Flexboxen: Cards


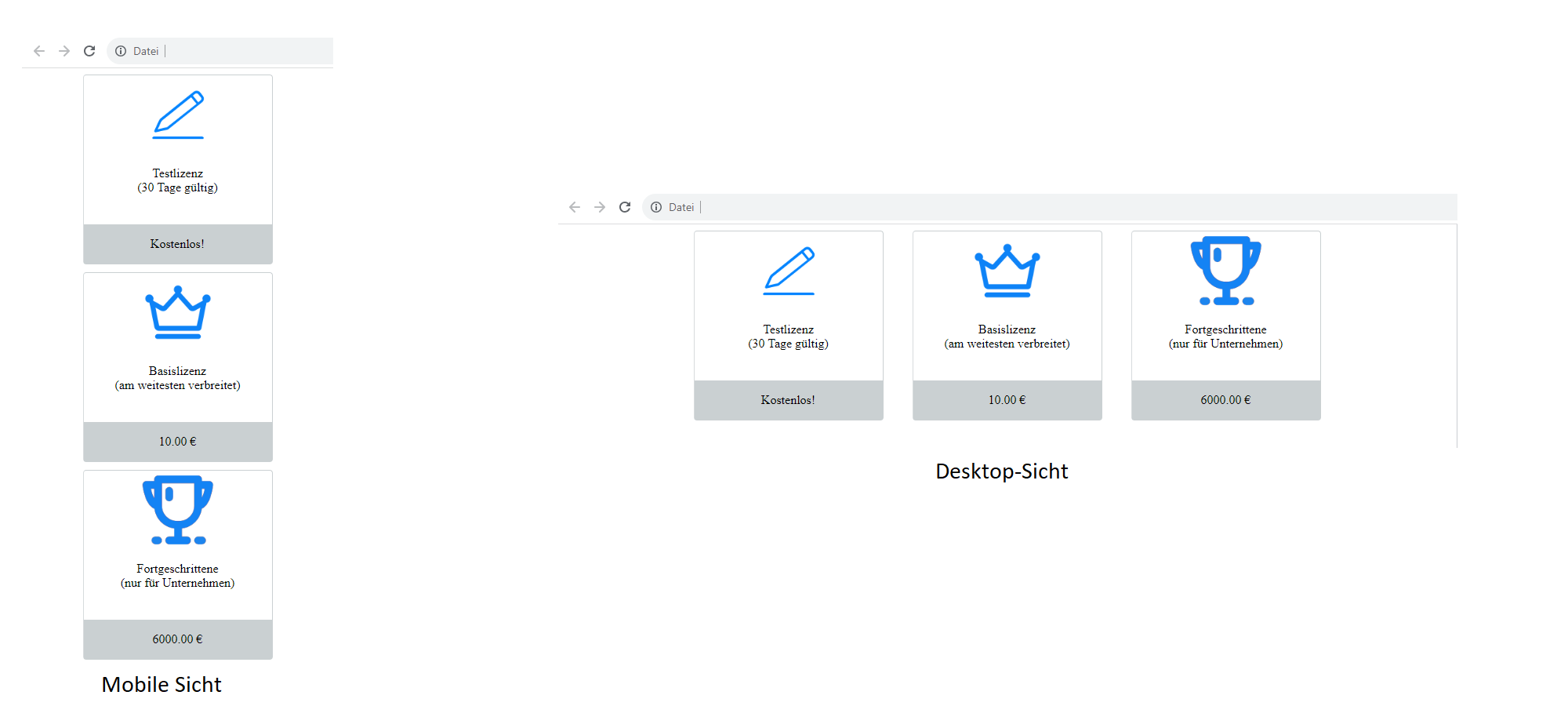
Erstellen Sie eine Seite mit einem typischen Aufbau mit Kacheln ("Cards"). Orientieren Sie sich an der ersten Abbildung.
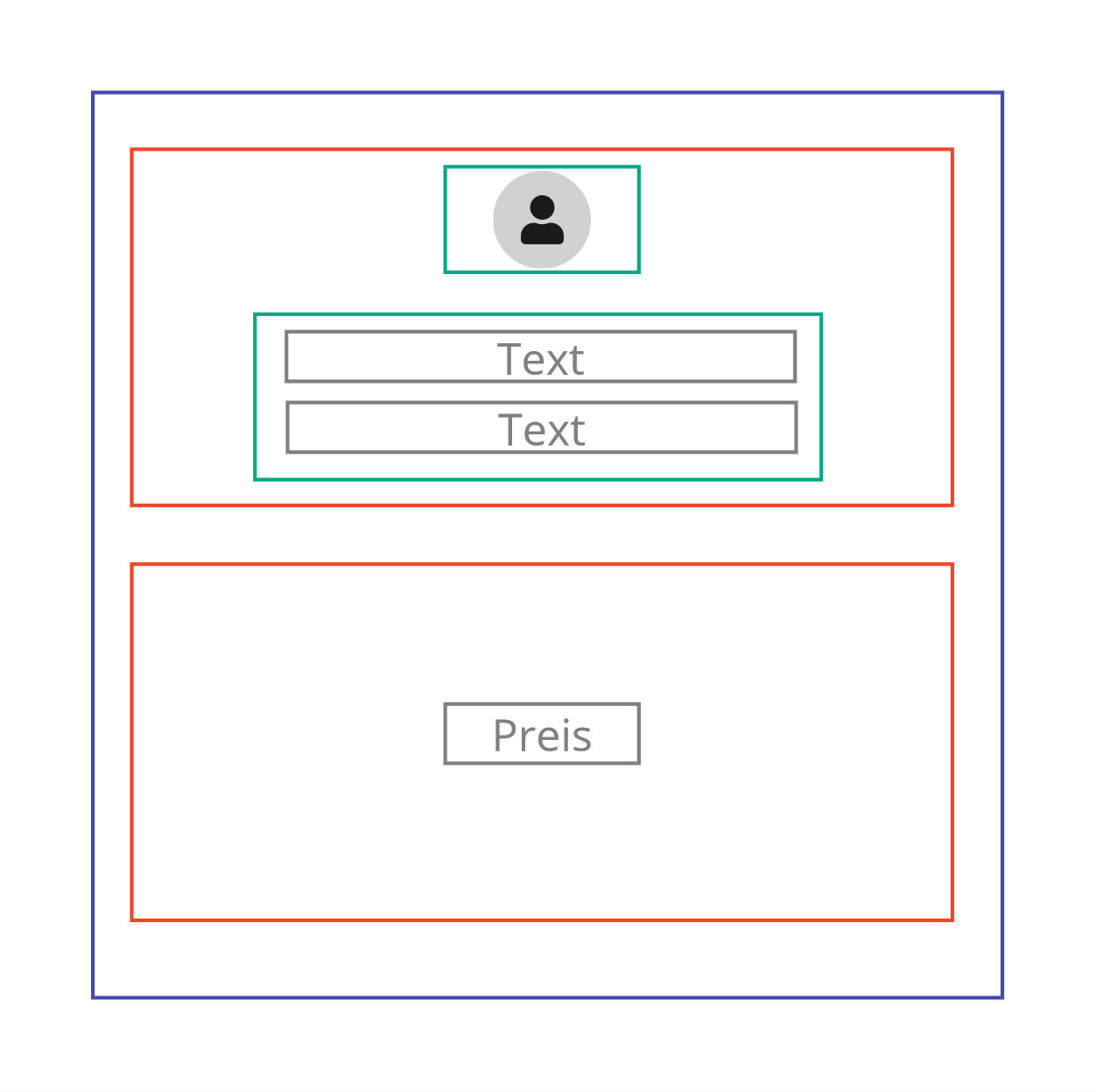
Erstellen Sie dafür zuerst sowohl für die mobile als auch für die Desktop-Sicht eine Layoutskizze, in der Sie "Zeilen" und ggf. Spalten definieren. Jede Orientieren Sie sich auch an der Layoutskizze (zweite Abbildung) einer einzelnen Kachel ("Card").
Die notwendigen Icons können Sie hier herunterladen: card_icons.zip