Testseite für responsives Layout - Schritt 5
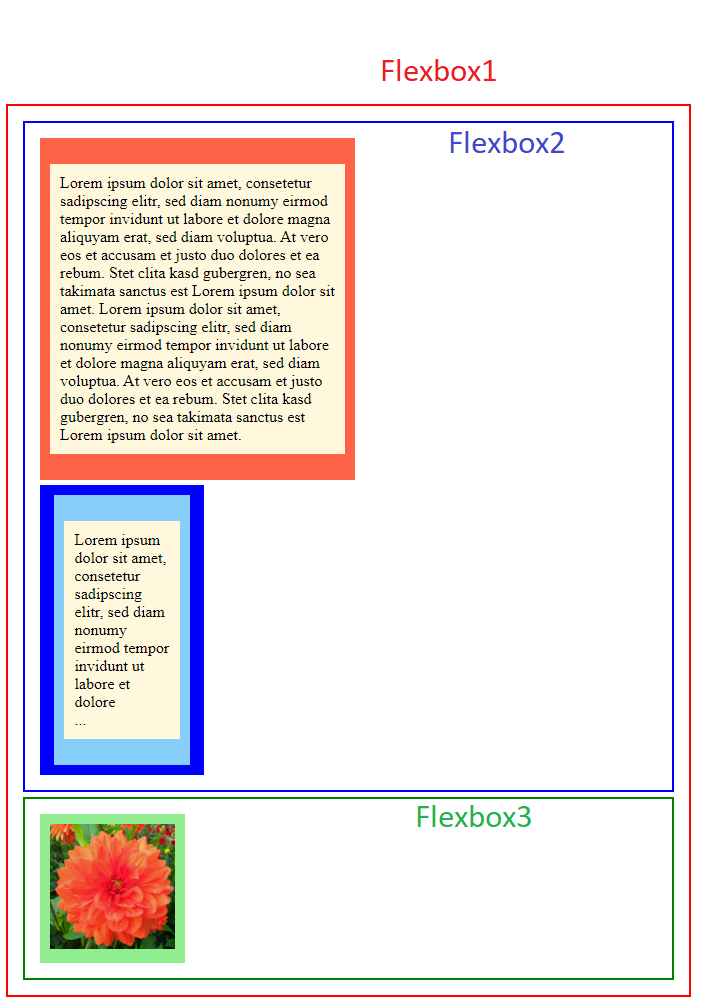
Voraussetung für diese Aufgabe ist, dass Sie die voherige Aufgabe vollständig gelöst haben. Wenn Sie die zusätzlichen Boxen mit einer Umrandung versehen, müsste Ihre Seite wie die Abbildung aussehen.
Benutzen Sie die Umrandungen nur zur Überprüfung, ob Sie alle Boxen korrekt in HTML hinterlegt haben. Lassen Sie die Umrandung in den folgenden Schritten wieder weg.

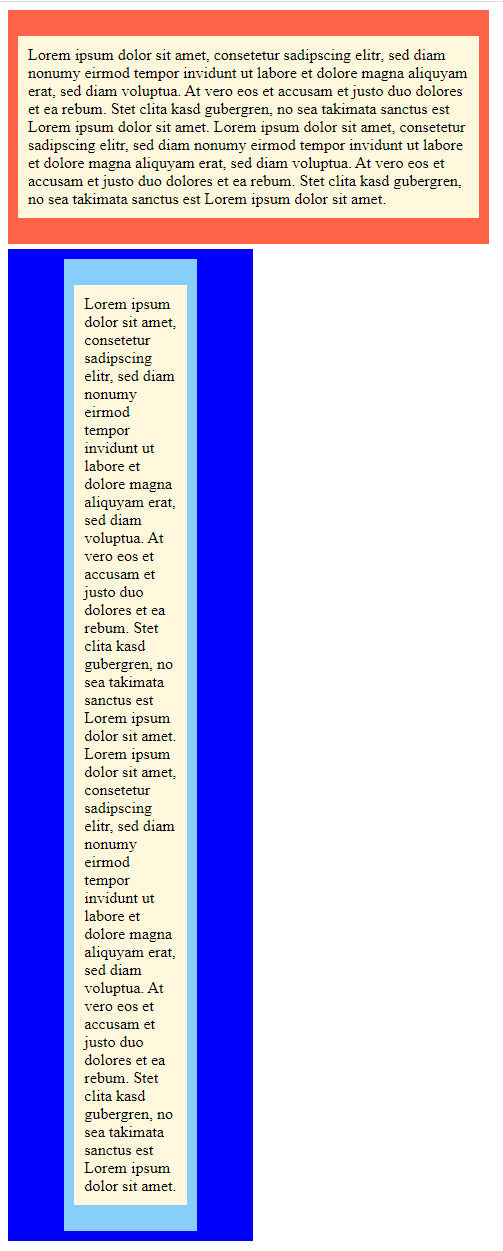
Standardmäßig sollen die Inhalte der untersten Box ausgeblendet werden und die beiden Boxen mit Text sollen untereinander stehen.
Wenn Sie an der bisherigen CSS-Datei nichts verändert haben, müssten Sie mit diesem Schritt bereits fertig sein. Ansonsten sollten Sie noch mal diese Aufagbe lösen.

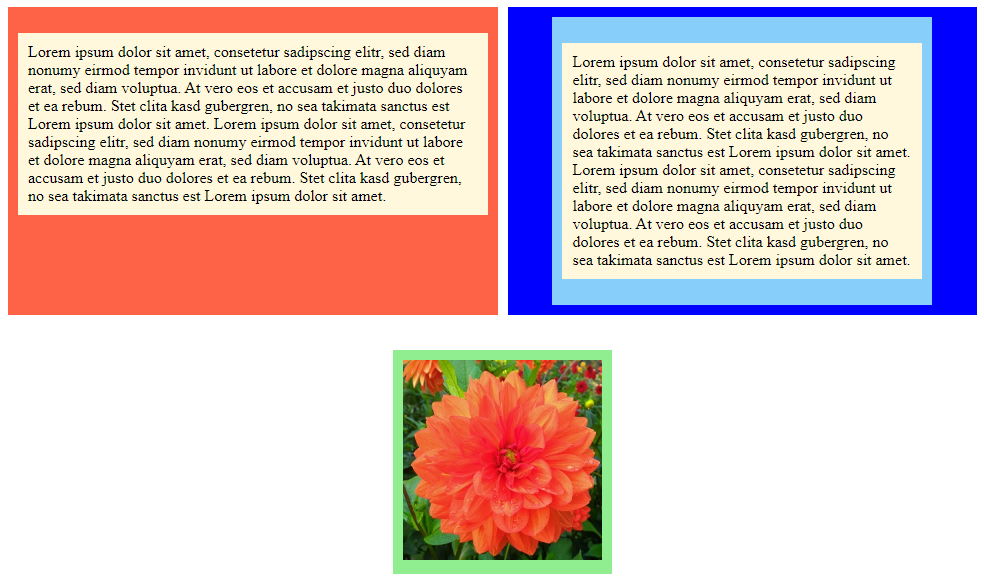
Ab einer Fensterbreite von 768px sollen die beiden Textboxen nebeneinander stehen, wobei die breite Box nun eine Breite von 45% haben soll. Das Bild wird mit seiner umschließenden Box unter ihnen horizontal zentriert dargestellt.
Erweitern Sie dafür die Media-Query für Bildschrimbreiten ab 768px wie folgt:
- Definieren Sie die Box 'Flexbox2' aus der obigen Abbildung als eine Flexbox.
- Setzen Sie die Breite der dunkelblauen Box auf 45%.
- Definieren Sie die Box 'Flexbox3' aus der obigen Abbildung als eine Flexbox.
- Zentrieren sie ihre Inhalte horizontal mit der Eigenschaft
justify-content.

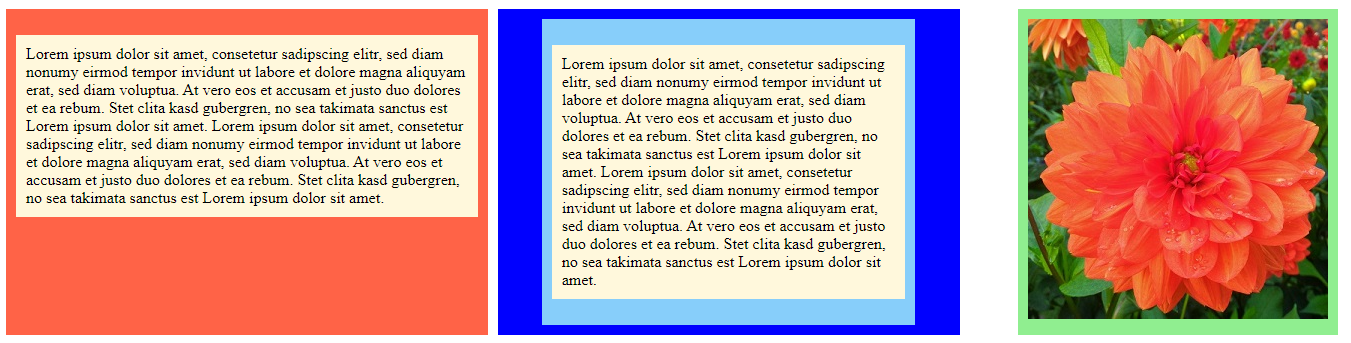
Ab einer Fensterbreite von 1200px sollen alle drei Boxen nebeneinander stehen.
Gehen Sie dafür wie folgt vor:
- Setzen Sie die Breite der Box 'Flexbox2' aus der obigen Abbildung auf 70%.
- Definieren Sie die Box 'Flexbox1' aus der obigen Abbildung als eine Flexbox.
- Setzen Sie die Breite der Bilderbox (Box mit dem grünen Hintergrund) auf 100%.