Flexboxen: Verschachtelungsstruktur - unterschiedliche Layouts

Benutzen Sie für diese Aufgabe die Musterlösung für die Aufgabe Verschachtelte Elemente. Das dort entwickelte Layout soll in jedem Schritt die Grundlage für weitere Layouts bilden, d.h., es entspricht der mobilen Sicht der Webseite.
Die Musterlösung können Sie
hier herunterladen.
Diese müssen Sie vor der Benutzung noch entzippen.
Sie finden darin vier Verzeichnisse: Layout_1, ...,
Layout_4, welche in den jeweiligen Teilaufgaben benutzt werden
sollen.


Benutzen Sie für diesen Schritt die HTML- und CSS-Datei aus dem Verzeichnis
Layout_1.
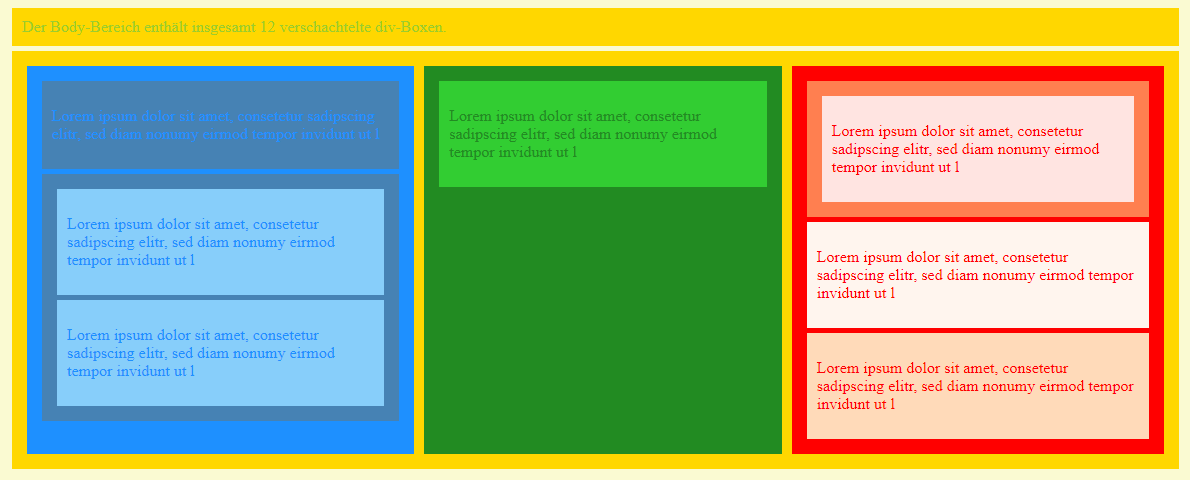
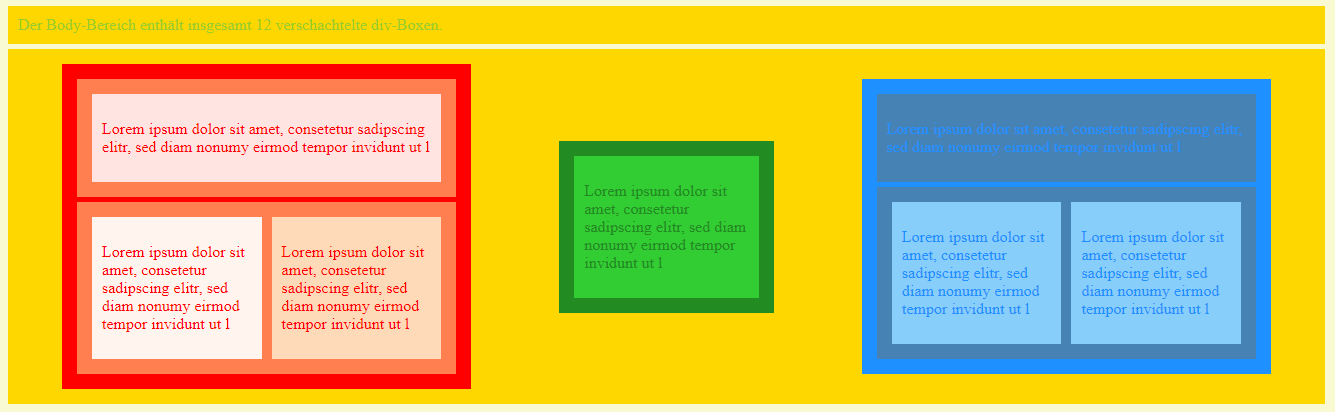
Setzen Sie mit Hilfe von Media Queries und Flexboxen die Layouts aus den beiden Abbildungen um. Beachten Sie dazu die folgenden Vorgaben:
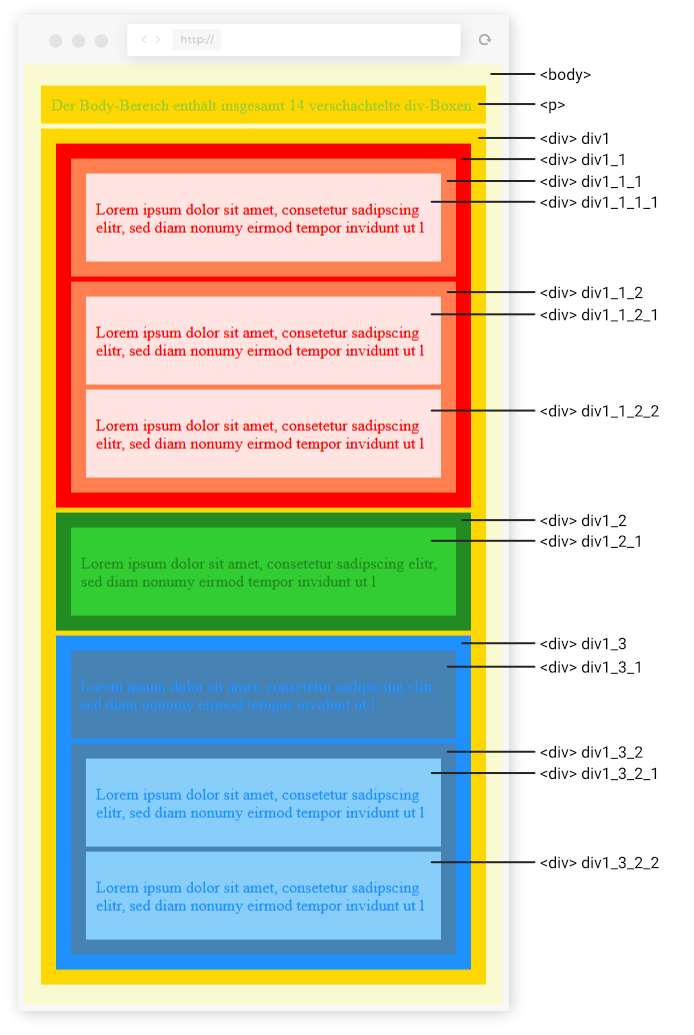
- Das bereits hinterlegte Layout entspricht der mobilen Sicht.
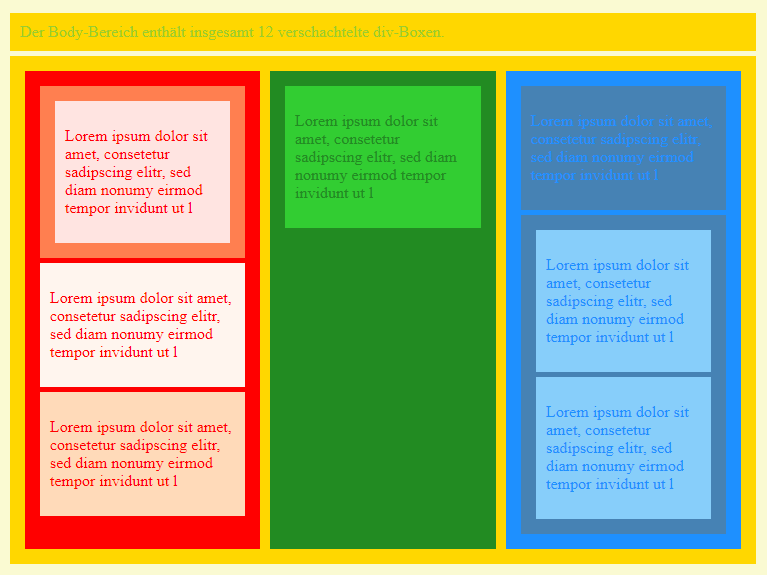
- In der Tablet-Ansicht (ab einer Bildschirmbreite von 768px) sollen die drei Boxen (rot, grün, blau) nebeneinander stehen.
- In der Desktop-Ansicht (ab einer Bildschirmbreite von 1200px) sollen zusätzlich die hellblauen Boxen nebeneinander stehen.
Hinweis zur Lösung: Überprüfen Sie in der HTML-Datei zunächst, welche die Container-Box ist, in der sich die Boxen befinden, welche nebeneinander stehen sollen. Definieren Sie diese dann als eine Flexbox.



Benutzen Sie für diesen Schritt die HTML- und CSS-Datei aus dem Verzeichnis
Layout_2. Beachten Sie: im Vergleich zur bisherigen Lösung ist hier
noch eine weitere div-Box mit der Id rot_gruen
hinterlegt. Schauen Sie sich die Struktur in der HTML-Datei genau an.
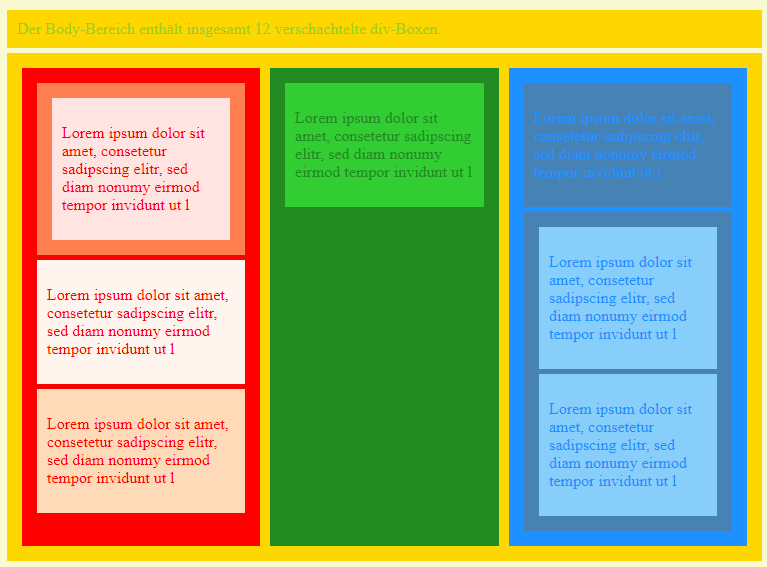
Setzen Sie mit Hilfe von Media Queries und Flexboxen die Layouts aus den drei Abbildungen um. Beachten sie dazu die folgenden Vorgaben:
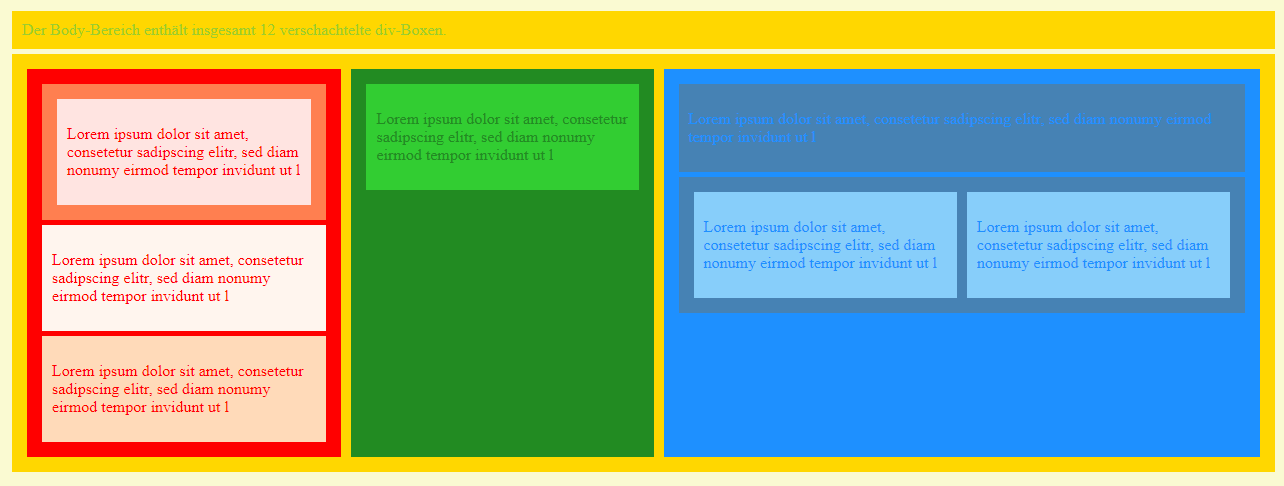
- In der Ansicht ab 600px soll die blaue Box oberhalb der roten und grünen Box stehen.
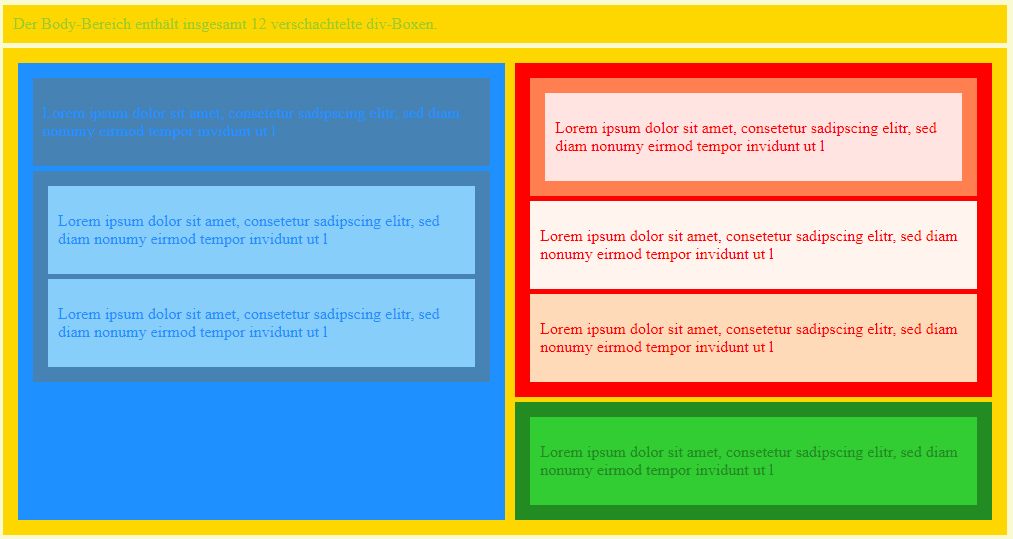
- In der Ansicht ab 768px soll die blaue Box links und die rote und grüne Box untereinander rechts stehen.
- In der Ansicht ab 1200px sollen alle Boxen nebeneinander stehen (blau, grün, dann rot).


Benutzen Sie für diesen Schritt die HTML- und CSS-Datei aus dem Verzeichnis
Layout_3.
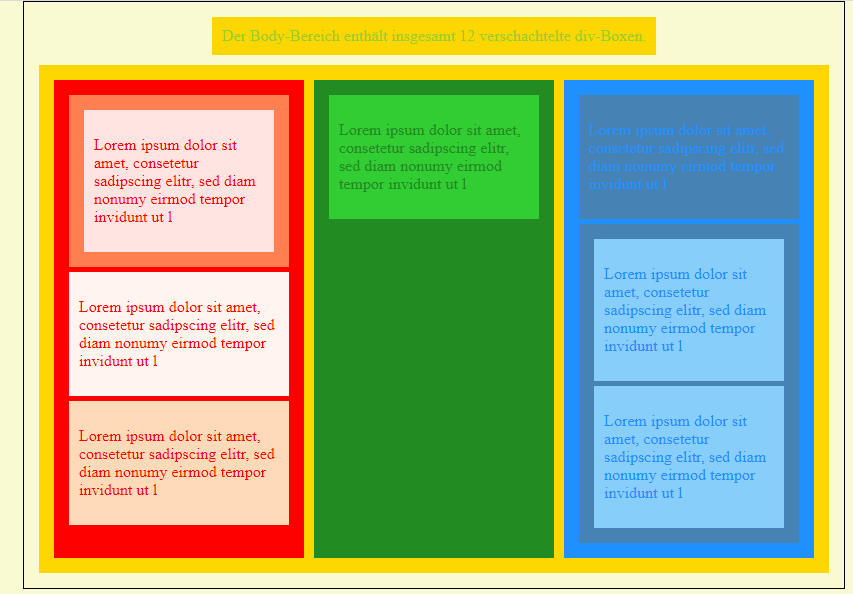
Setzen Sie mit Hilfe von Media Queries und Flexboxen die Layouts aus den beiden Abbildungen um. Beachten sie dazu die folgenden Vorgaben:
- In der Ansicht ab 768px sollen alle Boxen nebeneinander stehen (rot, grün, dann blau).
- In der Ansicht ab 1200px soll die Breite des Bodys auf 800px beschränkt
werden. Um
dies besser zu sehen, sollte der Body mit einem Rahmen umrandet werden. Der
Body
soll zudem horizontal zentriert werden (ohne Flexboxen, sondern mit Margin:
margin: 0 auto;). - In der Ansicht ab 1200px sollen zudem die direkten Kinder des Bodys mit Hilfe von Flexboxen horizontal zentriert werden.


Benutzen Sie für diesen Schritt die HTML- und CSS-Datei aus dem Verzeichnis
Layout_4.
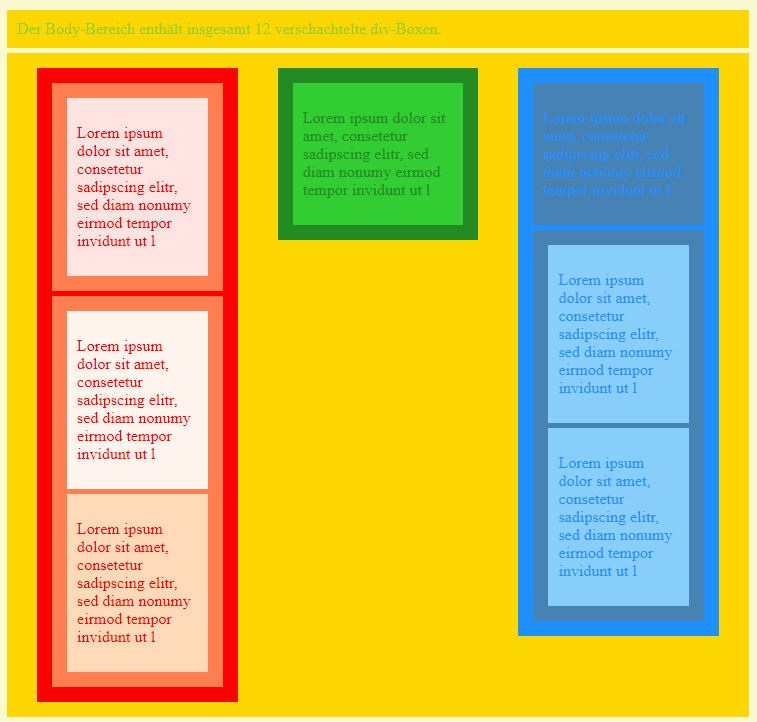
Setzen Sie mit Hilfe von Media Queries und Flexboxen die Layouts aus den beiden Abbildungen um. Beachten sie dazu die folgenden Vorgaben:
- In der Ansicht ab 768px sollen alle Boxen nebeneinander stehen (rot, grün, dann blau). Vertikal sollen sie am oberen Rand der übergeordneten Box ausgerichtet werden.
- In der Ansicht ab 1200px sollen die Boxen mittig ausgerichtet werden. Zudem sollten die Boxen auf der untersten Ebene nebeneinander stehen.