Hyperlinks: Sonderfälle
Teilweise möchte man über einen Link nicht nur eine neue HTML-Seite öffnen, sondern auf eine bestimmte Stelle auf dieser Seite navigieren. Beispiele für ein solches Verhalten können auf der HdM-Homepage gefunden werden (z.B. HdM-Formulare).
Um Links auf spezielle Stellen innerhalb eines Dokumentes zu setzen, müssen diese Stellen eindeutig gekennzeichnet werden.
Die Notwendigkeit, eine Stelle im Dokument eindeutig zu kennzeichnen,
gibt es auch für viele andere Anwendungsfälle.
Deswegen gibt es in HTML die Möglichkeit, fast jedes HTML-Element durch ein so
genanntes Universalattribut id
eindeutig zu kennzeichnen.
Der Wert des id-Attributs ist ein
datei-weit eindeutiger Name
für das betroffene HTML-Element.
Es wird allerdings nicht automatisch überprüft, ob der Wert des Attributs id innerhalb einer Datei
tatsächlich eindeutig ist.
Wird eine HTML-Datei manuell erstellt, so hat ihr Ersteller die Verantwortung dafür,
keinen Wert als id innerhalb einer HTML-Datei mehrmals zu
vergeben.
Soll ein Link auf ein mit einer id
gekennzeichnetes Element verweisen, so muss die Linkadresse um eine spezielle Angabe
der id erweitert werden.
Die id wird innerhalb von Link-Elementen
mit einem # eingeleitet.
Im folgenden Beispiel ist das Inhaltsverzeichnis für ein Kochbuch zu sehen.
Ziel des Inhaltsverzeichnisses ist es, den Leser beim Klick auf einen
Eintrag auf die gewünschte Überschrift zu leiten. Dazu wurden alle
h2-Überschriften mit einem eindeutigen Wert für das
id-Attribut versehen. Die Links im Inhaltsverzeichnis verweisen
auf diese Ids. das erkennt man an dem Zeichen # im
href-Attribut des entsprechenden Links.
Beachten Sie: der Browser scrollt immer so weit herunter, dass das passende
Element auf jeden Fall sichtbar ist. Meistens wird es deswegen in der ersten
Zeile im Browser angezeigt. Befindet sich das Element jedoch am Ende der
Seite (Bsp. "Kuchen"), scrollt der Browser nur so weit runter, dass das
Element irgendwo im Browserfenster sichtbar ist. Das erkennen sie ggf. erst,
wenn Sie den Skalierungsfaktor 0.5x wählen.
See the Pen HTML - Links auf spezielle Stellen by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
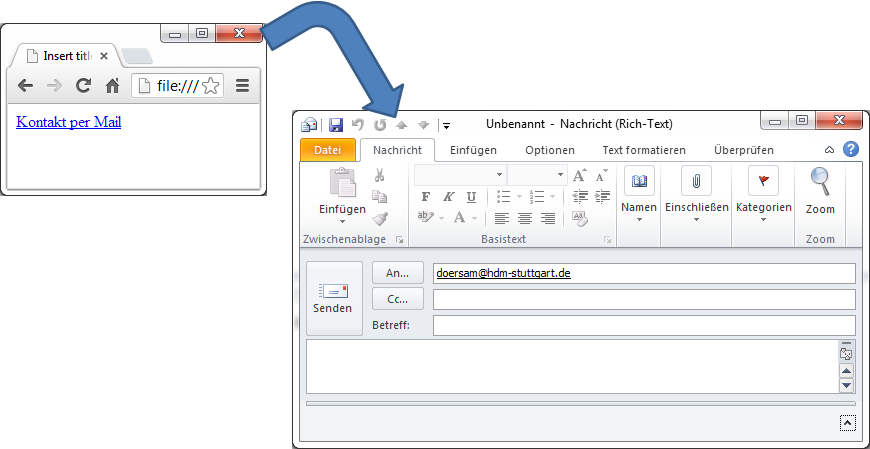
Mit der Angabe des Protokolls mailto
statt
http wird in der HTML-Seite definiert,
dass beim Klick auf diesen Link ein Mailprogramm
aufgerufen werden soll. Standardmäßig ruft der Browser dann das Mailprogramm auf,
das auf dem Clientrechner installiert ist und hinterlegt
bereits die angegebene Mailadresse als Empfänger.
See the Pen HTML - Links - Mail by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
<a href ="mailto:doersam@hdm-stuttgart.de">Kontakt per Mail</a>
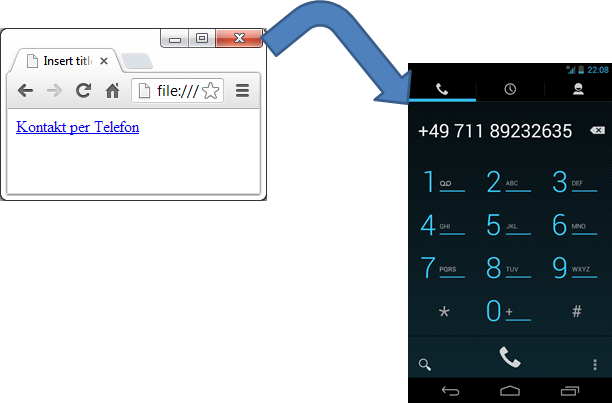
Mit der Angabe des Protokolls tel statt
http wird in der HTML-Seite definiert,
dass beim Klick auf diesen Link ein Anruf getätigt werden soll.
Standardmäßig ruft der Browser auf einem Smartphone die installierte
Telefonier-App auf.
Auf einem Rechner werden je nach Konfiguration andere Programme aufgerufen, z.B.
Skype.
Ist kein passendes Programm hinterlegt, wird oft die im Link
hinterlegte Telefonnummer in einem Popup-Fenster angezeigt.
See the Pen HTML - Links - Telefon by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
<a href="tel:+4971189232635">Kontakt per Telefon</a>