Layout für eine Apfel-Webseite
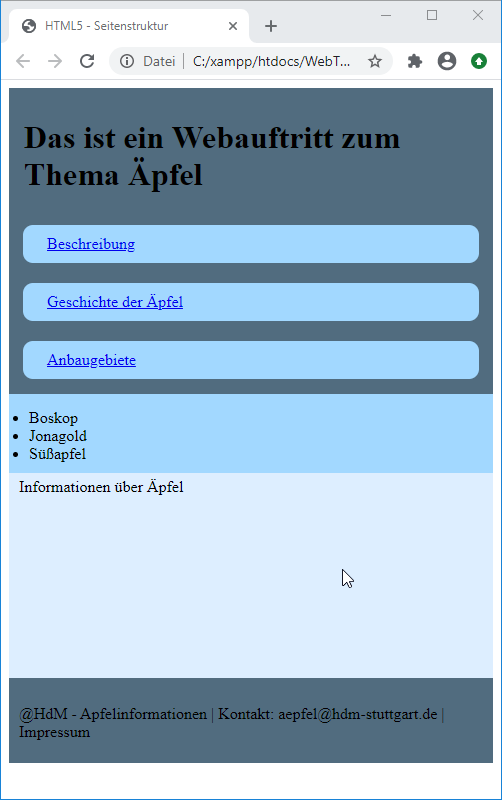
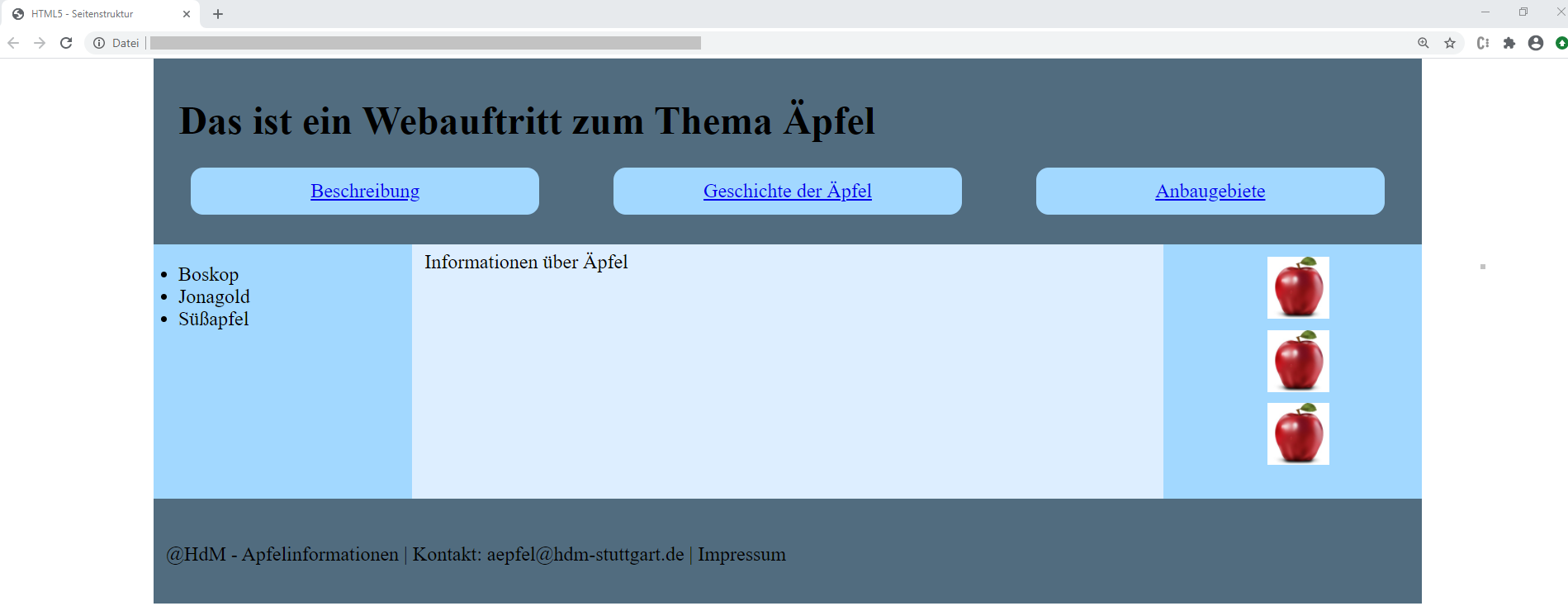
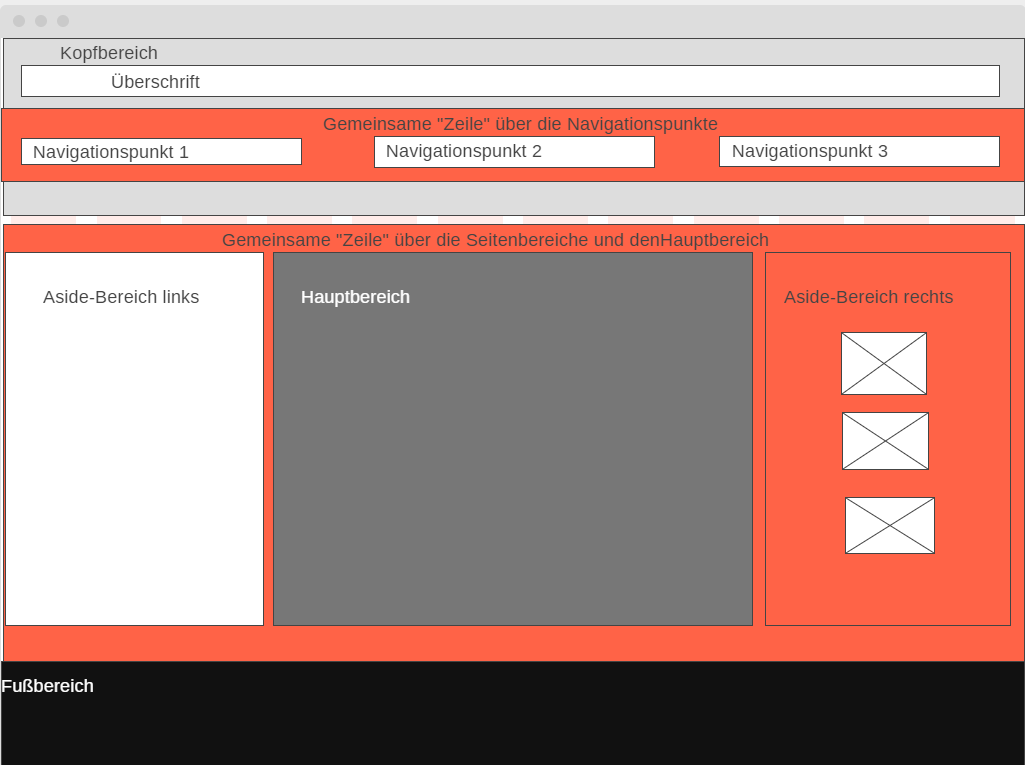
Die folgenden Screenshots zeigen die Seitenlayouts im fertigen Zustand. Im Folgenden wird der Weg beschrieben, mit dem ein solches Ziellayout erreicht werden kann.


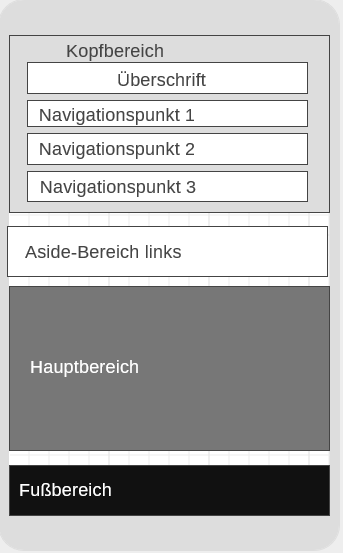
Versuchen Sie zunächst selber, analog zu den Beispielen aus der Vorlesung Layoutskizzen für die beiden Ansichten zu erstellen. Zeigen Sie Ihre Skizzen Ihrem Tutor und besprechen Sie mit ihm die Unterschiede zwischen Ihrer Lösung und der unten vorgestellten Musterlösung.
<div>-Element) hinterlegt werden. Diese Boxen
stehen im Browserfenster dann automatisch
untereinander (Standardverhalten des Browsers).




display: none).
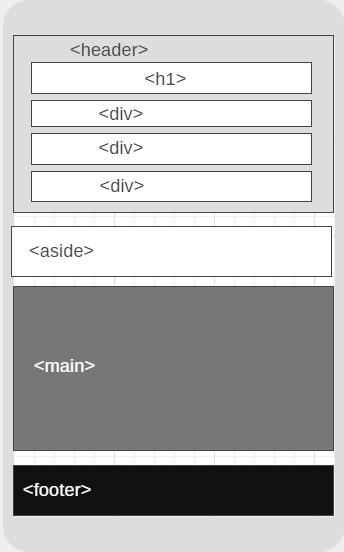
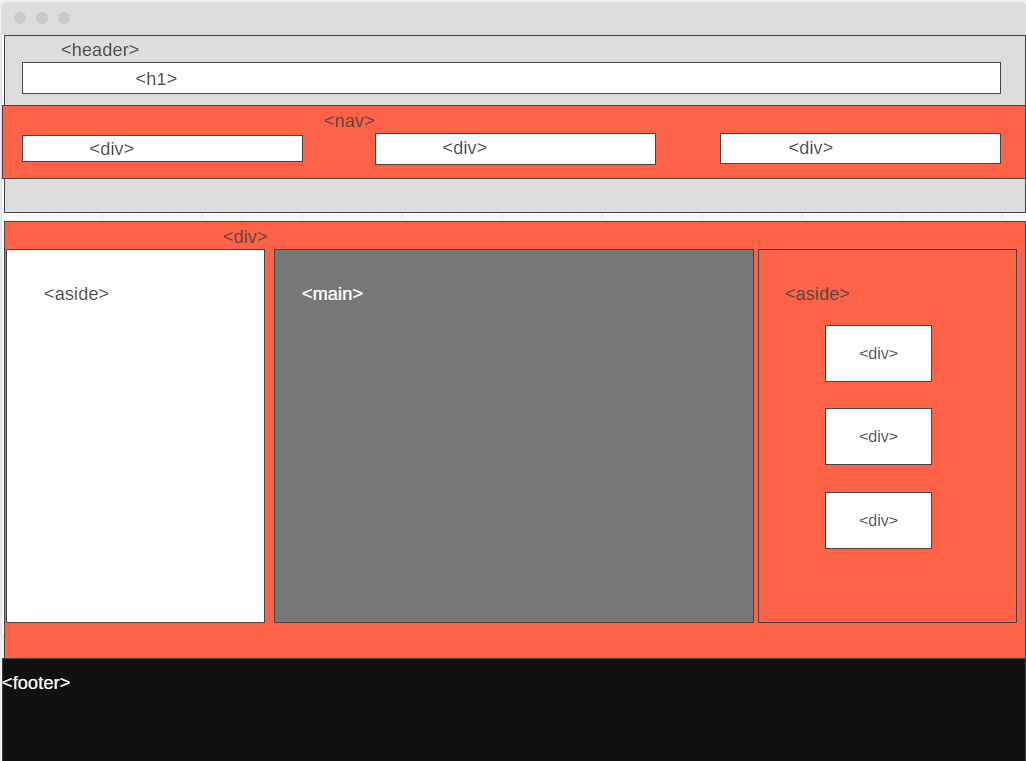
Nach der Erstellung der Layout-Skizzen können die benötigten Boxen in die entsprechende HTML-Struktur übertragen werden. Wichtig ist dabei, dass alle in den Skizzen definierten Bereiche in die HTML-Seite übernommen werden. Dabei wird in der Leserichtung von links nach rechts und von oben nach unten vorgegangen.
Die HTML-Seite für die obigen Skizzen muss daher folgende Inhalte haben:
<body>
<header>
<h1>...</h1>
<nav>
<div>...</div>
<div>...</div>
<div>...</div>
</nav>
</header>
<div class="container">
<aside class="aside_links">
...
</aside>
<main>
...
</main>
<aside class="aside_rechts">
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</aside>
</div>
<footer>
...
</footer>
</body>
Steht einmal die Layout-Struktur, können die Boxen zudem um ihre Inhalte ergänzt
werden.
Die Inhalte einer Seite werden meistens in Elemente wie p,
ul/ol, a oder img eingebettet:
Übernehmen Sie die HTML-Struktur aus dem unteren Beispiel in IHre eigene Lösung und ersetzen Sie die mit "..." markierten Stellen mit sinnvollen Inhalten.
<body>
<header>
<h1>...</h1>
<nav>
<div><a href="#"> ... </a></div>
<div><a href="#"> ... </a></div>
<div><a href="#"> ... </a></div>
</nav>
</header>
<div class="container">
<aside class="aside_links">
<ul>
<li> ... </li>
<li> ... </li>
<li> ... </li>
</ul>
</aside>
<main>
<p> ... </p>
</main>
<aside class="aside_rechts">
<div>
<img> </img>
</div>
<div>
<img> </img>
</div>
<div>
<img> </img>
</div>
</aside>
</div>
<footer>
<p> ... </p>
</footer>
</body>
Färben Sie den Hintergrund der HTML5-Elemente Ihrer Seite nach folgenden Angaben ein. Überprüfen Sie, ob Ihre Hintergrundfarben wie in der Abbildung aussehen:
header {
background-color: #516C7F;
}
aside {
background-color: #a2d8ff;
}
main {
background-color: #def;
}
footer {
background-color: #516C7F;
}
nav div {
background-color: #A2D8FF;
}Hinweis: um alle Boxen deutlich zu sehen, können Sie Ihr CSS noch zusätzlich um weitere Layoutangaben ergänzen:
* {
padding: 10px;
margin: 10px;
}
p, a, img, h1, ul, li, nav {
border: 2px solid red;
}Wichtig: Benutzen Sie diese Angaben nur temporär zur Anschauung im Browser. Entfernen Sie diese Angaben wieder, sobald Sie Ihre Lösung weiterentwickeln.