Elemente mit Flexboxen ausrichten

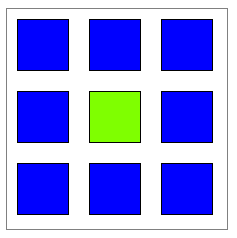
In dieser Aufgabe soll ein Rahmen (240 x 240 Pixel) gezeichnet und darin 9 Quadrate (50 x 50 Pixel) in einem "3 x 3"-Muster angeordnet werden (Abbildung).
Bevor ein solches Layout erstellt wird, sollte man sich den Aufbau der Seite mit Hilfe einer Layoutskizze verdeutlichen.
Orientieren Sie sich dafür an der unteren Beschreibung.

Die Positionierung von HTML-Boxen mit Flexboxen erfordert das Vorhandensein eines übergeordneten Containers. Deswegen sollte eine Webseite "von außen nach innen" betrachtet werden, um alle notwendigen Container zu definieren.
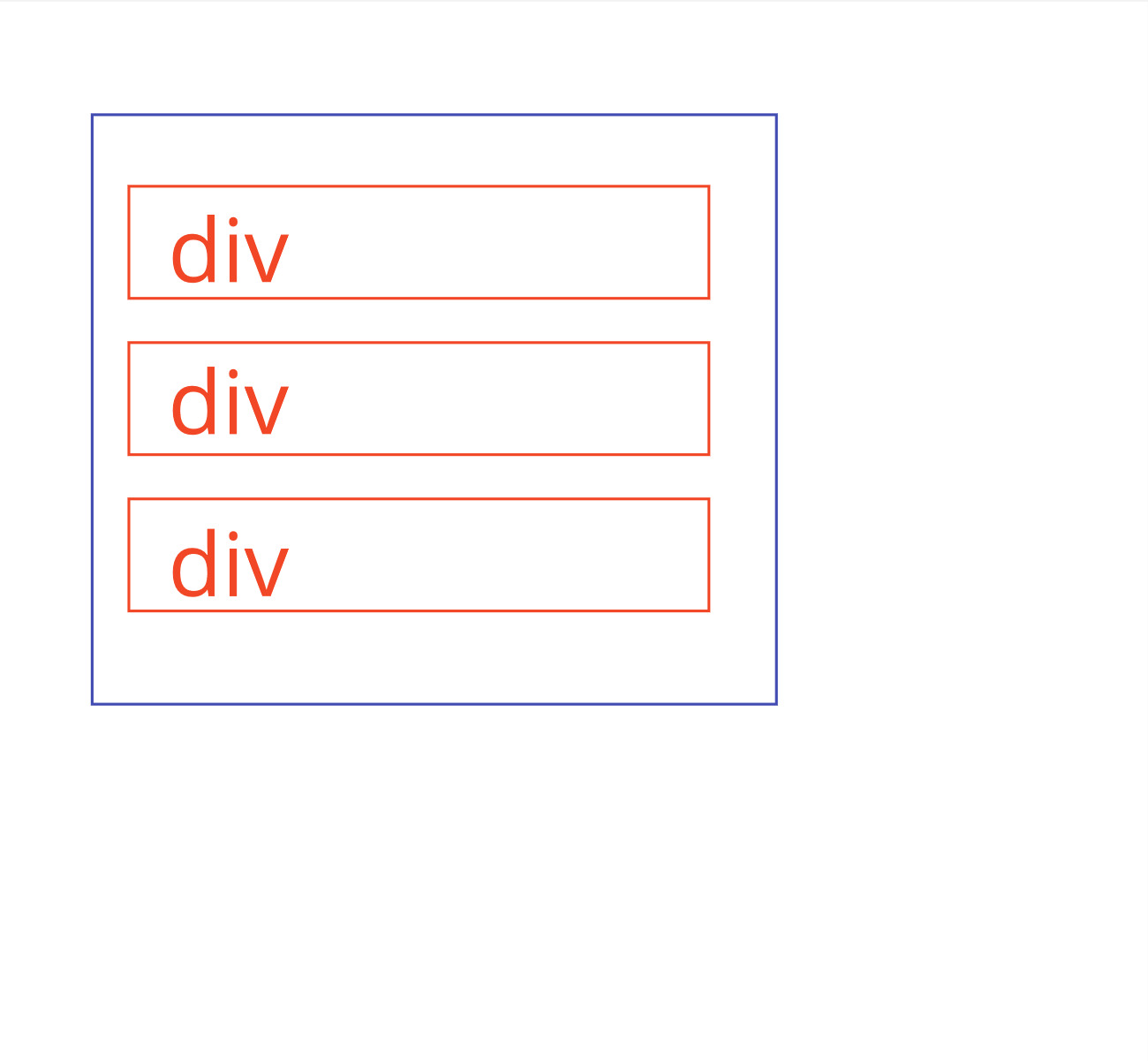
Im Beispiel der Quadrate besteht die erste Ebenen von außen aus einer "Zeile", nämlich der blauen Box in der Abbildung. Darin werden alle anderen Inhalte positioniert.
Für diese Box wird in HTML ein div-Element hinterlegt:
<body>
<div>
</div>
</body>Setzen Sie diese Struktur in HTML um und hinterlegen Sie passende CSS-Regeln, um den Container mit seinem Rahmen im Browser zu sehen.
Hinweis: Um die Boxen ohne Inhalte im Browser zu sehen, können Sie die
CSS-Eigenschaften border und padding benutzen.

Im nächsten Schritt werden die Inhalte des Containers betrachtet und in Zeilen (horizontal) unterteilt. Lassen sich keine Zeilen erkennen, werden Spalten definiert (vertikal).
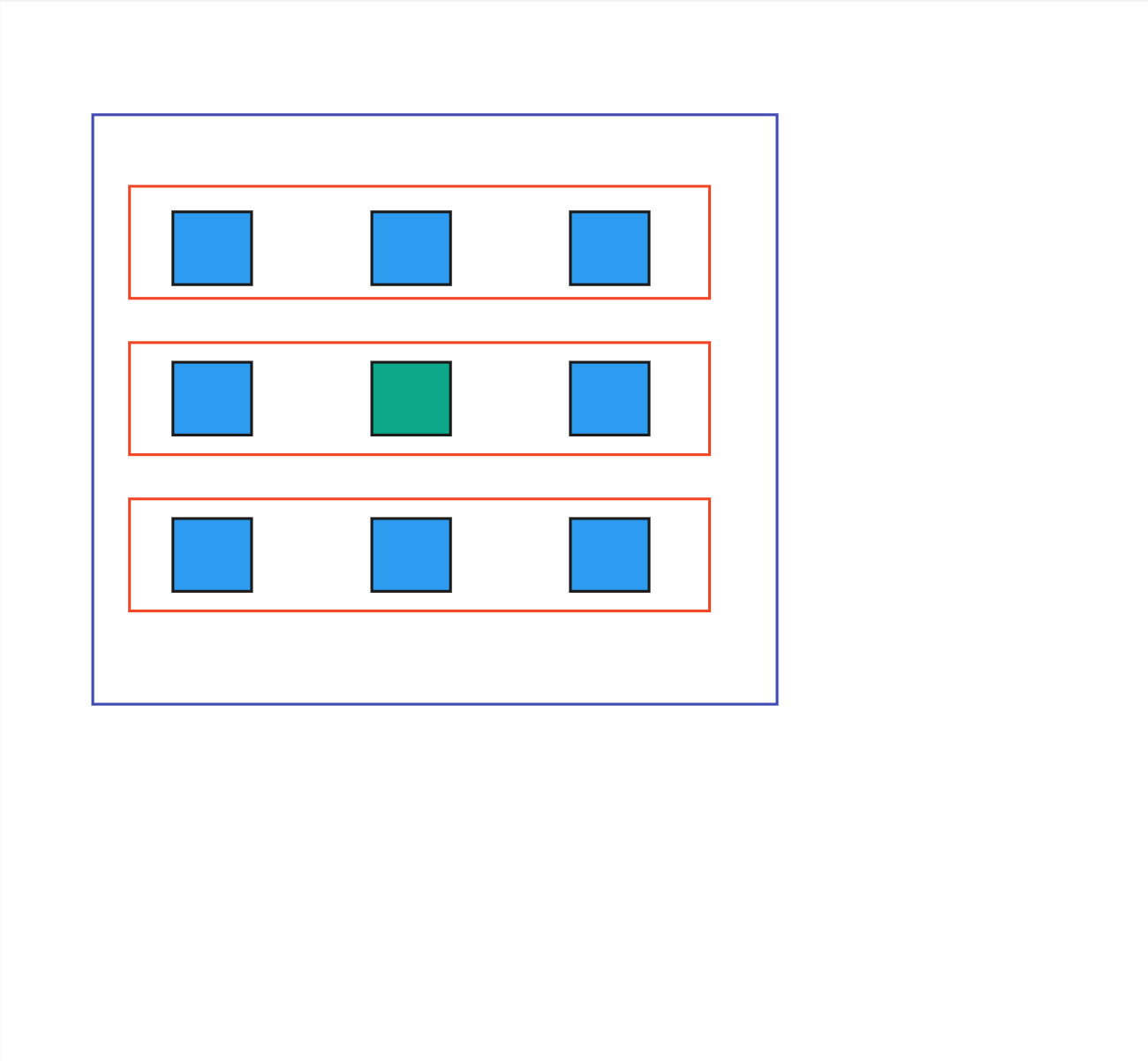
Im Beispiel der Quadrate besteht die nächste Ebene aus drei untereinander liegenden Zeilen (Abbildung, rot umrandet). Daraus kann die nächste Ebene in HTML abgeleitet werden:
<body>
<div>
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</body>Setzen Sie diese Struktur in HTML um und hinterlegen Sie passende CSS-Regeln, um den Container mit seinem Rahmen und die drei roten Zeilen im Browser zu sehen.

Im nächsten Schritt wird jede Zeile aus dem vorhergehenden Schritt einzeln betrachtet und wieder in Zeilen bzw. Spalten unterteilt. Wenn keine weiteren Strukturen vorliegen, können die Inhalte modelliert werden.
Im Beispiel der Quadrate können nun in jeder Zeile die Inhalte (Quadrate)
modelliert werden.
Die Quadrate können als Absätze oder weitere div-Elemente
hinterlegt werden:
<body>
<div>
<p>
</p>
<p>
</p>
<p>
</p>
</div>
<div>
<p>
</p>
<p>
</p>
<p>
</p>
</div>
<div>
<p>
</p>
<p>
</p>
<p>
</p>
</div>
</body>Setzen Sie diese Struktur in HTML um und hinterlegen Sie passende CSS-Regeln, um die Quadrate einzufärben.
Sobald Ihr Layout stimmt, können sie die roten Umrandungen der Hilfscontainer weglassen.