Flexboxen und Bilder
HTML-Seite erstellen

Erstellen Sie eine HTML-Seite mit vier Bildern. Benutzen Sie dafür Bilder, die
maximal 250x250 Pixel
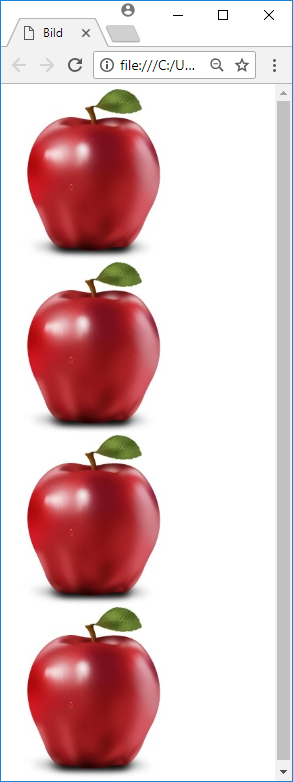
groß sind. Wenn Sie das Browser-Fenster schmal ziehen (Smartphone-Breite), sollen
die Bilder untereinander stehen.
Variable Layouts definieren


Wenn das Browserfenster größer gemacht wird, soll das Layout folgendermaßen angepasst werden:
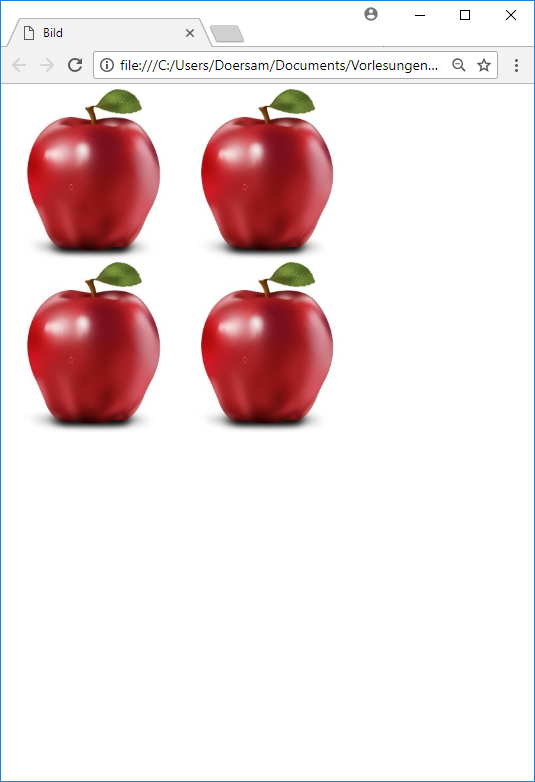
- Bei mittelbreiten Fenstern (ab 768px), sollen jeweils zwei Bilder nebeneinander stehen (Abbildung).
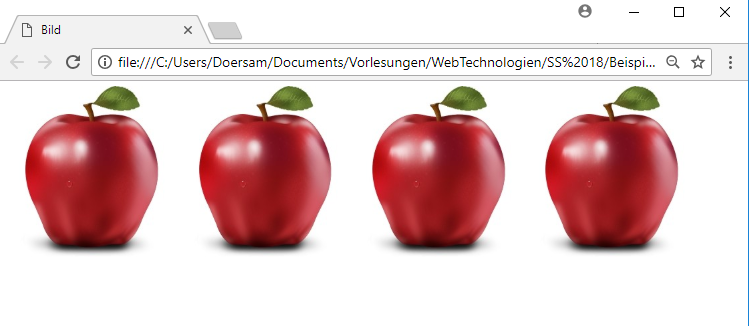
- Bei breiten Fenstern (ab 1200px), sollen alle vier Bilder nebeneinander stehen (Abbildung).
- Achten Sie darauf, dass niemals drei Bilder nebeneinander stehen.
Erstellen Sie für die Aufgabe passende Layoutskizzen. Benutzen Sie Flexboxen zur Lösung der Aufgabe.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.