CSS - Vererbung
HTML-Dokumente sind hierarchisch aufgebaut: das body-Element
steht in der Hierarchie ganz oben und bildet die Wurzel
des HTML-Baumes. Alle Elemente, die direkt im body-Element
stehen, bilden die nächste Ebene des Baumes usw. In Anlehnung an einen
Familienstammbaum werden für die Beziehungen zwischen den Elementen auch
entsprechende Begriffe benutzt.
See the Pen CSS – Vererbung - Hierarchie by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.

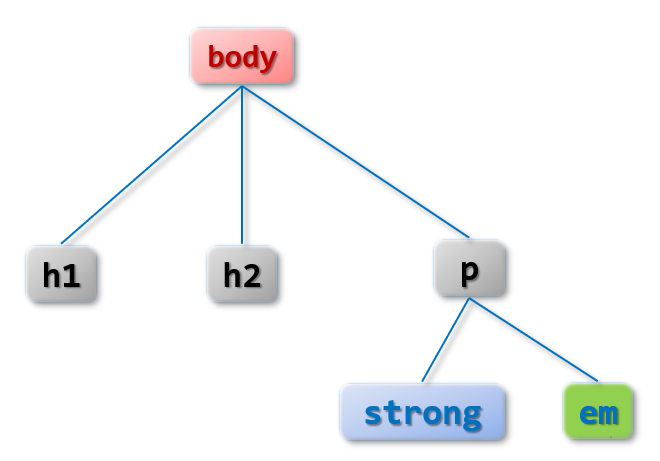
Im Beispiel sind Nachfahren, Eltern und Kinder dargestellt:
- Alle Elemente, die direkt oder indirekt im
body-Element enthalten sind (h1,h2,p,strongundem) sind Nachfahren desbody-Elementes. -
Das Element
pist ein Elternteil (parent) der Elementestrongundem. -
Die Elemente
strongundemwerden als Kinder (children) des Elementespbezeichnet.
Eltern vererben in CSS viele ihrer Eigenschaften automatisch auf die Kinder:
Zum Beispiel werden viele Textformatierungseigenschaften
(Schriftart: font-familiy, Textgröße: font-size,
Zeilenabstand: line-height, …) oder die Schriftfarbe
(color) von den Eltern auf ihre Kinder vererbt.
Im unteren Beispiel wird die Schriftfarbe des Elementes p auf
seine
Kinder (Elemente strong und em) vererbt.
See the Pen CSS – Vererbung – Farbe by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Eigenschaften, bei denen die Vererbung keinen Sinn macht, werden nicht
vererbt.
Dazu
gehören beispielsweise alle Boxeneigenschaften (margin,
padding, border). Im Beispiel ist zu sehen, dass
die
Eigenschaft border vom p-Element nicht auf dessen
Kinder
strong und em vererbt wird.
See the Pen CSS – Vererbung – Border by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Vererbung wird vor allem benutzt, um das CSS schlank zu halten und spätere
Änderungen
einfacher durchführen zu können. Beispiel: die Angaben für die Überschriften
(h1, h2) und
Absätze (p) sind im folgenden Beispiel überflüssig. Wenn Sie
diese aus
dem CSS entfernen, ändert sich nichts an der Darstellung.
See the Pen CSS – Vererbung – Überflüssig by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Kinder können auch Eigenschaften ihrer Eltern überschreiben. Das ist immer
dann
der
Fall, wenn ein Kindelement eine eigene Regel für eine Eigenschaft definiert.
Im folgenden Beispiel überschreibt das em-Element die Schriftfarbe, die
vom p-Element vererbt wird.
Wenn Sie die CSS-Regeln für das em-Element entfernen, wird seien
Schrift in Blau dargestellt.
See the Pen CSS – Vererbung – Überschreiben by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.