Flexboxen: Social Media Posts

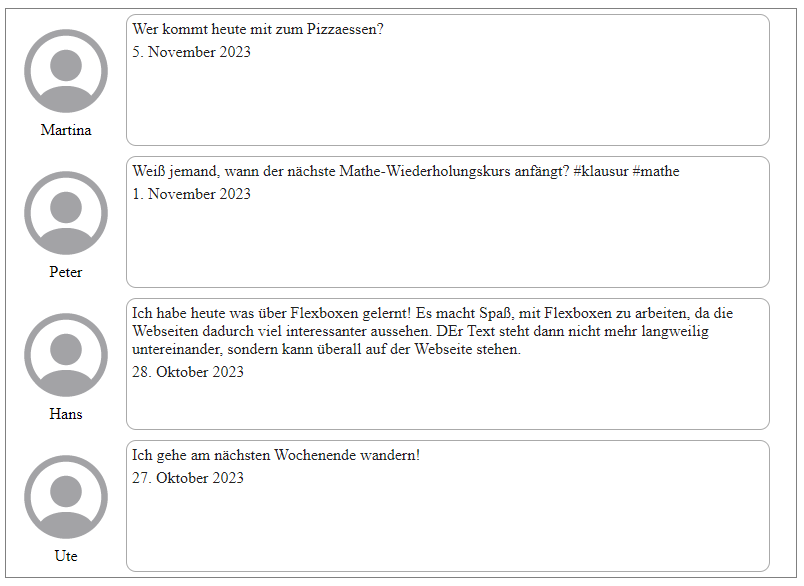
Erstellen Sie eine Seite mit einem typischen Aufbau von "Social Media"-Post. Orientieren Sie sich an der Abbildung und am unteren Vorgehen zur Erstellung der Layoutskizzen / der HTML-Struktur.
Das benutzte Profilbild finden Sie hier: profil.png.

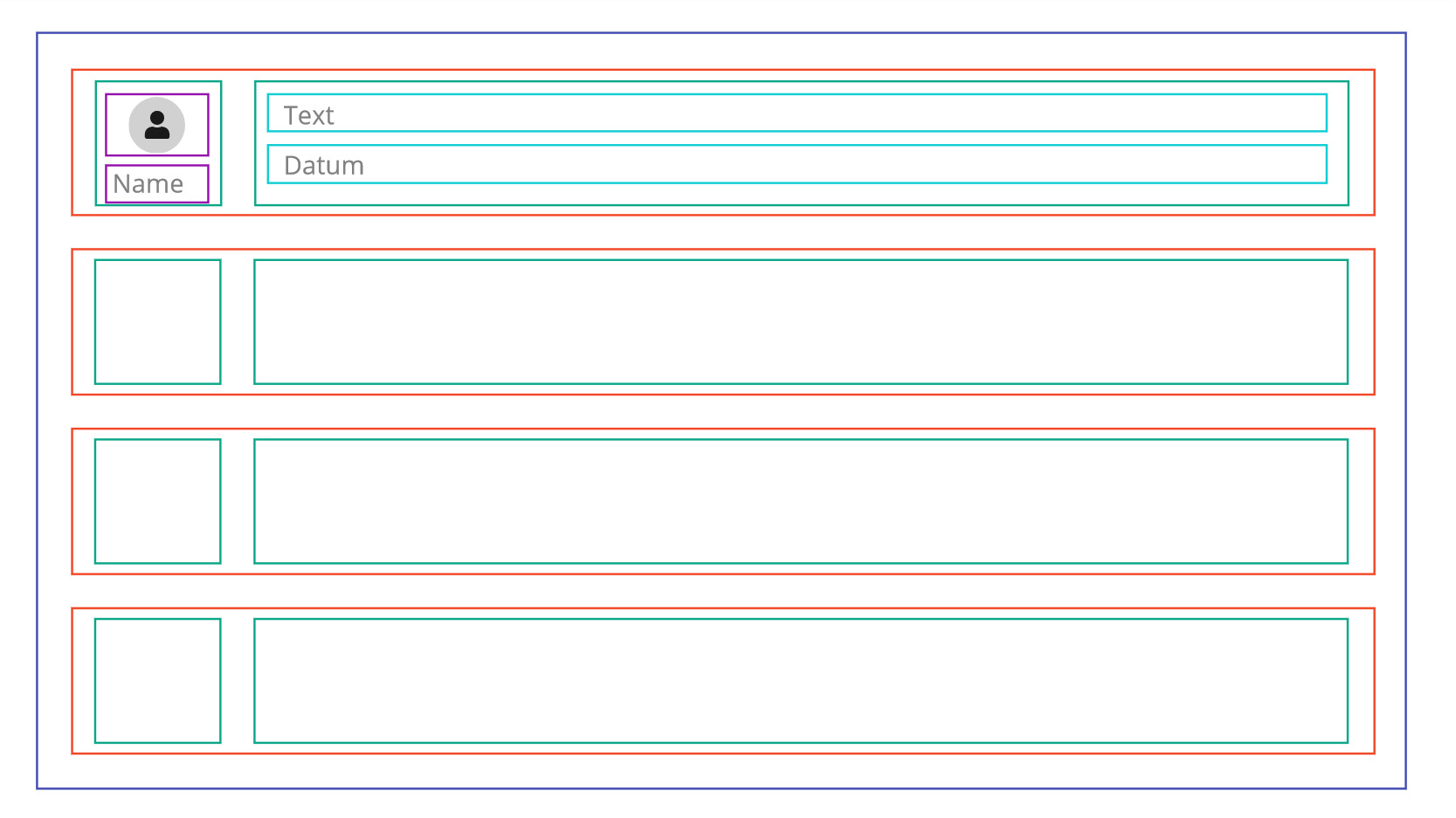
Orientieren Sie sich an der Abbildung, um die Ebenen Ihrer HTML-Seite zu definieren. Überprüfen Sie nach jedem Schritt das Aussehen Ihrer Seite im Browser und fahren Sie mit dem nächsten Schritt erst fort, wenn Ihre Seitenstruktur stimmt.
Hinweis: Um die Boxen ohne Inhalte im Browser zu sehen, können Sie die
CSS-Eigenschaften border und padding benutzen.
Betrachten Sie die Layoutskizze von außen nach innen und setzen Sie sie in derselben Reihenfolge in HTML um.
- Die dunkelblaue, äußere Box ist der erste Container für Ihre Seite.
- Dieser Container lässt sich im nächsten Schritt in vier "Zeilen" unterteilen (rote Boxen).
- Jede rote Box besteht aus zwei Spalten (grüne Boxen).
- Jede linke grüne Box besteht aus zwei Zeilen (violette Boxen).
- Jede rechte grüne Box besteht aus zwei Zeilen (türkisfarbene Boxen).
- Damit ist die Struktur der HTML-Seite definiert. In jede der innersten Boxen (violett, türkis) können jetzt die passenden Inhalte hinterlegt werden (graue Bilder / Texte in der Layoutskizze).