Links auf einer Seite
Links auf einer Seite

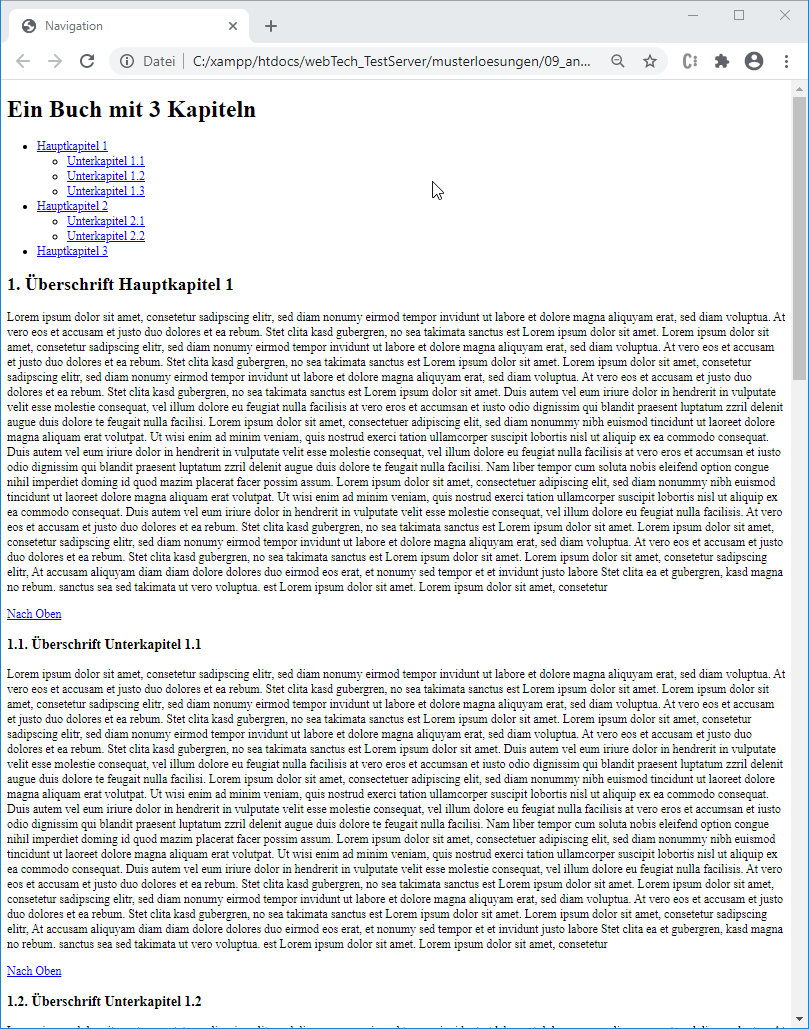
Ziel dieser Aufgabe ist es, eine Seite wie in der Abbildung dargestellt zu
erstellen.
Gehen Sie dazu schrittweise vor und testen Sie die Auswirkungen Ihrer Änderungen
nach
jedem Schritt im Browser.
- Laden Sie die Datei
Navigation.htmlauf Ihren lokalen Rechner: Download - Öffnen Sie die Datei
Navigation.htmlim Browser und im Editor. - Benutzen Sie eine
<h1>-Überschrift für den Titel der Seite. - Fügen Sie geeignete Strukturelemente in die Seite ein, so dass im Browser unter der Hauptüberschrift der Seite alle Kapitel und Unterkapitel in verschachtelten, unsortierten Listen wie in der Abbildung im oberen Teil aufgezählt werden. Diese Aufzählung wird später als ein Navigationsmenü dienen.
- Markieren Sie alle Kapitelüberschriften auf der Seite als
<h2>-Überschriften. Sie erkennen diese am Text "Überschrift Hauptkapitel x". - Markieren Sie alle untergeordneten Überschriften auf der Seite als
<h3>-Überschriften. Sie erkennen diese am Text "Überschrift Unterkapitel x.y". - Betten Sie alle Texte in Absätze ein.
- Passen Sie das Navigationsmenü so an, dass Sie beim Klick auf einen der Einträge im Menü zum entsprechenden Haupt- oder Unterkapitel gelangen.
- Fügen Sie unter jedem Kapitel noch den Text "Nach oben" hinzu. Beim Klick auf diesen Text soll der Leser der Seite wieder auf das Navigationsmenü gelangen.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.