Verschachtelte Elemente
HTML-Struktur mit div-Boxen

Erstellen Sie die Seite aus der Abbildung mit HTML mit Hilfe von den
HTML-Elementen:
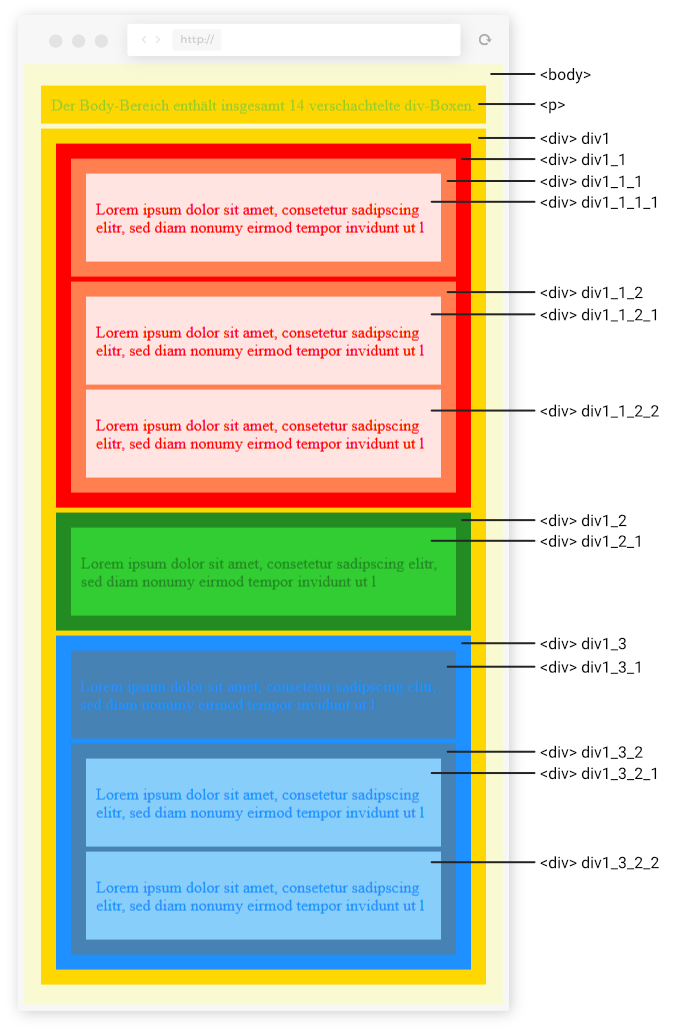
bodydiv. Dabei enthält das Beispiel insgesamt 14div-Elemente, die ineinander verschachtelt sind. Die Verschachtelungsstruktur erkennen Sie in der Abbildung anhand der unterschiedlichen Farben.p: Alle Texte sind in Absätze eingebettet.
Gehen Sie dabei am besten schrittweise vor und bauen Sie die Seiten von "außen"
nach "innen" auf:
- Erstellen Sie zu nächst nur eine Seite mit einem
body-Element. Der Body soll eine helle Hintergrundfarbe haben, z.B. hellgelb. Setzen Sie die passenden Abstände so groß, dass Sie dasbody-Element im Browser sehen können, obwohl es noch keine Inhalte hat. Überprüfen Sie Ihre Seite im Browser. - Hinterlegen Sie nun im
body-Element einen Absatz mit einem dunkleren Text und darunter einediv-Box. Beide Elemente sollen dieselbe Hintergrundfarbe (in der Abbildung: gold) haben. Setzen Sie jeweils die passenden Abstände so groß, dass Sie beide Elemente im Browser sehen können. Überprüfen Sie Ihre Seite im Browser. - Hinterlegen Sie dann die
div-Elemente in der 1. Verschachtelungsebene (div1_1, div1_2, div1_3 in der Abbildung). Alle drei sollten jeweils unterschiedliche Farben haben (in der Abbildung: rot, grün und blau). Setzen Sie jeweils die passenden Abstände so groß, dass Sie die Elemente im Browser sehen können. Überprüfen Sie Ihre Seite im Browser. - Die
div-Elemente auf den weiteren Ebenen (div1_1_1, div1_1_2, div1_2_1, div1_3_1 und div1_3_2 in der Abbildung) sollen heller als ihre Eltern-Boxen sein. Das Element div1_2_1 aus der Abbildung soll zudem einen Absatz mit einem Text in einer passenden, dunkleren Farbe haben. Überprüfen Sie Ihre Seite im Browser. - Die restlichen
div-Elemente sollen noch heller als ihre Eltern-Boxen sein. Zudem sollen alle jeweils einen Absatz mit einem in einer zum Hintergrund passenden, dunkleren Farbe haben. Überprüfen Sie Ihre Seite im Browser.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.