie die Datei schriften.css und hinterlegen Sie schrittweise darin die folgenden Regeln. Testen Sie nach jedem Schritt die Wirkung der Regeln:
- Die Schrift für alle Texte auf der Seite sollte Verdana oder eine sonstige
- Für alle Überschriften sollte die serifenlose "Arial" benutzt werden. Wählen Sie als alternative Schrift Verdana aus.
- Alle Texte sollen prinzipiell mit 100% ihrer Standardgröße angezeigt werden.
Ausnahmen:
- Absätze und Termdefinitionen (
<dl>) sollen mit einer um 30% kleineren Größe als die Standardschrift dargestellt werden. <h1>-Elemente sollen mit einer um 50% größeren Größe dargestellt werden.
- Absätze und Termdefinitionen (
- Entfernen Sie alle
<strong>-Tags aus Ihrem HTML-Dokument. Stellen Sie alle<dt>-Elemente mit CSS-Mitteln fett dar. - Entfernen Sie alle
<em>-Tags aus Ihrem HTML-Dokument. Stellen Sie die bisher mit<em>markierten Textabschnitte kursiv dar. Benutzen Sie dafür CSS-Angaben. - Formatieren Sie die
<dl>-Elemente als Blockabsätze. - Ersetzen Sie die Aufzählungszeichen bei den unsortierten Listen durch Quadrate.
- Ersetzen Sie die Nummern bei der Aufzählung der Fächer durch römische Zahlen.
- Hinterlegen Sie als Hintergrund der gesamten Seite ein Muster, z.B. Punkte.
- Unterstreichen Sie die vier Fächer Mathematik, Physik, Biologie und Geographie.

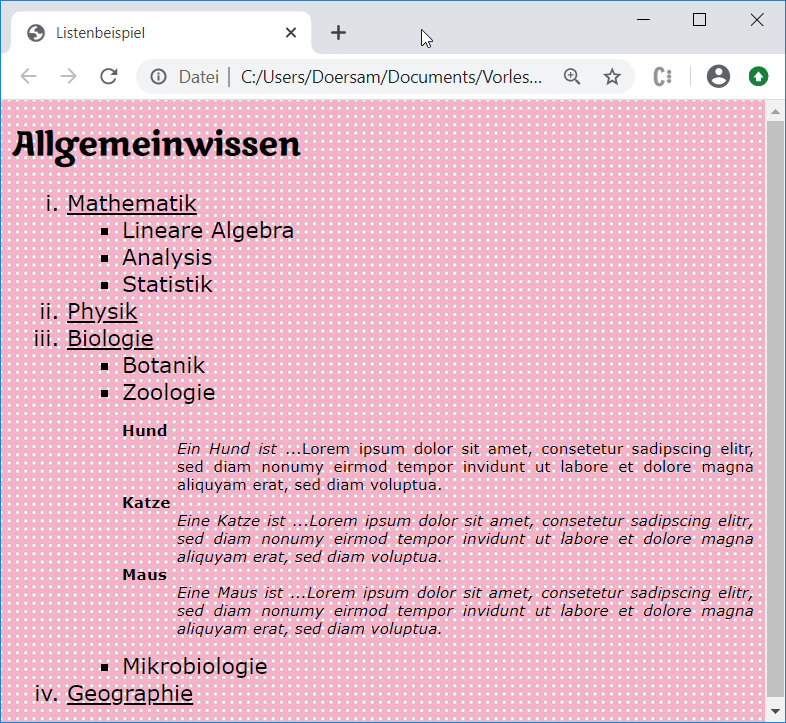
Vergleichen Sie Ihre Lösung mit der Abbildung. Ihre Seite sollte - bis auf das Hintergrundbild - identisch wie in der Abbildung aussehen. Überprüfen Sie vor allem die Schriftgrößen.
Überprüfen Sie zusätzlich hier Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler zeigen.