Äpfel - Webseite: Flexboxen
Aufgabenstellung: Äpfel-Seite
Im folgenden wird die bisherige Lösung
für die Äpfel-Webseite
so erweitert,
dass mit Hilfe von Flexboxen das endgültige Seitenlayout für die Desktop-Ansicht
definiert wird.
Layout mit Flexboxen

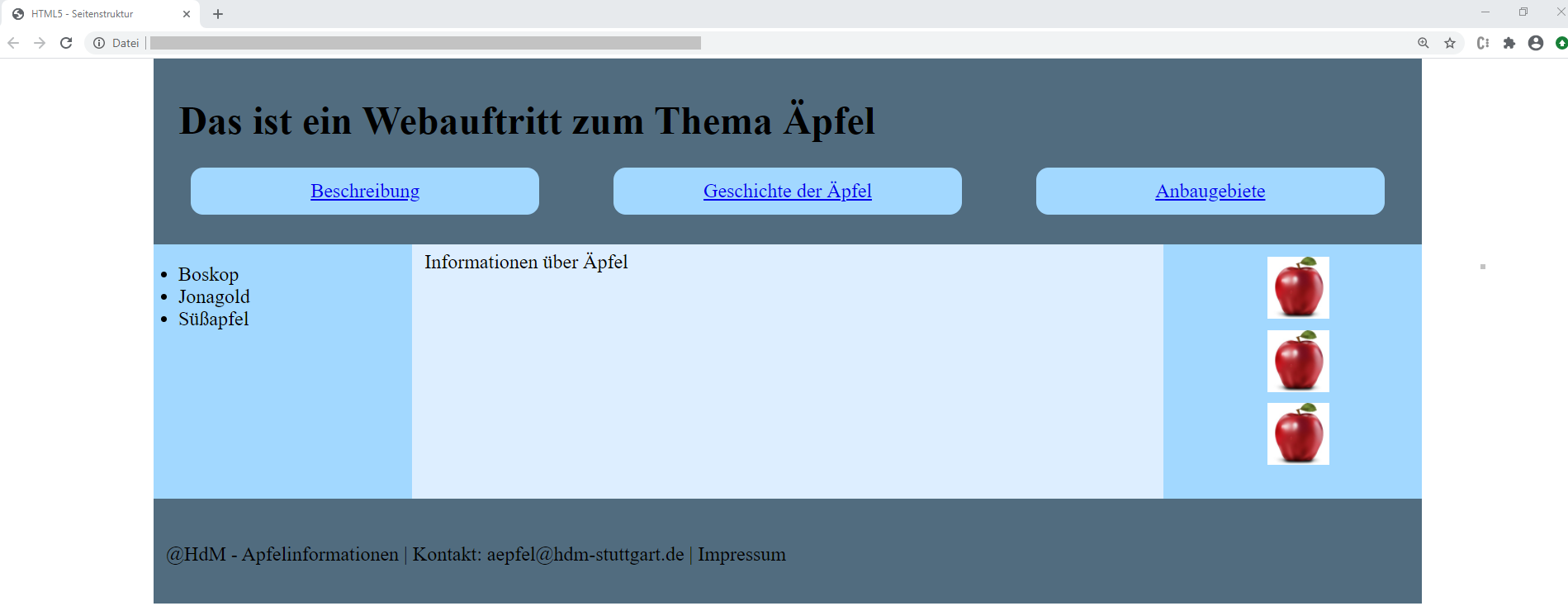
Positionieren Sie Ihre Boxen in der Desktop-Ansicht mit Flexboxen so, dass Sie das Layout aus der Abbildung in Ihrem Browser sehen (hier nur Desktop-Ansicht):
- Beschränken Sie die Höhe des Kopfbereichs auf einen festen Wert, z.B. 140 Pixel.
- Die drei Navigationspunkte sollen in einer Zeile nebeneinander stehen.
- Die
a-Elemente innerhalb der Navigationspunkte sollten mit Hilfe von Flexboxen zentriert werden. - Die beiden Seitenbereiche sollten links und rechts, der Inhaltsbereich dazwischen stehen. Alle sollten die gleiche Höhe haben.
In der Smartphone-Ansicht sollen die Boxen weiterhin untereinander stehen.
Der Text im Footer sollte allerdings (ebenfalls mit Flexboxen) sowohl in der mobilen als auch in der Desktop-Ansicht vertikal zentriert werden.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.