Layout für eine Apfel-Webseite

Die Erstellung der mobilen Version folgt nun der folgenden Vorgaben:
Die nicht benötigten Elemente werden dabei ignoriert
(<nav>,
<div class="container">)
bzw. ausgeblendet (<aside class="aside_rechts">).
Da alle Block-Boxen im Browser standardmäßig untereinander angeordnet werden, ist es für die mobile Version ausreichend, lediglich die Boxengrößen und -ränder zu definieren. Die Position der Boxen muss nicht geändert werden.
Setzen Sie die folgenden Änderungen in Ihrem CSS-File um, um das mobile Layout zu erhalten. Das mobile Aussehen ist das Standard-Aussehen, daher wird es ohne Media-Queries definiert.
- Definieren Sie für die Elemente
aside,footer,h1undmaineinen kleinen Innenrand oben und links. - Definieren Sie im Kopfbereich oben und unten einen kleinen Innenrand. Zudem sollte der Innenrand links und rechts ebenfalls klein, aber abhängig von der Festerbreite sein (z.B. 1%).
- Sorgen Sie dafür, dass die unsortierte Liste im linken Seitenbereich keine Außenabstände hat. Zudem sollte sie einen gleichmäßigen Innenrand von oben und unten haben.
- Gestalten Sie die einzelnen
Navigationspunkte der Navigationsleiste wie
folgt:
- Runden Sie die Ecken ab.
- Definieren Sie einen Abstand zwischen den Navigationspunkten.
- Rücken Sie die Schrift der Navigationspunkte leicht ein.
- Definieren Sie für die Navigationspunkte einen inneren und einen äußeren Rand oben und unten.
- Setzen sie den linken und rechten Seitenrand sowie die Breite
der Navigationspunkte so, dass sie horizontal zentriert im
nav-Bereich stehen.
- Lassen Sie zwischen keinen HTML-Elementen einen sichtbaren Zwischenraum frei (keine weißen Flächen). Benutzen Sie die Web-Konsole, um potentielle Ursachen für weiße Flächen zwischen den Elementen zu finden.
- Definieren Sie für den Inhaltsbereich eine Mindesthöhe von 200 Pixeln.
- Definieren Sie auch für den Fußbereich denselben Innenrand oben und links wie im Kopfbereich. Setzen Sie seine Höhe auf 80 Pixel.
- Blenden Sie den rechten Seitenbereich komplett aus. Hinweis: Benutzen
Sie dafür die Eigenschaft
display.
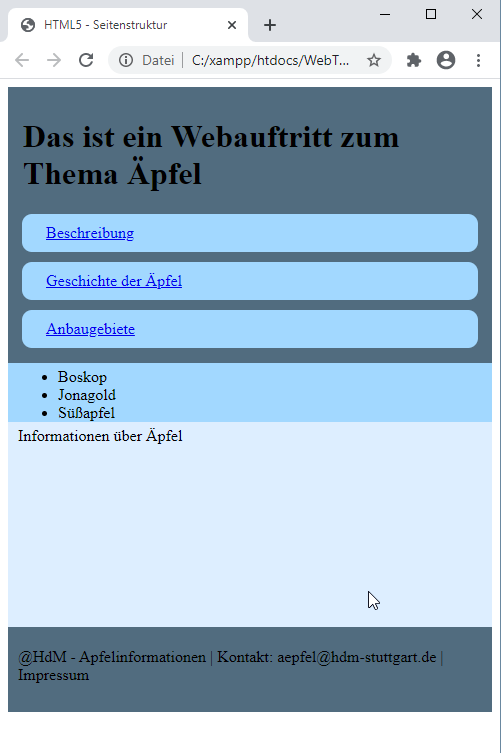
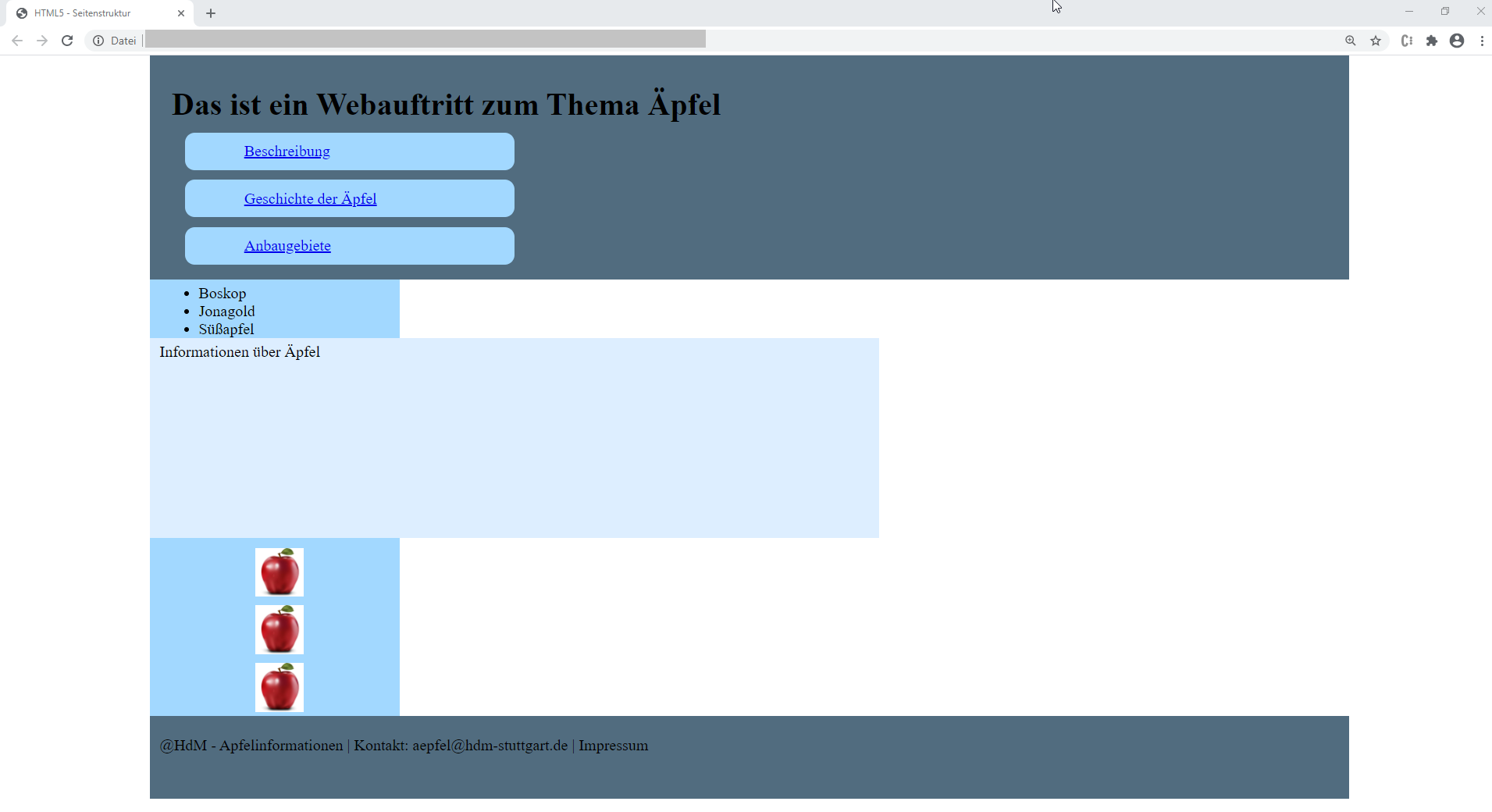
Vergleichen Sie Ihre Lösung mit dem Screenshot.

Da alle Block-Boxen im Browser standardmäßig untereinander angeordnet werden, ist es für die Desktop-Version noch nicht ausreichend, wenn nur die Boxengrößen angepasst werden. Die Position der Boxen muss später noch geändert werden.
Setzen Sie folgende Änderungen im bisherigen CSS-File um, allerdings in einem Media-Query-Bereich für breitere Bildschirme (ab 1200px) um:
- Setzen Sie die Breite der gesamten Seite auf 80% und zentrieren Sie diese. Positionieren Sie sie ohne Abstand an den oberen Rand des Browserfensters.
- Verringern Sie den Standardabstand zwischen der Seitenüberschrift und dem Navigationsbereich, z.B. auf 10px.
- Setzen Sie die Breiten der Navigationselemente so, dass jedes Navigationselement inklusive aller Ränder und Abstände ca. ein Drittel der Breite der Navigationsleiste einnimmt.
- Setzen Sie die Breiten und Höhen der beiden Seitenbereiche und des
Inhaltsbereichs:
- Breite der Seitenbereiche: jeweils 20%
- Breite des Inhaltsbereichs: 60%.
- Blenden Sie den rechten Seitenbereich mit der Eigenschaft
displaywieder ein. - Falls noch nicht passiert: Verändern Sie die Boxengrößen so,
dass die Bilder im rechten Seitenbereich eine Höhe haben, die nicht
wesentlich größer als 50
Pixel ist. Zentrieren Sie die Boxen, in denen die Bilder stehen, mit Hilfe
der Eigenschaft
margin.