Absolute Positionierung - Überlappungen
Schritt 1: Standardpositionierung

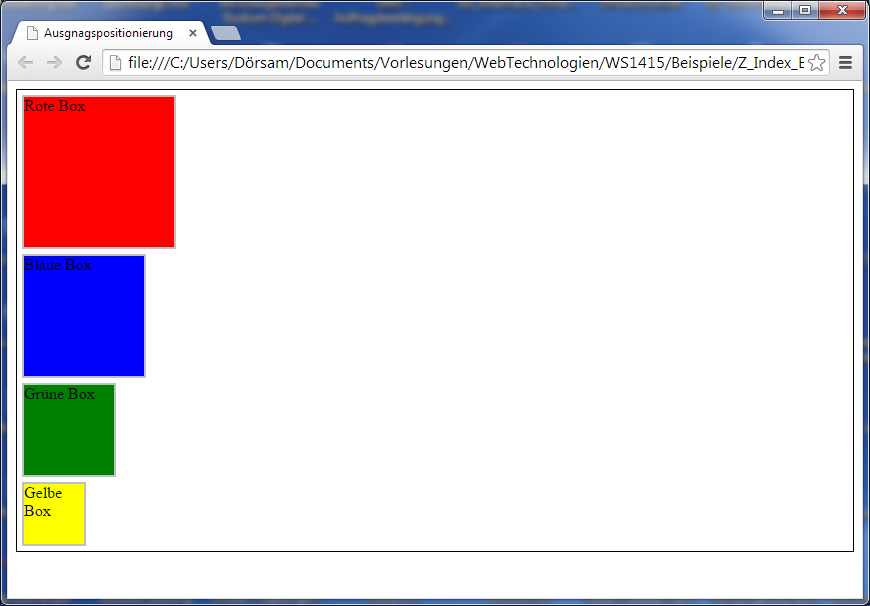
Erstellen Sie eine HTML-Datei gemäß der Abbildung (Standardpositionierung der
Boxen).
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.
Schritt 2: Überlappungen

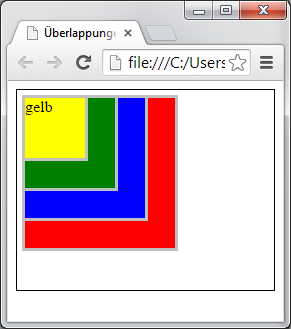
Erstellen Sie eine Kopie der Ausgangsdatei und passen Sie die CSS-Regeln so an,
dass die in der Abbildung abgebildete Seite dargestellt wird.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.
Schritt 3: Überlappungen mit veränderte Reihenfolge

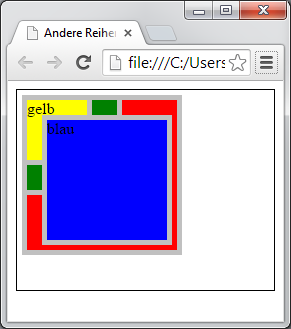
Erstellen Sie eine weitere Kopie der Ausgangsdatei und passen Sie die CSS-Regeln so
an,
dass die in der Abbildung abgebildete Seite dargestellt wird.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.
Schritt 4: Weitere Änderungen der Reihenfolge

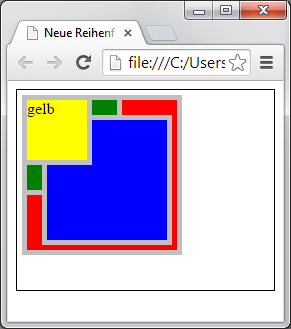
Erstellen Sie eine weitere Kopie der Ausgangsdatei und
passen Sie die CSS-Regeln so an, dass die in der Abbildung abgebildete Seite
dargestellt wird.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.