Webseite mit Media Queries
HTML-Seite mit Basis-Layout

Erstellen Sie eine responsive Webseite, die sich an verschiedene Bildschirmgrößen
anpasst.
Verwenden Sie dabei den
Mobile-First-Ansatz und gehen schrittweise von der mobilen Sicht, über die
Tabletsicht (ab Fensterbreite von 600px) bis zur Desktopsicht (ab Fensterbreite von
1200px) vor.
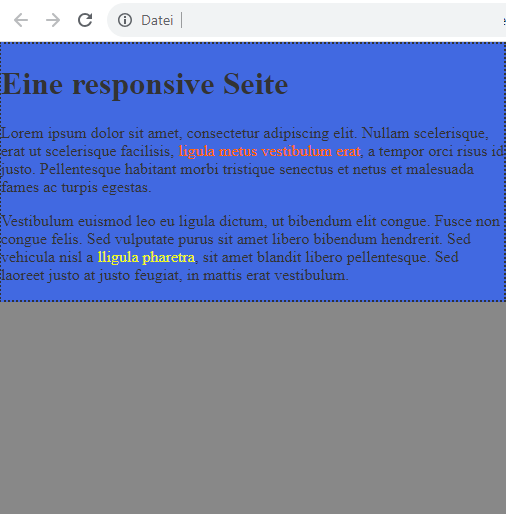
Die Webseite sollte eine Überschrift und zwei Absätze haben und in der Standardsicht
die folgenden Anforderungen erfüllen:
- Die gesamte Seite (Body) sollte
- eine Hintergrundfarbe (im Beispiel: grau),
- keine Abstände zu den Fensterrändern,
- keine Einrückungen ihrer Inhalte und
- eine Schriftfarbe haben (im Beispiel: dunkelgrau) haben.
- Der gesamte beschriebene Inhalt sollte
- eine andere Hintergrundfarbe (im Beispiel blau),
- eine gepunktete Umrandung und
- keine Einrückungen haben.
- In jedem Absatz sollen einzelne Wörter mit einer Schriftfarbe versehen werden. Die Farbe soll in beiden Absätzen unterschiedlich sein (im Beispiel: orange und gelb).
- Der Abstand zwischen den beiden Absätzen (Margin) sollte 16 Pixel betragen.
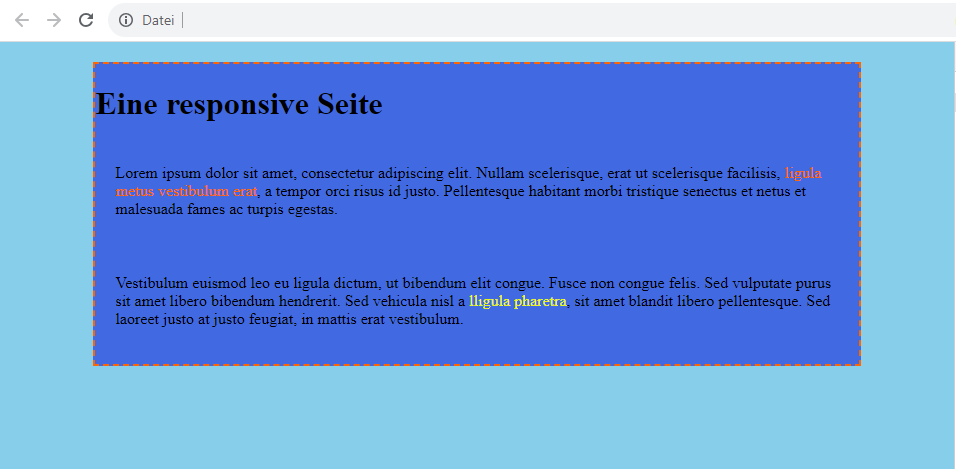
Tabletsicht der HTML-Seite

Ab einer Fensterbreite von 600px soll gelten:
- Die gesamte Seite (Body) sollte
- eine neue Hintergrundfarbe (im Beispiel: hellblau),
- eine neue Schriftfarbe (im Beispiel. schwarz) und
- kleinere Einrückungen ihrer Inhalte haben.
- Der gesamte beschriebene Inhalt sollte
- schmaler sein als der Body, wobei seine Breite sich proportional an die Fensterbreite anpassen soll,
- eine gestrichelte Umrandung mit einer neuen Farbe (im Beispiel: orange) haben.
- Die Textabsätze sollen auf allen Seiten eingerückt sein.
Desktop-Sicht der HTML-Seite

Ab einer Fensterbreite von 1200px soll gelten:
- Die gesamte Seite (Body) sollte
- eine neue Hintergrundfarbe (im Beispiel: weiß),
- eine neue Schriftfarbe (im Beispiel: orange) haben.
- Der gesamte beschriebene Inhalt sollte
- noch ein wenig schmaler sein als der Body, wobei seine Breite sich proportional an die Fensterbreite anpassen soll,
- eine andere Hintergrundfarbe (im Beispiel: grün) und
- eine durchgezogene Umrandung haben.
- Die Textabsätze sollen auf allen Seiten noch stärker eingerückt sein.
- Die farblich gekennzeichneten Wörter im ersten Absatz sollen eine andere Farbe (im Beispiel: grün) und zudem eine Umrandung am unteren Rand haben, die die gleiche Farbe wie die Schrift der Absätze hat.