Hyperlinks
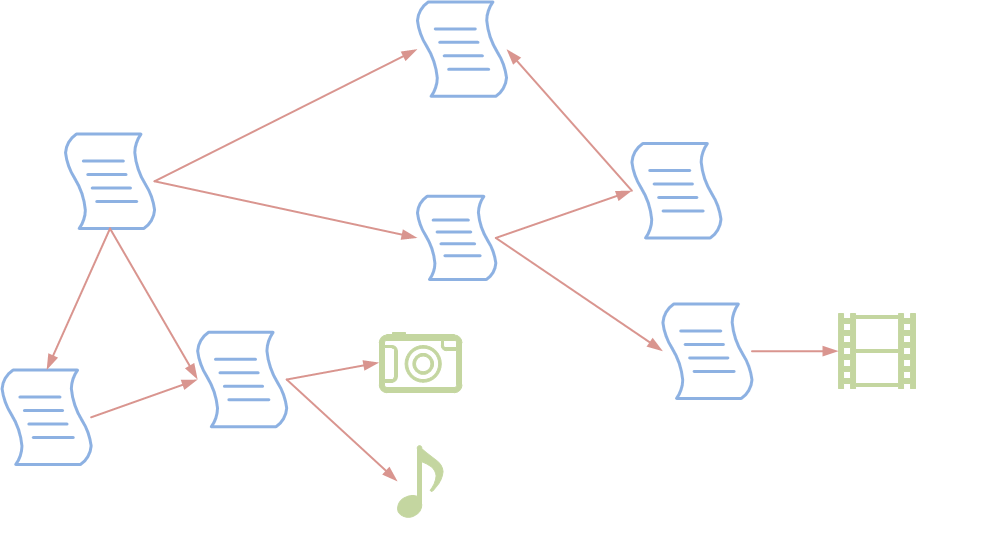
Alle Dokumente, die im Internet zugänglich sind, sind miteinander verknüpft. Diese Verknüpfungen heißen Hyperlinks bzw. kürzer Links. Links verknüpfen HTML-Seiten miteinander. Der Leser einer Webseite kann einen Link anklicken und gelangt dann auf die verknüpfte Folgeseite. Analog können auch andere Mediendaten verknüpft werden, z.B. Bilder, Audio- oder Videodateien.

HTML-Seiten werden über zwei Informationen miteinander verknüpft:
- Sprungmarke: Startpunkt der Verknüpfung. An dieser Stelle kann der Leser der Seite den Link anklicken.
- Anker: Ziel der Verknüpfung. Zu dieser Stelle gelang der Leser, nachdem er einen Link mit diesem Ziel angeklickt hat.
Links werden in HTML an den Stellen markiert, an denen ein Dokument mit einem anderen Dokument verknüpft werden soll (Sprungmarke). Die Verknüpfung erfolgt durch die Angabe des Ankers im Zielelement.
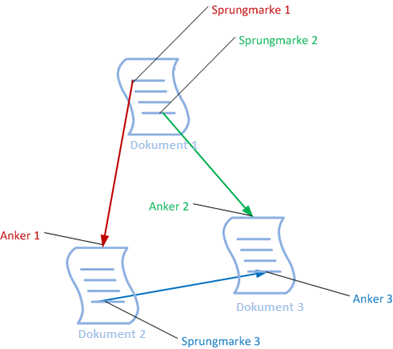
Im Beispiel in der Abbildung sind Dokument 1,
Dokument 2 und Dokument 3 miteinander verknüpft:
Dokument 1enthält zwei Sprungmarken: Klickt der Leser auf die erste Sprungmarke, wirdDokument 2im Browser geöffnet. Klickt er auf die zweite Sprungmarke, wirdDokument 3im Browser geöffnet.Dokument 2hat eine Sprungmarke: Klickt der Leser darauf, wirdDokument 3im Browser geöffnet.
Das Link-Element heißt in HTML <a>
(anchor). Der Anker, d.h., das Ziel des Links,
wird
mit
dem Attribut
href (hypertext
reference)
angegeben.
Zudem hat das Element <a> einen
Text als Inhalt: diesen Text sieht der
Leser als Link im Browser. Die meisten Browser stellen den Linktext
unterstrichen und in
Blau
dar.

Im folgenden Code ist die Verlinkung aus der obigen Abbildung umgesetzt. Achten Sie auf die folgenden Aspekte:
- Abhängig davon, welche Sprungmarke Sie im
Dokument 1anklicken, wird im BrowserDokument 2oderDokument 3geöffnet. - Die Sprungmarke im
Dokument 2öffnet dasDokument 3und scrollt automatisch so weit herunter, dass der rote Text sichtbar wird.
See the Pen HTML - Links - Einführungsbeispiel by Barbara Dörsam, HdM Stuttgart (@bdhdm) on CodePen.
Sowohl bei Bildern (Attribut src) als
auch bei Links
(Attribut href) müssen die
referenzierten
Dateien (Bilddateien, HTML-Seiten usw.)
angegeben werden.
Dafür muss in der HTML-Datei angegeben werden, wo sich diese referenzierten
Dateien
befinden.
Diese Angabe wird als der Pfad der Datei
bezeichnet. Um das Thema "Pfade" zu verstehen, muss man sich mit dem Thema
"Dateisysteme" auf Rechnern auseinandersetzen.
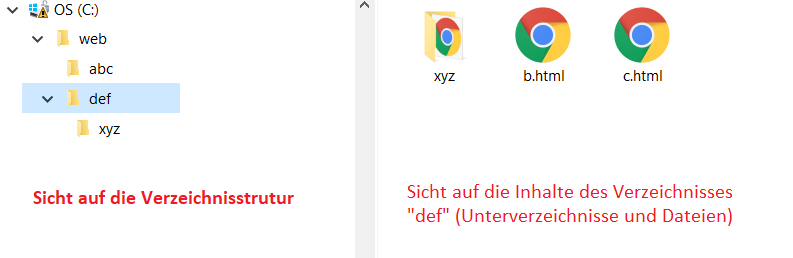
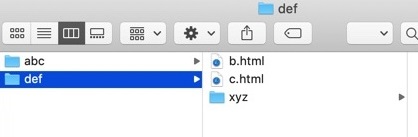
Auf einem Rechner werden Daten in Dateien abgelegt. Dateien wiederum liegen in Verzeichnissen. Alle Verzeichnisse und Dateien, die sich auf einem Rechner befinden, bilden sein Verzeichnissystem. Üblich für ein Verzeichnissystem ist eine Baumstruktur, die sich dadurch ergibt, dass Verzeichnisse weitere (Unter-)Verzeichnisse und Dateien enthalten können. Dateien bilden die unterste Ebene einer Verzeichnisstruktur und können keine weiteren Dateien oder Verzeichnisse enthalten. Die oberste Ebene der Verzeichnisstruktur wird als die Wurzel des Baumes bezeichnet.


Der Name und Position jeder Datei und jedes Verzeichnisses können durch eine so genannte Pfadangabe spezifiziert werden, die an der Wurzel beginnt und alle zu durchlaufenden Verzeichnisse auflistet.
Man unterscheidet zwei Arten von Pfaden:

- Absolute Pfade
-
Ein absoluter Pfadname einer Datei spezifiziert den gesamten Pfad vom Wurzelverzeichnis bis zur Datei. Der absolute Pfad ist für eine Datei immer eindeutig.
Absolute Pfade sind rechner-abhängig und werden daher ausschließlich lokal auf einem Rechner benutzt. Sie sind für die Verwendung im Web nicht geeignet.
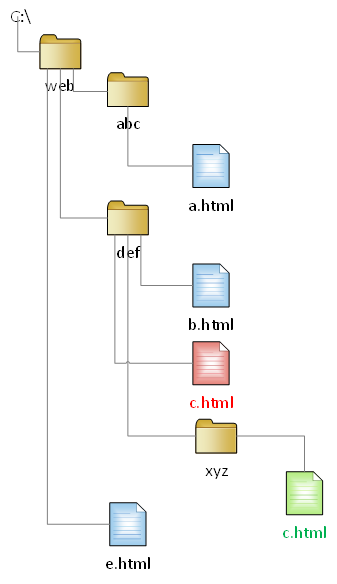
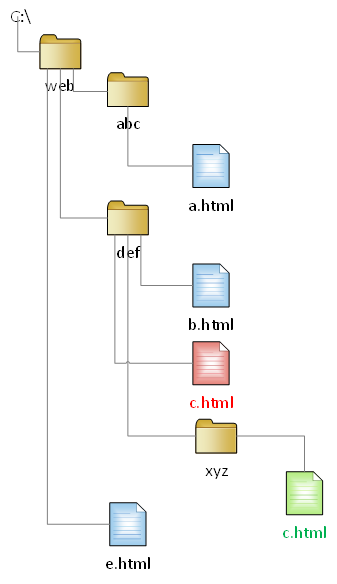
Folgende absolute Pfade existieren z.B. in der Verzeichnisstruktur in der Abbildung:
- Absoluter Pfad zur Datei
c.htmlim Verzeichnisdef:C:/web/def/c.html - Absoluter Pfad zur Datei
c.htmlim Verzeichnisxyz:C:/web/def/xyz/c.html
- Absoluter Pfad zur Datei

- Relative Pfade
-
Ein relativer Pfad spezifiziert den Pfad von einer anderen Datei zu einer weiteren Datei. Die Angabe eines relativen Pfads zu einer Datei hängt damit von der Quell-Datei ab. Der relative Pfad gibt also den Weg durch die Verzeichnisstruktur auf dem Server an, der von der HTML-Seite zur Zieldatei führt.
Im Web werden ausschließlich relative Pfade benutzt.
Folgende relative Pfade existieren z.B. in der Verzeichnisstruktur in der Abbildung:
- Relativer Pfad von der Datei
e.htmlzur Dateic.htmlim Verzeichnisdef:def/c.html - Relativer Pfad von der Datei
e.htmlzur Dateic.htmlim Verzeichnisxyz:def/xyz/c.html - Relativer Pfad von der Datei
b.htmlzur Dateic.htmlim Verzeichnisdef:c.html - Relativer Pfad von der Datei
b.htmlzur Dateic.htmlim Verzeichnisxyz:../def/xyz/c.html
Dabei gelten für die Angabe relativer Pfade folgende Regeln:
- Befinden sich das Ausgangs- und das Zieldokument im selben
Verzeichnis, reicht die Angabe des Dateinamens als Referenz
aus, z.B.
c.html
Mit./wird das Verzeichnis gekennzeichnet, in dem sich das Ausgangsdokument befindet. Folgende Angaben sind daher synonym:c.htmlund./c.html
./angegeben werden. - Mit
/wird ein Unterverzeichnis referenziert. Liegt die Zieldatei also im Verzeichnisdef, erfolgt die Referenz über die Angabe des Verzeichnis- und dann den Dateinamen:def/c.html. Verschachtelte Verzeichnisse werden hintereinander aufgezählt und jeweils mit einem/voneinander getrennt. Hat das Verzeichnisdefnoch ein Unterverzeichnisxyzund liegen die Zieldateien darin, heißt der relative Pfad:def/xyz/c.html. - Mit
../wird das übergeordnete Verzeichnis referenziert. Liegt die Zieldatei in der Verzeichnisstruktur weiter oben als die HTML-Seite, muss die Referenz den Weg "nach oben" durch die Verzeichnisstruktur beschreiben:../c.html.
- Relativer Pfad von der Datei
Liegen die Ausgangsdatei und die Datei, die verlinkt werden soll,
auf unterschiedlichen Servern, müssen externe
Pfade benutzt werden. Ein externer Pfad beginnt immer mit der Angabe
des
Protokolls,
meistens http://".
Danach muss der Rechner genannt werden, auf dem die Zieldatei
abgelegt
ist,
z.B. www.hdm-stuttgart.de. Anschließend erfolgt
analog zur lokalen
Adressierung der
relative Pfad (Verzeichnisstruktur und der
Dateiname). Beispiel:
href="http://www.hdm-stuttgart.de/wing/index_html.html".