Vererbung und Konflikte
Laden Sie hier das HTML-Dokument
herunter. Darin ist bereits
eine CSS-Datei style.css referenziert.
Erstellen Sie die Datei style.css. Lösen sie diese Aufgabe, indem Sie
nur die notwendigen CSS-Angaben ergänzen, verändern Sie nichts im HTML-Dokument.
Nutzen Sie für Ihre CSS-Regeln die Ids und Klassen aus dem HTML-Element.
Überprüfen Sie das Aussehen der Webseite nach jedem Schritt im Browser. Verändern Sie auch testweise die Reihenfolge der CSS-Angaben und überprüfen Sie, ob die Anzeige im Browser Ihren Erwartungen entspricht.

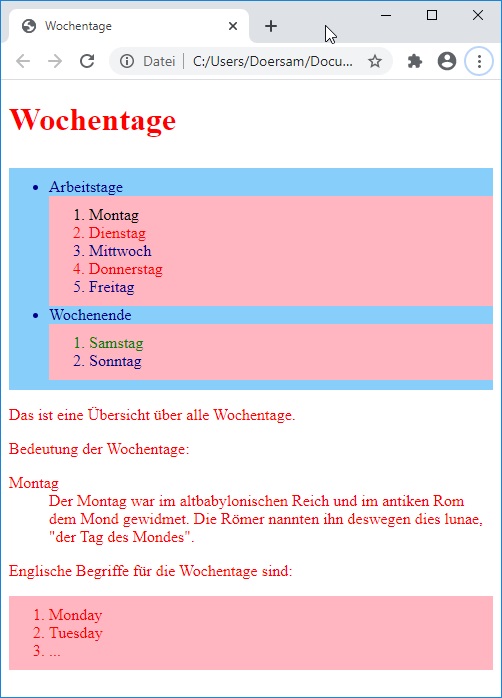
Hinterlegen Sie so wenige CSS-Regeln wie möglich, damit die folgenden Anforderungen erfüllt sind:
- Wenn keine Ausnahmen definiert sind, ist die Schriftfarbe rot.
- Die Schriftfarbe aller Inhalte von unsortierten Listen ist dunkelblau.
- Unsortierte Listen haben einen hellblauen Hintergrund, sortierte Listen einen hellrosanen Hintergrund.
- Sowohl unsortierte als auch sortierte Listen haben ein Padding:
padding: 10px 0px 10px 40px; - Unsortierte Listen haben zudem einen oberen Außenrand:
margin-top: 30px; - Der Listeneintrag "Montag" hat eine schwarze Schriftfarbe.
- Die Listeneinträge "Dienstag" und "Donnerstag" haben eine rote Schriftfarbe.
- Der Listeneintrag "Samstag" hat eine grüne Schriftfarbe.