Testseite für responsives Layout - Schritt 1

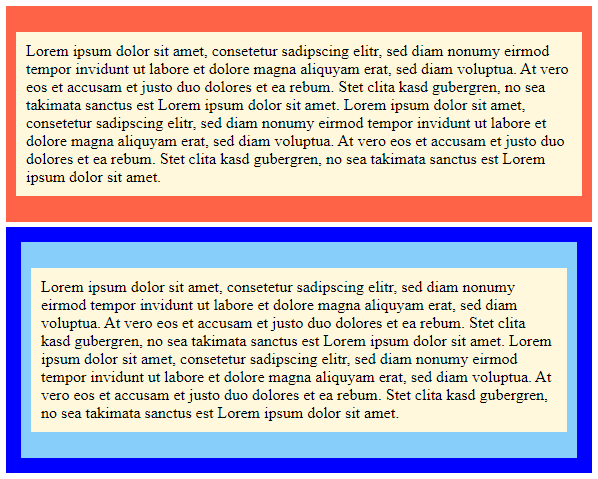
Erstellen Sie eine HTML-Seite analog zu der Abbildung. Sie können sich an der folgenden Struktur orientieren:
<div>
<p>
...
</p>
</div>
<div>
<div>
<p>
...
</p>
</div>
</div>Hinterlegen Sie in den Absätzen jeweils einen Text mit mindestens 100 Wörtern. Zum Generieren eines Blindtextes können Sie diese Seite benutzen: Lorem-Ipsum-Generator
Definieren Sie in einer CSS-Datei unterschiedliche Hintergrundfarben und mindestens die folgenden Layoutregeln:
div {
margin: 5px;
padding: 10px;
}
p {
padding: 10px;
}Passen Sie nun die Breiten der einzelnen div-Elemente an:
- Die rote Box soll eine Breite von 47% haben.
- Die darunter liegende dunkelblaue Box soll eine Breite von 23% haben.
- Ihr direktes Kind (hellblaue Box) soll eine Breite von 50% haben. Zudem soll
sie links und rechts einen identischen Außenabstand haben und somit
zentriert werden:
margin: 0 auto;
Betrachten Sie das Ergebnis im Browser. Stellen Sie die Fensterbreite unterschiedlich ein. Was fällt Ihnen auf, wenn das Fenster sehr schmal wird?