WING-Homepage
Ziel der Aufgabe


Das Ziel dieser Aufgabe ist es, eine HTML-Struktur für einen spätere Webseite des
Studiengangs WING vorzubereiten.
Die fertige Webseite, welche schrittweise in den nächsten Wochen entwickelt wird,
wird
in zwei Layouts existieren, nämlich einem vertikal orientierten Layout für mobile
Geräte wie
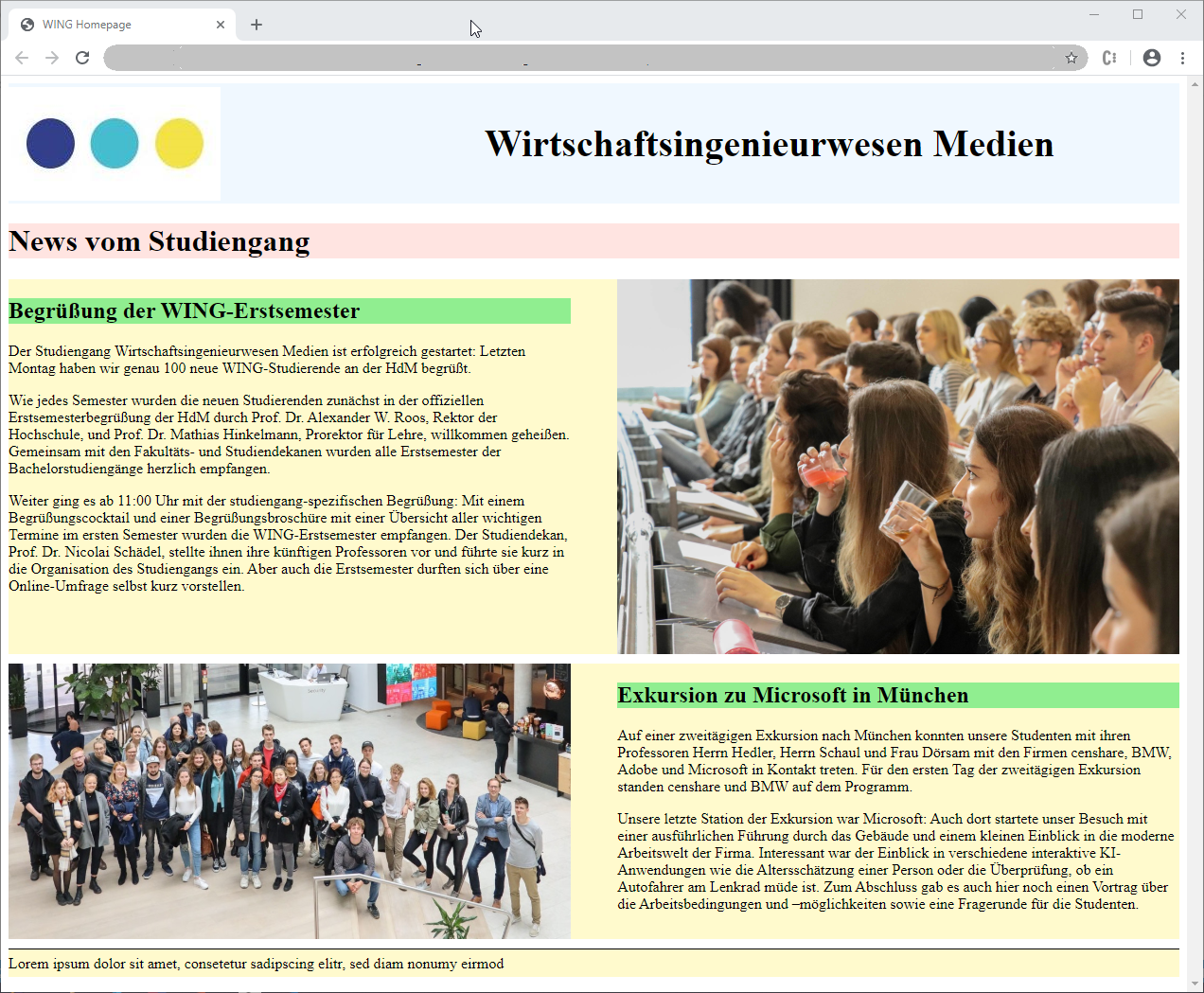
Smartphones (1. Abbildung) und einem horizontal orientierten Layout für
Desktop-Ansichten (2. Abbildung).
Die Hintergrundfarben dienen hier nur der Hervorhebung von Bereichen der Seite.
Die Seite, die Sie im Rahmen dieser Aufgabe entwickeln werden, wird allerdings
noch nicht dieses Layout haben: In Ihrer
Lösung werden die HTML-Elemente einfach untereinander stehen.
Das HTML-Grundgerüst

Erzeugen sie eine neue Datei
Ihr Editor unterstützt Sie beim Anlegen des HTML-Grundgerüsts: Tippen Sie dazu in der Datei die Buchstaben
Ändern Sie den Titel Ihrer Seite in "WING Homepage". Öffnen Sie die Seite im Browser. Wo sehen Sie den Titel?
wing.html.
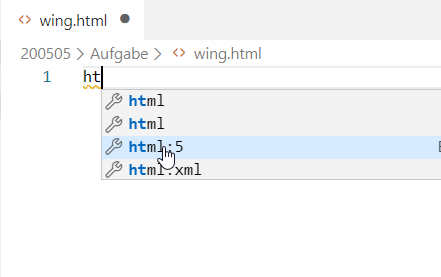
Ihr Editor unterstützt Sie beim Anlegen des HTML-Grundgerüsts: Tippen Sie dazu in der Datei die Buchstaben
ht, der Editor schlägt Ihnen dann automatisch Ergänzungen vor -
wählen
Sie hier
die Vorlage html:5 (Abbildung).
Ändern Sie den Titel Ihrer Seite in "WING Homepage". Öffnen Sie die Seite im Browser. Wo sehen Sie den Titel?
HTML-Elemente

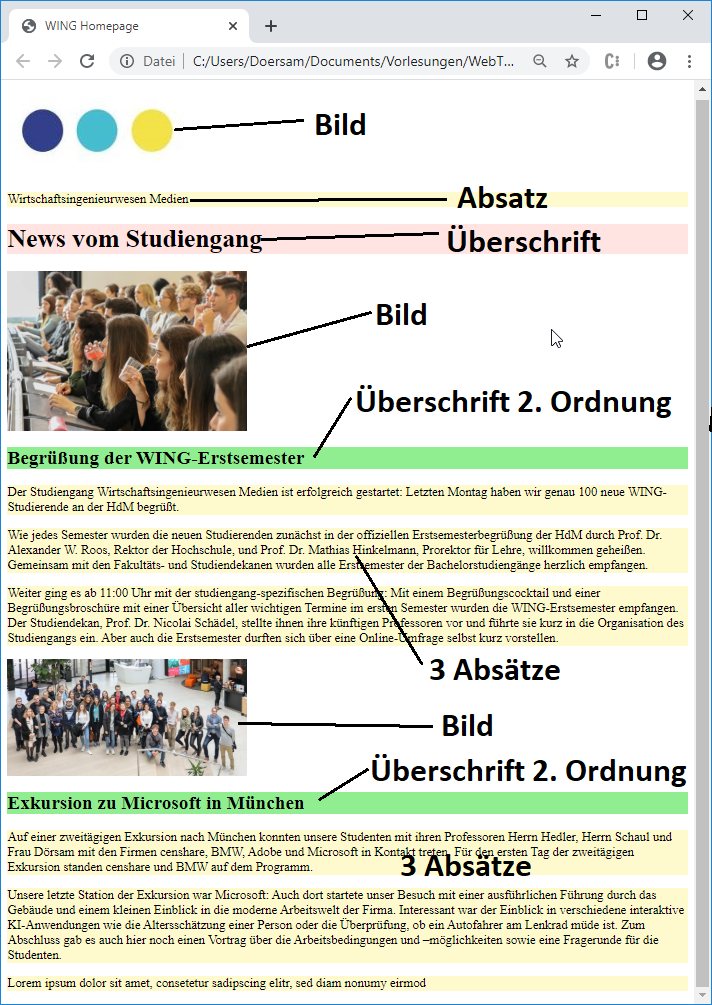
Ergänzen Sie die Datei
wing.html um alle Elemente aus der
Abbildung. Beachten Sie auch die Reihenfolge der Elemente.
Sie
können beliebige Texte und beliebige Bilder auf Ihrer Seite hinterlegen.
Überprüfen Sie anschließend das Aussehen Ihrer Seite im Browser.
CSS-Angaben hinzufügen
Referenzieren Sie in der Datei
wing.html eine CSS-Datei, z.B.
layout.css.
Hinterlegen Sie in der CSS-Datei Farbangaben für die Hintergründe der HTML-Elemente
so, dass die fertige Seite dem obigen
Screenshot entspricht.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.