Webseite mit Media Queries - Beispiel 2
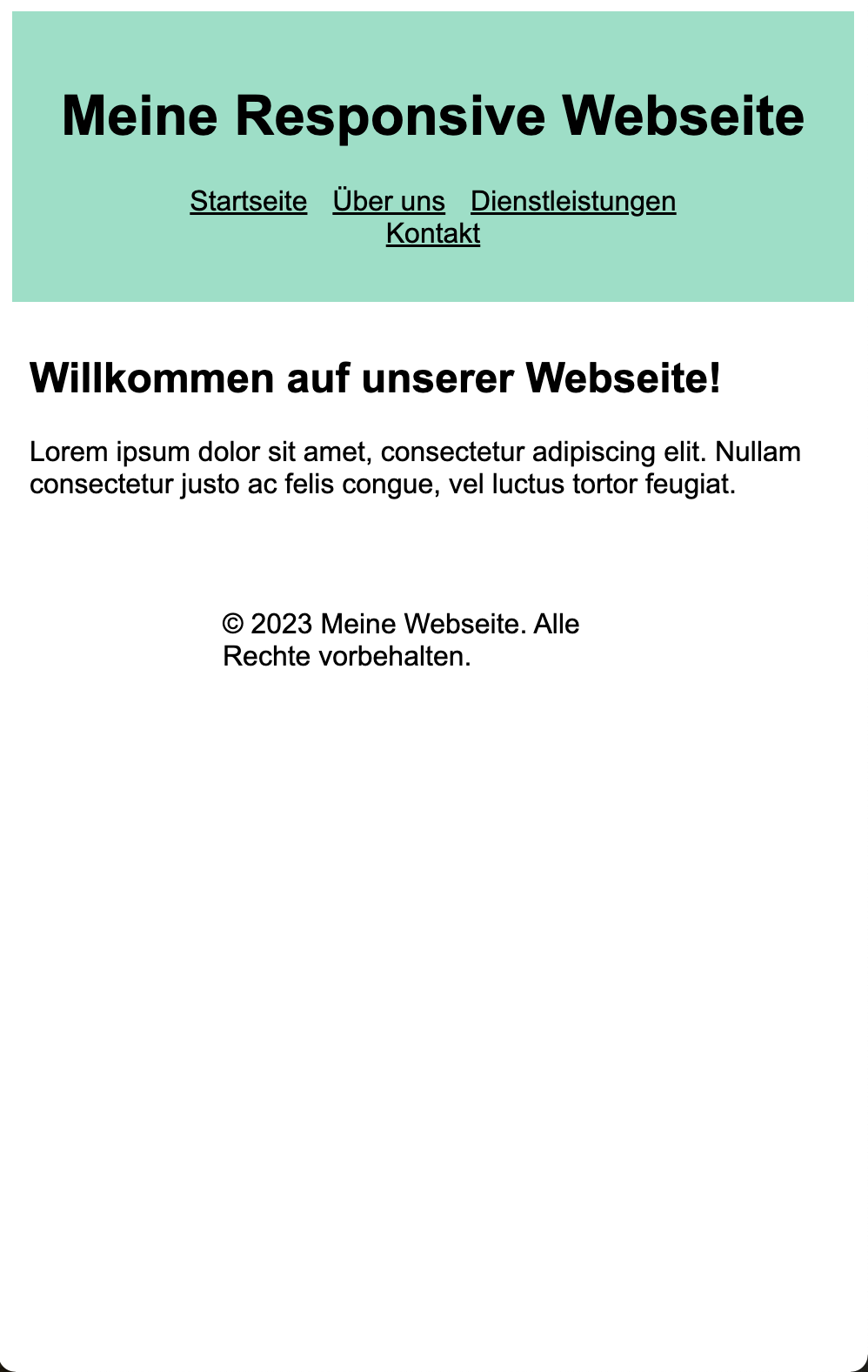
HTML-Seite mit Basis-Layout

Erstellen Sie eine responsive Webseite, die sich an verschiedene Bildschirmgrößen
anpasst.
Verwenden Sie dabei den "Mobile-First-Ansatz": gehen schrittweise von der mobilen
Sicht, über die Tabletsicht
(ab Fensterbreite von 768) bis zur Desktopsicht (ab Fensterbreite von 1024px) vor.
- Die Webseite hat eine Kopfzeile mit einer Überschrift und einem Navigationsmenü mit vier Navigationsmenüpunkten.
- Darunter befindet sich im main-Bereich eine weitere Überschrift mit einem kurzen Text.
- Am unteren Ende der Seite befindet sich eine Fußzeile mit Informationen zum
Urheberrecht. Das Copyright-Zeichen können Sie mit der folgenden
Zeichenfolge darstellen:
©.
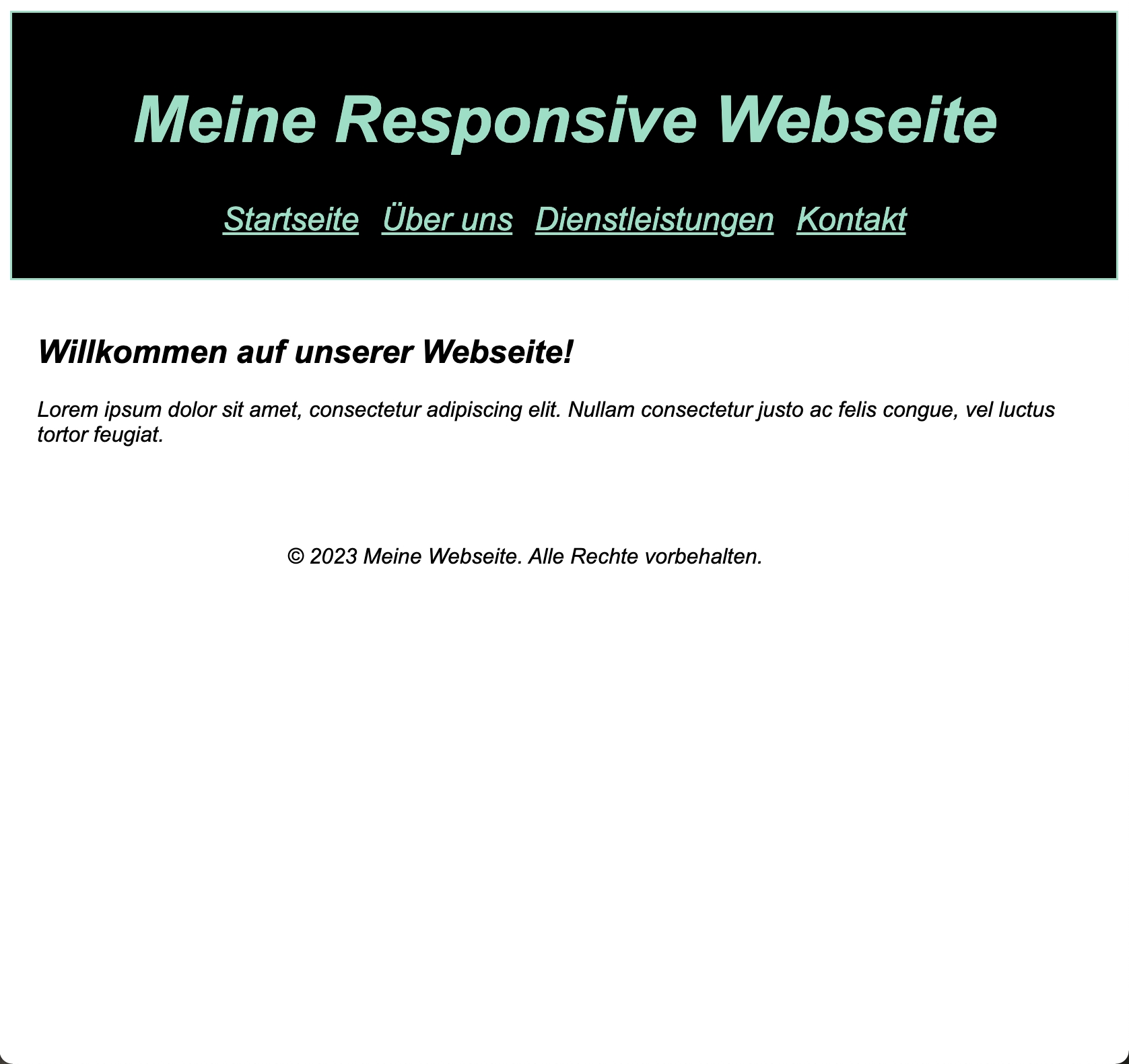
Tabletsicht der HTML-Seite

Ab einer Fensterbreite von 768px soll gelten:
- Die gesamte Schrift wird kursiv.
- Der Hintergrund der Kopfzeile wird schwarz und bekommt einen durchgängigen Rahmen in heller Farbe.
- Die ie Schriftfarbe im Bereich der Kopfzeile nimmt ebenfalls einen hellen Ton an.
- Die Abstände der Texte zu den Seitenrändern nehmen zu.
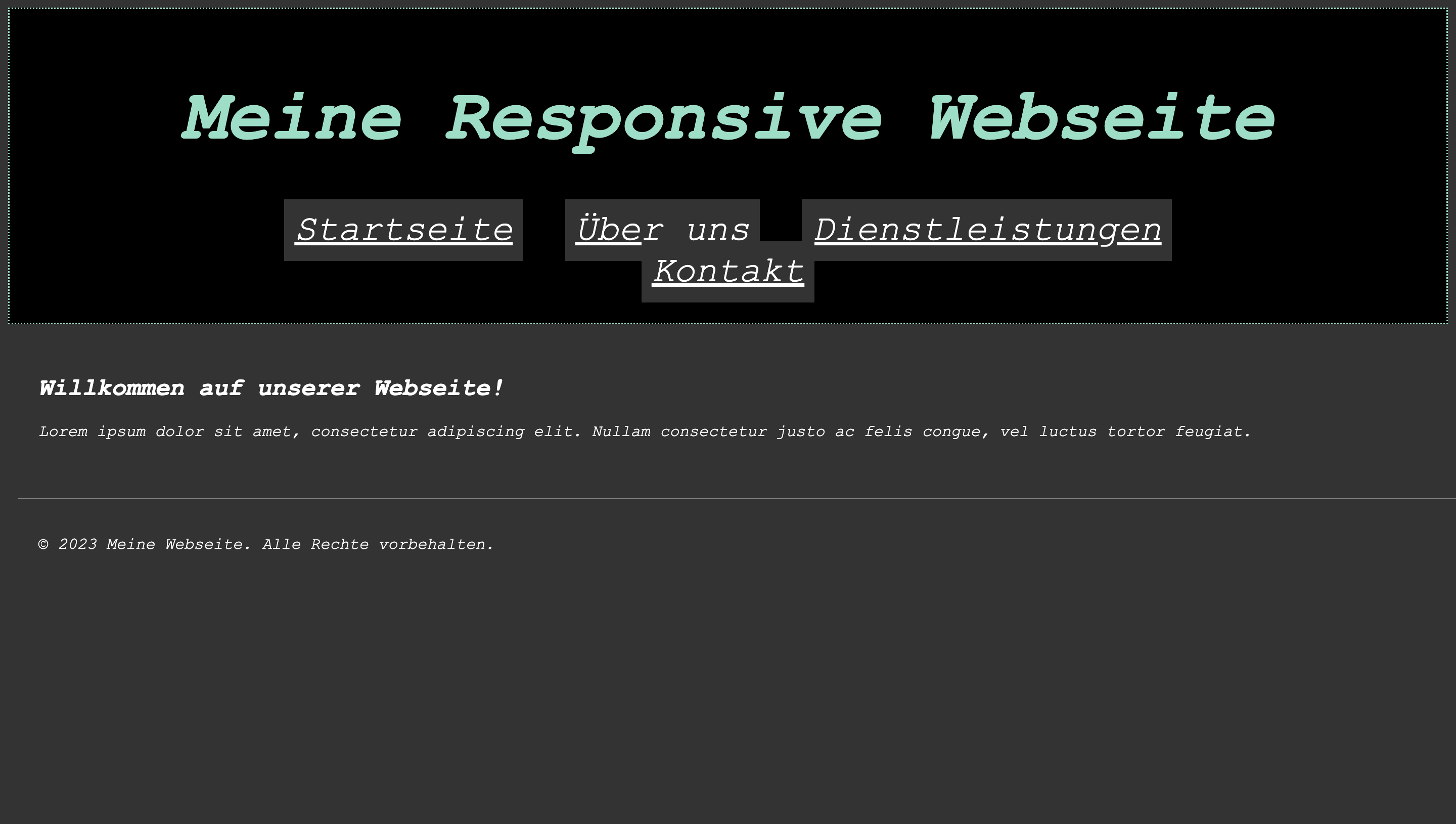
Desktop-Sicht der HTML-Seite

Ab einer Fensterbreite von 1024px soll gelten:
- Die Schriftart der Seite wird zu einer Schreibmaschinenschrift (z.B. 'Courier New').
- Der Rahmen der Kopfzeile ist nun gepunktet.
- Die Navigationsmenüpunkte bekommen eine weiße Schriftfarbe und einen dunkelgrauen Hintergrund, zudem werden ihre Abstände zueinander breiter.
- Der Hintergrund der Webseite wird dunkelgrau und die Schriftfarbe weiß.
- Eine hellgraue Linie grenzt die Fußzeile vom Rest der Webseite ab.