Listen und Hervorhebungen

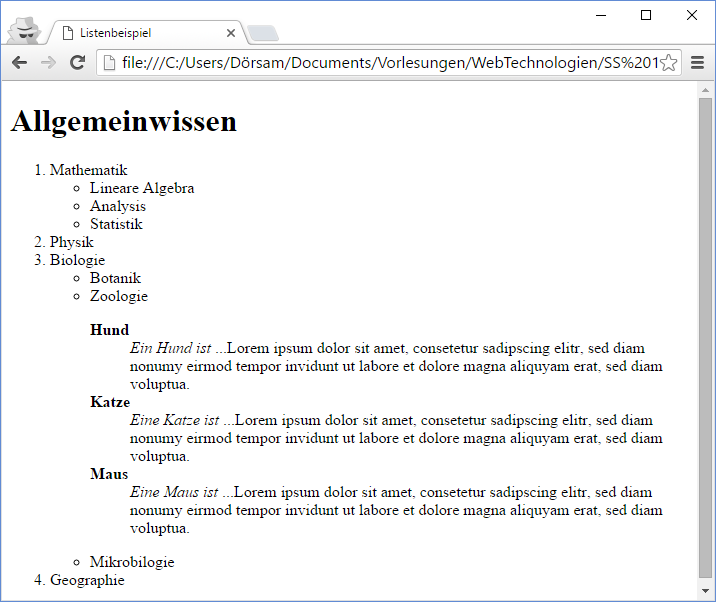
Erstellen Sie mit Hilfe von Listen- und Hervorhebungselementen die HTML-Seite aus der Abbildung.
Hinweis 1: Ihre Lösung sollte zumindest die Elemente <ul>,
<ol> und <dl> enthalten.
Hinweis 2: Die Inhalte der Listen aus der Abbildung gehören zusammen. Diese Zusammengehörigkeit muss sich auch in der HTML-Struktur widerspiegeln:
- Das Wissensgebiet "Mathematik" besteht aus den Teilgebieten Lineare Algebra, Analysis und Statistik.
- Das Wissensgebiet "Biologie" besteht aus den Teilgebieten Botanik, Zoologie und Mikrobiologie.
- Für das Gebiete "Zoologie" sind Beispiele zugehöriger Tierarten mit ihren Beschreibungen aufgezählt: Hund, Katze, Maus.
- Die Wissensgebiete Physik und Geographie sind in diesem Beispiel nicht weiter unterteilt.
Damit hängen auch die Verschachtelungsregeln von HTML-Elementen zusammen:
- Ein
<ul>- oder<ol>-Element darf als Inhalt ausschließlich<li>-Elemente haben. Als direktes Kind (Inhalt) von<ul>und<ol>dürfen weder Text noch weitere<ul>- oder<ol>-Elemente vorkommen. - Ein
<li>-Element darf nur Text, Hervorhebungen oder weitere<ul>-,<ol>- oder<dl>-Elemente als Kinder haben. Innerhalb eines<li>-Elements darf kein anderes<li>-Element stehen. - Ein
<dl>-Element muss jeweils ein<dt>- und ein<dd>-Element als Kind haben. Keine weiteren Element oder Texte dürfen direkt in einem<dl>-Element stehen. - Ein
<dt>- bzw.<dd>Element darf nur Text, Hervorhebungen oder weitere<ul>-,<ol>- und<dl>-Elemente als Kinder haben.

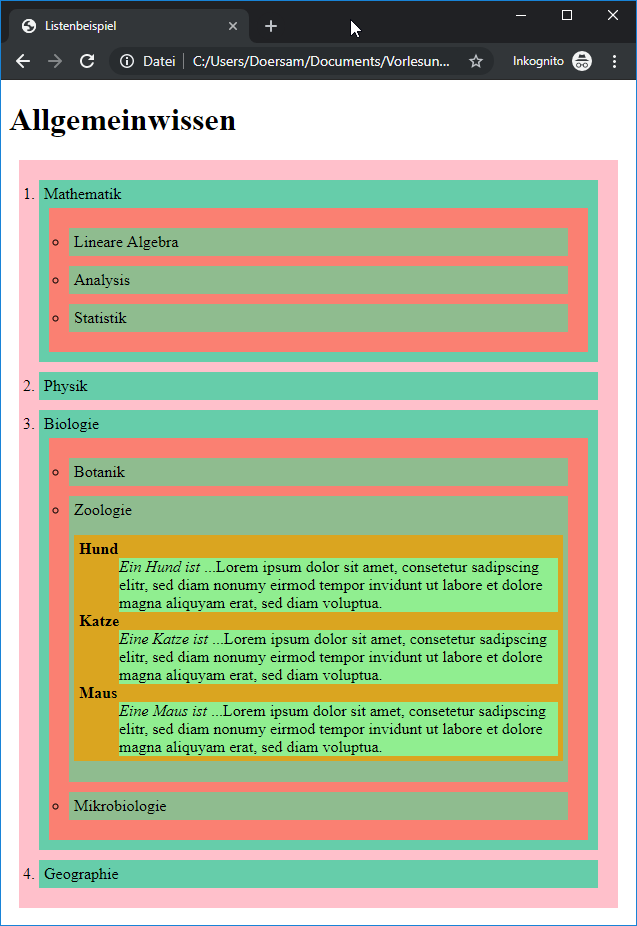
Färben Sie zur Überprüfung Ihrer HTML-Struktur die Hintergründe Ihrer Listen mit folgenden CSS-Angaben ein. Bei den Angaben werden auch Abstände definiert, so dass die Listenelemente insgesamt besser sichtbar sind.
ol {
background-color: pink;
padding: 10px;
margin: 10px;
}
ol li {
background-color: mediumaquamarine;
padding: 5px;
margin: 10px;
}
ul {
background-color: salmon;
padding: 10px;
margin: 5px;
}
ul li {
background-color: darkseagreen;
}
dl {
background-color: goldenrod;
padding: 5px;
}
dd {
background-color: lightgreen;
}Stellen Sie sicher, dass Ihre Lösung wie die Lösung in der Abbildung aussieht.