Eine erste Webseite erstellen
Textseite im Browser anzeigen und Überschriften definieren
Kopieren Sie die Datei startseite.html in Ihr eigenes Verzeichnis:
- Öffnen Sie die Datei mit einem Browser (Doppelklick auf die Datei in Ihrem Verzeichnis).
- Öffnen Sie nun die Datei mit dem Editor (Rechtsklick auf die Datei -> Öffnen
mit -> Visual Studio Code) und erweitern Sie den Text "Hallo
Hobbyköche!" um die Auszeichnung
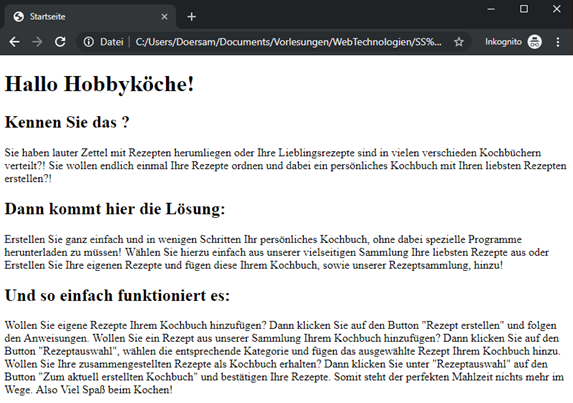
h1:<h1>Hallo Hobbyköche!</h1> - Öffnen Sie die Datei erneut mit dem Browser (bzw. aktualisieren Sie die Ansicht im Browser).
Weitere Überschriften definieren

Erweitern Sie nun die Datei "startseite.html" um drei
<h2>-Auszeichnungen, so dass die
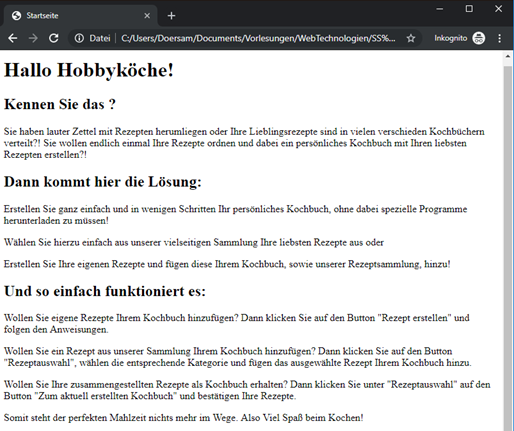
Datei im Browser wie in der Abbildung aussieht.
Absätze hinzufügen

Erweitern Sie nun die Datei "startseite.html" um Absätze
(
<p>-Element), damit die Ausgabe im
Browser wie im Bild aussieht.
Bilder hinzufügen

Erweitern Sie nun die Datei "startseite.html" um ein Bild, damit die Ausgabe im
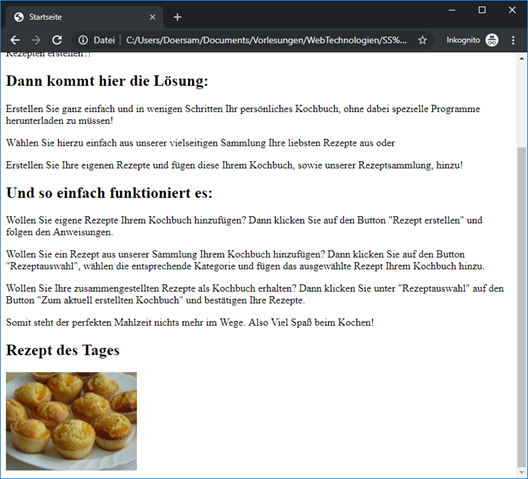
Browser wie im Bild aussieht.
Benutzen Sie eine beliebige Bild-Datei.
Stellen Sie diese ins gleiche Verzeichnis wie die Datei "startseite.html".
Fügen sie zudem noch die Überschrift 2. Ordnung "Rezept des Tages" hinzu.
Fügen sie zudem noch die Überschrift 2. Ordnung "Rezept des Tages" hinzu.
Das HTML-Grundgerüst hinzufügen
Erweitern Sie die Datei "startseite.html" um das in der Vorlesung vorgestellte
Grundgerüst:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Startseite</title>
</head>
<body>
</body>
</html>CSS-Angaben hinzufügen

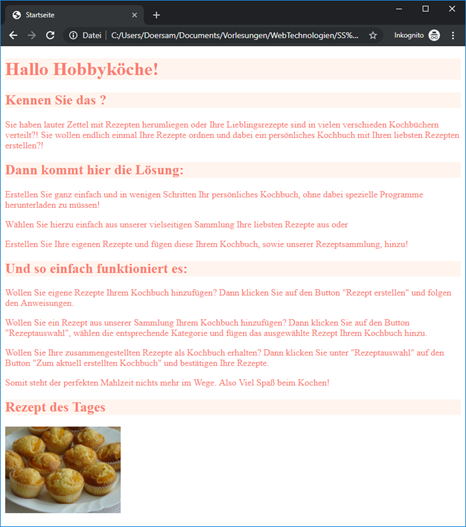
Referenzieren Sie in der Datei "startseite.html" eine CSS-Datei, z.B. "layout.css".
Hinterlegen Sie in der CSS-Datei die folgenden Angaben:
h1 {
background-color: seashell;
color: salmon;
}
h2 {
background-color: seashell;
color: salmon;
}
p {
color: salmon;
}Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.