Card-Layout mit Media Queries
Eine Card mit Basis-Layout

Erstellen Sie eine responsive Webseite, die sich an verschiedene Bildschirmgrößen
anpasst.
Verwenden Sie dabei den Mobile-First-Ansatz und gehen schrittweise von der mobilen
Sicht, über die Tabletsicht (ab
Fensterbreite von 768px)
bis zur Desktopsicht (ab Fensterbreite von 1024px) vor.
Die Webseite beinhaltet eine Karte mit einem Produktnamen, dem Bild eines Produktes,
einer Beschreibung und einem Preis.
Beachten Sie Abstände zwischen Schrift und Kartenrand wie auch dem Bild im
Verhältnis zu den Kartenrändern (siehe
Screenshots in der Aufgabenstellung).
Das benutze Bild können Sie hier herunterladen: trophy.png.
Das benutze Bild können Sie hier herunterladen: trophy.png.
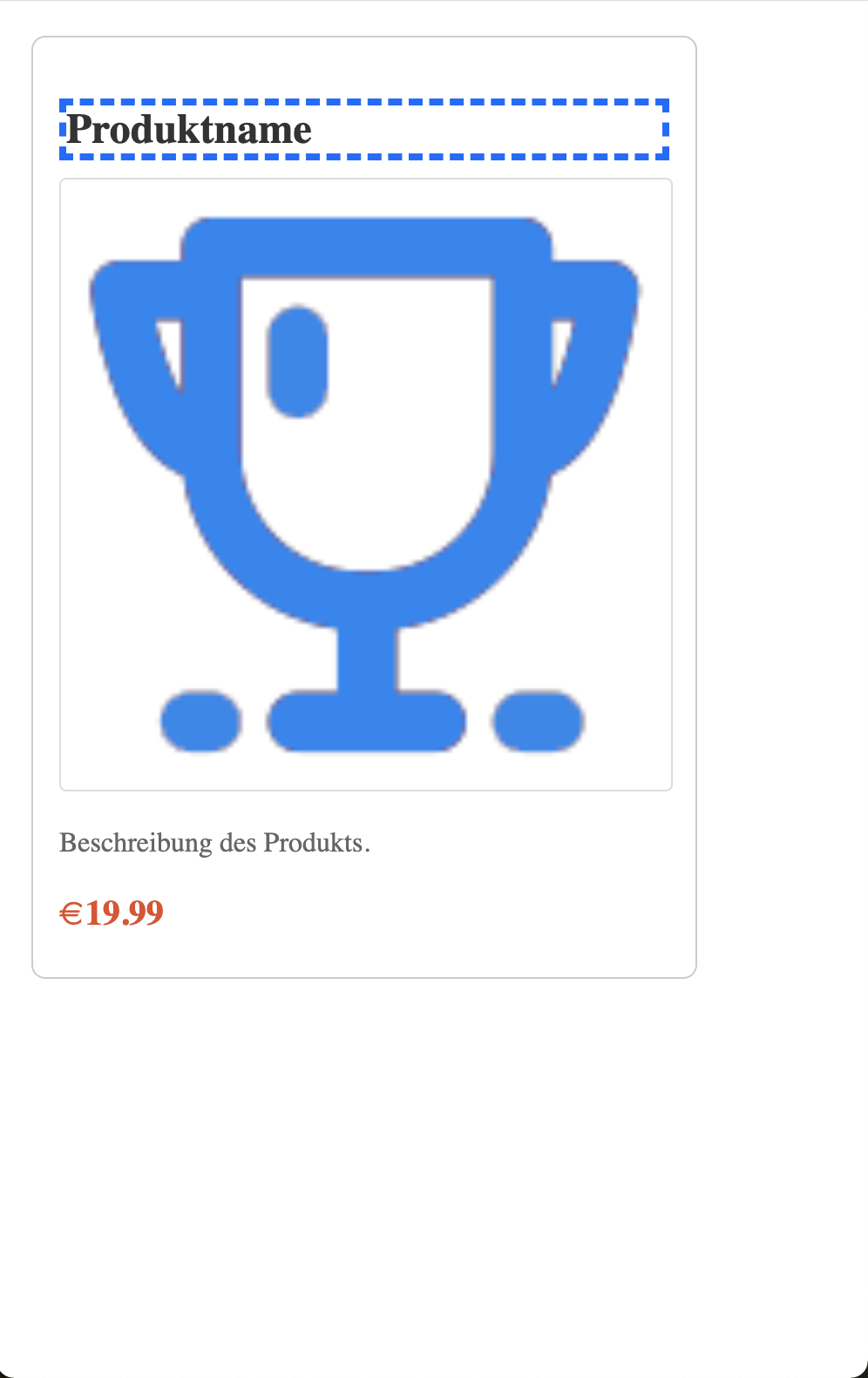
- Die Karte nimmt einen großen Teil der Bildschirmbreite ein, ihre Ecken sind abgerundet.
- Der Hintergrund der Karte und des Bildes ist weiß.
- Der Produktname ist von einem dicken, blau gestrichelten Rahmen umrandet.
- Die Produktbeschreibung ist in grauer Schriftfarbe hinterlegt. Der Preis ist fett und rot dargestellt.
- Die Produktbeschreibung ist in grauer Schriftfarbe hinterlegt. Der Preis ist fett und rot dargestellt.
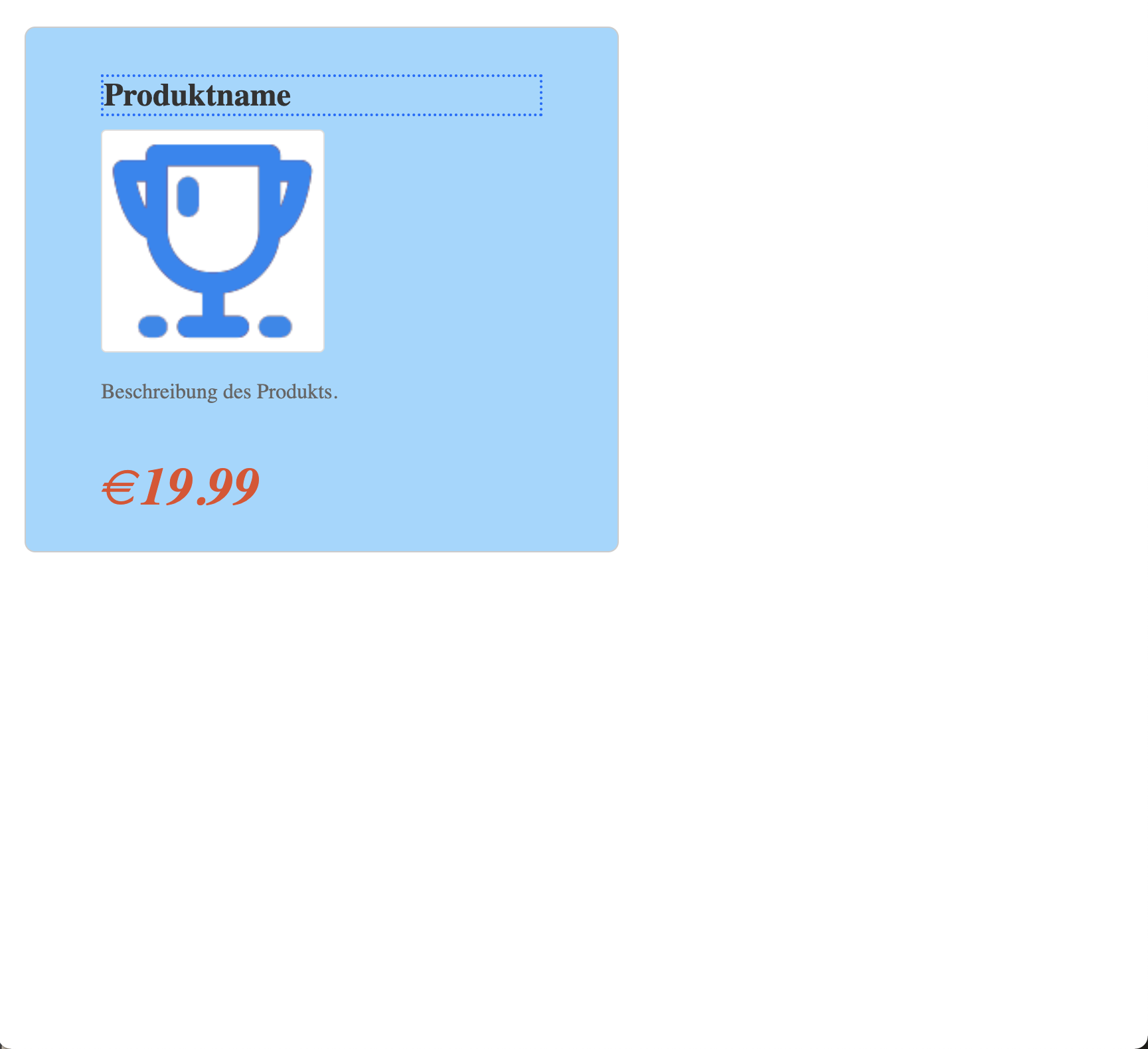
Tabletsicht der HTML-Seite

Ab einer Fensterbreite von 768px soll gelten:
- Die Karte nimmt nun einen geringeren Teil der Bildschirmbreite ein.
- Der Hintergrund der Karte wird hellblau eingefärbt, der Hintergrund hinter dem Bild bleibt jedoch weiß.
- Die Inhalte der Karte bekommen einen größeren Abstand zu den Kartenrändern.
- Der Rahmen des Produktnamens ist nun schmäler und gepunktet.
- Der Preis wird größer und kursiv dargestellt.
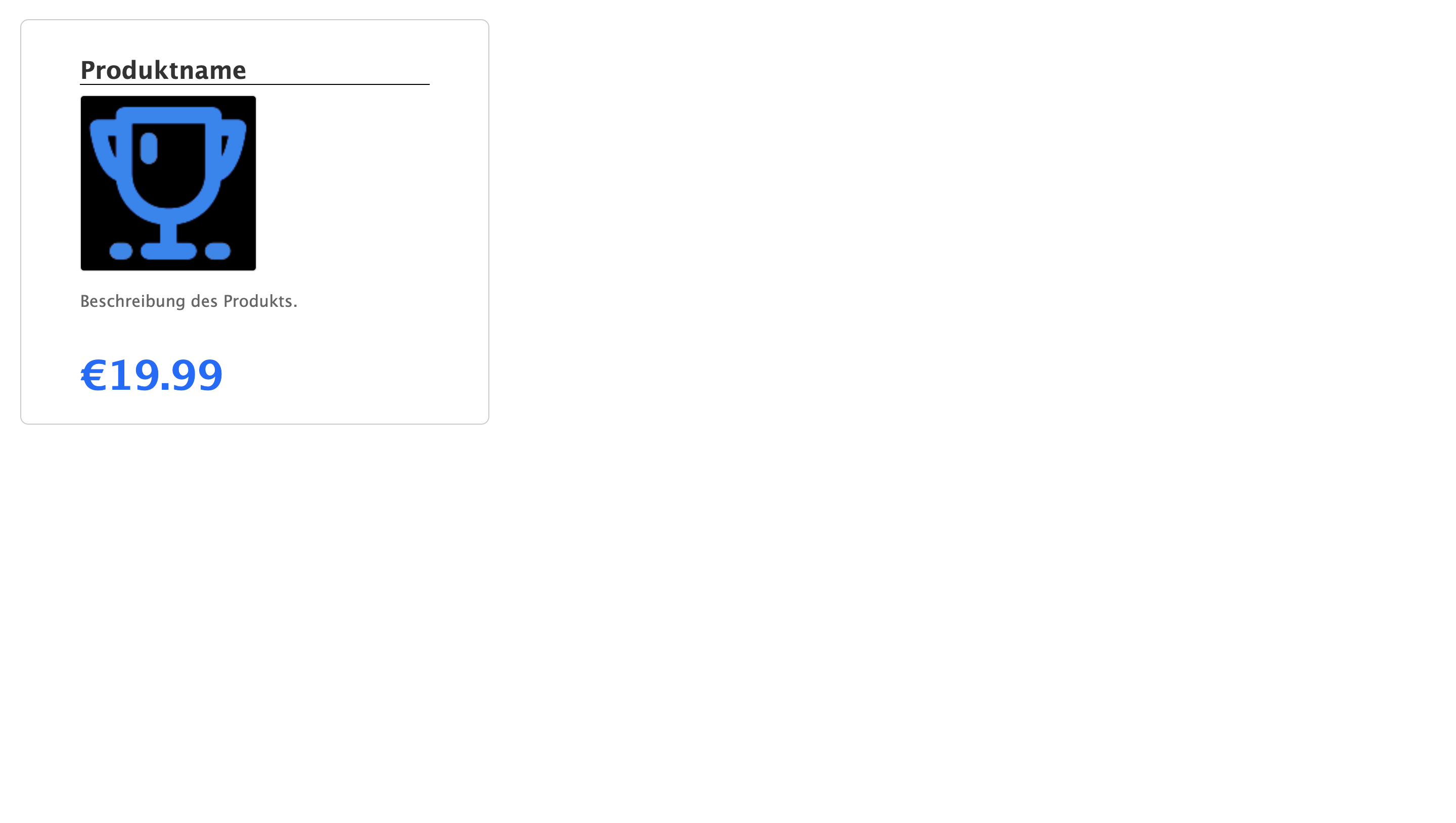
Desktop-Sicht der HTML-Seite

Ab einer Fensterbreite von 1024px soll gelten:
- Die Karte nimmt einen noch geringeren Teil der Bildschirmbreite ein.
- Die Schriftart wechselt (z.B. zu 'Lucida Grande').
- Der Hintergrund der Karte wird wieder weiß, jedoch wird der Hintergrund des Bildes schwarz dargestellt.
- Der Rahmen um den Produktnamen wird nur noch an der Unterseite als schmale, schwarze Linie dargestellt.
- Der Preis wird nun dunkelblau eingefärbt und ist nicht länger kursiv.