Formatierung einzelner Zeichen
In der Typographie bzw. bei Web-Schriftarten unterscheidet man zwischen fünf generischen Schriftarten:
- Serif
-

Serifenschrift. Buchstaben haben "Füßchen", also kleine waagerechte Striche an ihren Enden. Beispiele: Times New Roman, Georgia - Sans-Serif
-

Serifenlose Schrift. Buchstaben ohne "Füßchen", meistens für die Bildschirmdarstellung mit geringerer Auflösung (Folien etc.). Beispiele: Arial, Verdana - Monospace
-

Monospace-Schrift. "Schreibmaschinenschrift": alle Buchstaben und Leerzeichen haben die gleiche Breite. Beispiele: Courier, Courier New - Cursive
-
Schrift, die Handschriften nachahmt. Beispiele: Comic Sans, Mistral
- Fantasy
-
Dekorative Schriftarten. Beispiele: Impact, Stencil
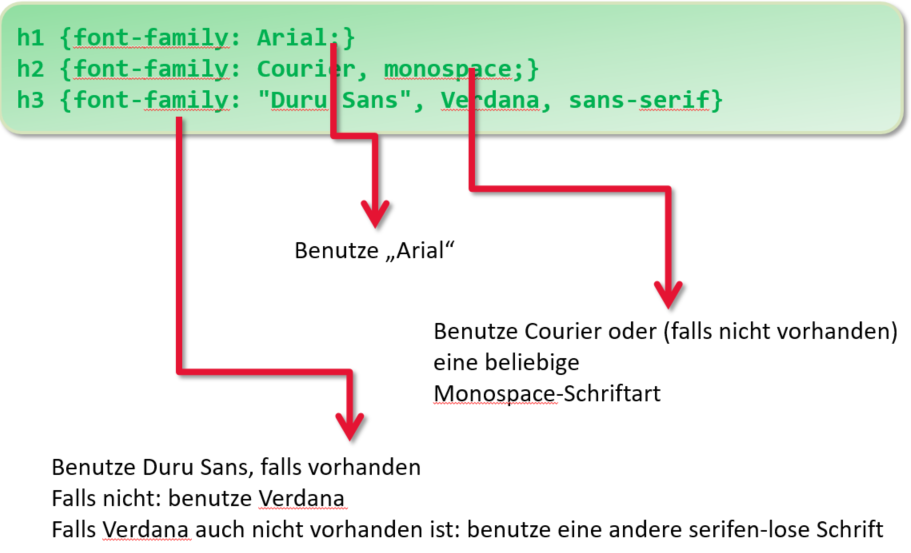
Welche Schriftart im Browser dargestellt wird, ist davon abhängig, welche Schriftarten auf dem Rechner des Benutzers verfügbar sind. Wenn der Browser eine in CSS spezifizierte Schriftart auf dem Rechner nicht finden kann, benutzt er stattdessen seine Standard-Schriftart.

Die CSS-Eigenschaft für die Schriftart ist font-family. Aufgrund
der
Tatsache, dann man beim Entwickeln einer Webseite nicht weiß, welche
Schriftarten
der Leser auf seinem Rechner haben wird, gibt es die Möglichkeit,
alternative
Schriftarten anzugeben.
Zusätzlich können Schriften von externen Servern integriert werden, z.B. von Google: Schriftenserver von Google. Eine solche Schriftart muss über zusätzliche Stylesheets in die eigene HTML-Seite integriert werden. Zudem muss die Schriftart in der gewünschten CSS-Regel benutzt werden.
Im folgenden Beispiel wird in HTML die Schriftart 'Devonshire' vom
Schriftenserver von Google referenziert. In CSS ist angegeben, dass diese
Schriftart für alle h1-Überschriften benutzt werden soll.
Suchen Sie andere Schriftarten auf dem Google-Schriftenserver und benutzen diese im unteren Beispiel.
See the Pen CSS – Textformatierung – Schriftart by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Für die Angabe der Schriftgröße wird die Eigenschaft font-size benutzt.
Die Schriftgröße kann dabei auf unterschiedliche Art und Weise definiert werden:
- Prozentangabe
- Angabe in Prozent Die Prozentangabe bezieht sich auf den Standard- bzw. den vererbten Wert der Schriftgröße.
- Angabe mit Einheiten
-
Angabe über einen Wert und die zugehörige Einheit. Die Einheiten können dabei absolut oder relativ sein.
Typische Einheiten für die Angaben von Schriftgrößen sind:
- Absolute Maßeinheiten für die Bildschirmausgabe: Pixel
px: Anzahl in Pixel (in CSS3 wird ein Pixel als 1/96 Zoll angenommen (1 Zoll sind ca. 2,54cm)).- Absolute Maßeinheiten für die Bildschirmausgabe: Punkte
pt: Anzahl in Punkten (Punkt wird als 1/72 Zoll angenommen).- Proportionale Maßeinheiten für die Bildschirmausgabe:
em - Die Maßeinheit ist abhängig von der benutzten Schriftart. In der
Typographie entspricht
1emder Breite des Buchstabens M in der benutzten Schriftart. In CSS entspricht1emder Standardhöhe der aktuellen Schriftsatzgröße im Browser, meistens 16 Pixel. - Proportionale Maßeinheiten für die Bildschirmausgabe:
ex - In der Typographie entspricht
1exder Höhe des Buchstabens x, in CSS der Höhe des Buchstabens x in der aktuellen Schriftartgröße.
Für die Angabe der Schriftbreite wird die Eigenschaft font-weight
benutzt. Sie kann vordefinierte oder numerische Werte haben:
normal,bold,bolder,lighter- Angabe, ob die Buchstaben ihre Standardbreite haben oder breiter / schmaler sein sollten. Die genaue Breite berechnet der Browser.
- Nummerische Angaben: 100, 200, …, 900
- 600 ist meistens Standard, alle anderen numerischen Angaben geben an, in wie weit die Schrift fetter / weniger fett erschient
Die Neigung der einzelnen Zeichen wird mit der Eigenschaft font-style
angegeben.
normal- Keine Neigung.
-
italic - hier wird eine bereits vordefinierte kursive Schrift einer Schriftart benutzt
oblique- hier wird die Neigung für die kursive Schrift durch den Browser berechnet
Im Beispiel sind unterschiedliche Möglichkeiten der Benutzung der
font-Eigenschaft dargestellt:
Die Unter-Eigenschaften können einzeln (im Beispiel:
body, h1 und die Klassen fett und
kursiv) oder zusammengefasst in der Haupt-Eigenschaft font
(im Beispiel Id unterschrift) benutzt werden. Wenn die
Haupt-Eigenschaft benutzt wird, müssen mindestens die Schriftgröße und die
Schriftart angegeben werden (im Beispiel: p).
Beachten Sie insbesondere die Bedeutung der Angabe font-size: 150%; bei
der Überschrift: damit wird die vom Body geerbte Schriftgröße um 150% vergrößert und
nicht die Standardgröße einer Überschrift. Den Unterschied merken Sie, wenn Sie
diese Angabe testweise löschen oder auf 100% setzen.
See the Pen CSS – Textformatierung – Schriftgröße by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.