Flexboxen
Einfache Flexboxen


Gegeben sind eine HTML-Datei und eine CSS-Datei (Download:
hier). Definieren
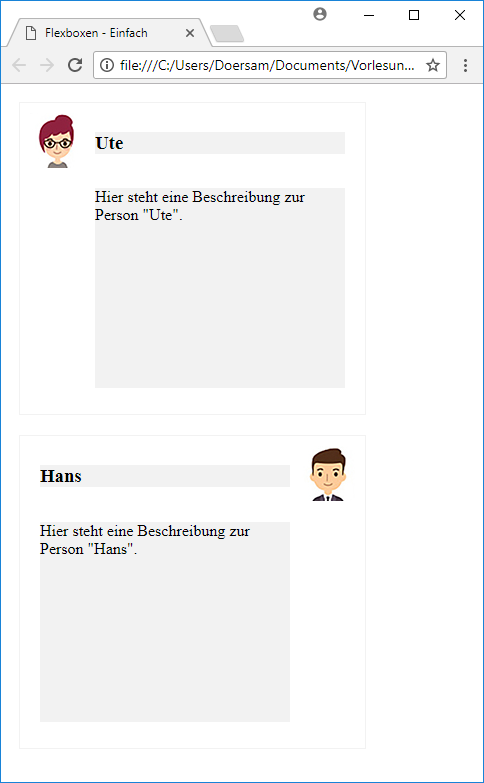
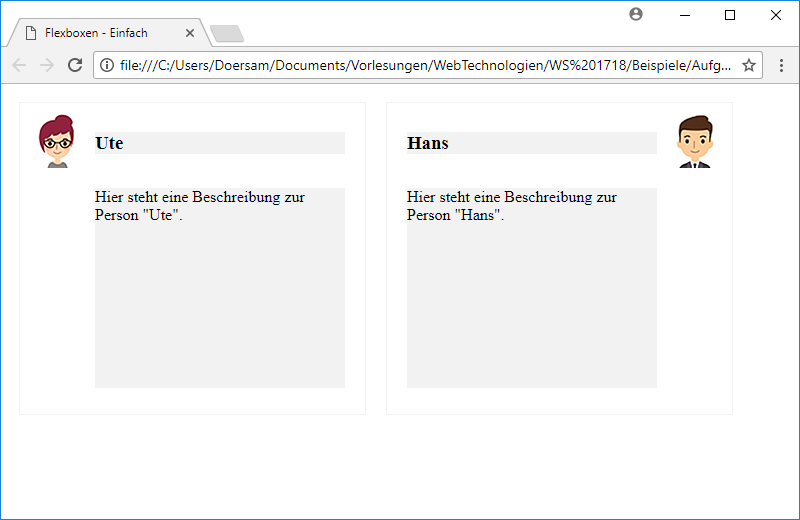
Sie in der CSS-Datei geeignete Flexboxen, so dass die HTML-Seite sich wie
in den Abbildungen dargestellt verhält.
Hinweise:
- Definieren Sie den Body-Bereich der Seite als eine Flexbox.
- Die Klassen "media" und "media-reverse" sind ebenfalls Flexboxen. Sie haben die Ausrichtung "flex-start". Zudem ordnen sie ihre Inhalte in einer Zeile. "media-reverse" ordnet ihre Inhalte allerdings in einer umgekehrten Reihenfolge.
- Auch die Klasse "media-body" ist eine Flexbox. Inhalte dieser Flexbox werden in einer Spalte angeordnet.
- Definieren Sie bei Bedarf auch geeignete Breiten und Höhen einzelner Boxen.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.
Verschachtelte Flexboxen


Gegeben sind eine HTML-Datei und eine CSS-Datei (Download:
hier). Definieren
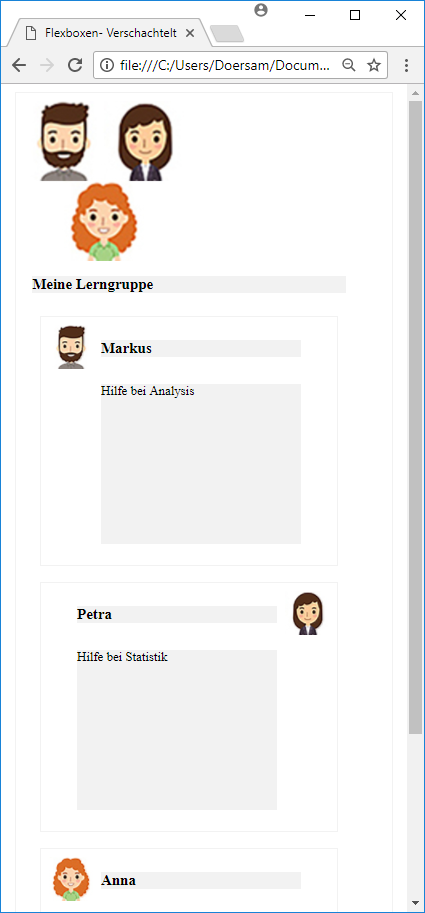
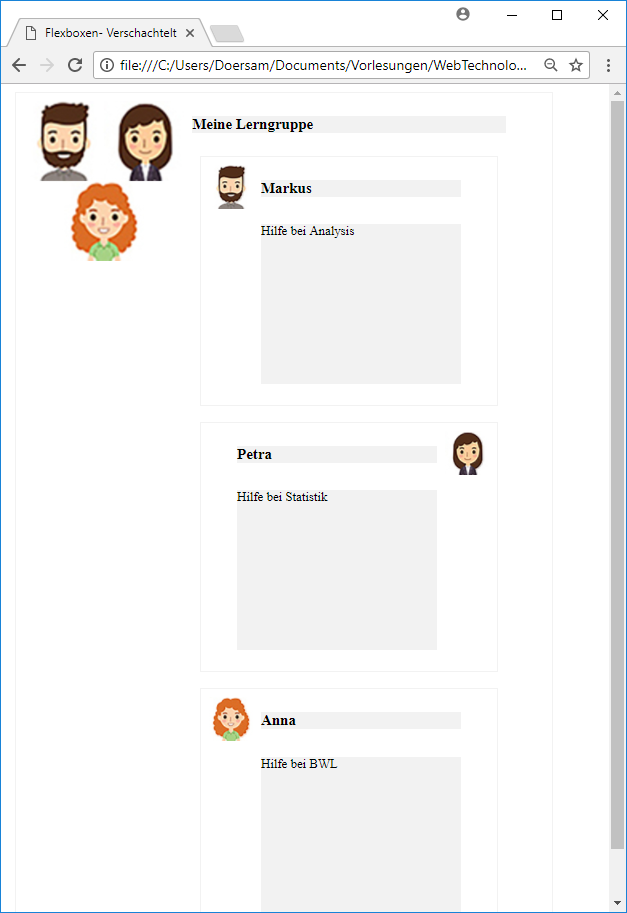
Sie in der CSS-Datei geeignete Flexboxen, so dass die HTML-Seite sich wie
in den Abbildungen dargestellt verhält.
Hinweise:
- Definieren Sie die Klasse "media-nested" der Seite als eine Flexbox.
- Die Klassen "media" und "media-reverse" sind ebenfalls Flexboxen. Sie haben die Ausrichtung "flex-start". Zudem ordnen sie ihre Inhalte in einer Zeile. "media-reverse" ordnet ihre Inhalte allerdings in einer umgekehrten Reihenfolge.
- Auch die Klasse "media-body" ist eine Flexbox. Inhalte dieser Flexbox werden in einer Spalte angeordnet.
- Definieren Sie bei Bedarf auch geeignete Breiten und Höhen einzelner Boxen. Benutzen Sie ggf. zusätzliche Media-Queries.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.