Einfache Listen

Kopieren Sie die Datei sortierteListe.html in Ihr eigenes Verzeichnis:
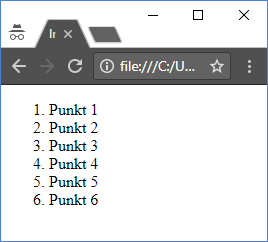
Korrigieren Sie die HTML-Datei so, dass die Liste im Browser aussieht wie in der Abbildung.

Ergänzen Sie die bisherige Lösung so, dass der Hintergrund des Elements
ol hellblau und
der Hintergrund aller Elemente li hellrot eingefärbt werden.
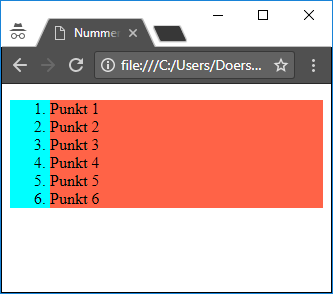
Vergleichen Sie Ihre Lösung mit der Abbildung
und stellen Sie sicher, dass sie identisch aussehen.
- Einfärben der Liste selbst mit einem hellblauen Hintergrund:
ol {background-color:aqua} - Einfärben der Listenelemente mit einem hellroten Hintergrund:
li {background-color:tomato}
Hinweis: um Farben in Ihre HTML-Datei einzubinden, müssen Sie folgende Schritte ausführen:
- Erzeugen Sie im selben Verzeichnis eine Datei
layout.css. - Hinterlegen Sie in dieser Datei die folgenden Inhalte:
ol {background-color:aqua} li {background-color:tomato} - Verlinken Sie die CSS-Datei in Ihrer HTML-Datei. Dazu müssen Sie in den
head-Bereich die folgende Zeile hinzufügen:<link rel="stylesheet" href="layout.css">

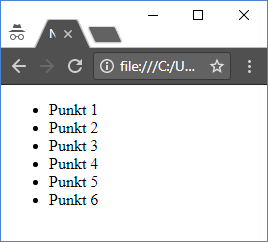
Ändern Sie die bisherige Liste so, dass sie im Browser als eine Aufzählung dargestellt wird (Abbildung). Sie können die Hintergrundfarben behalten oder auch wieder weglassen.

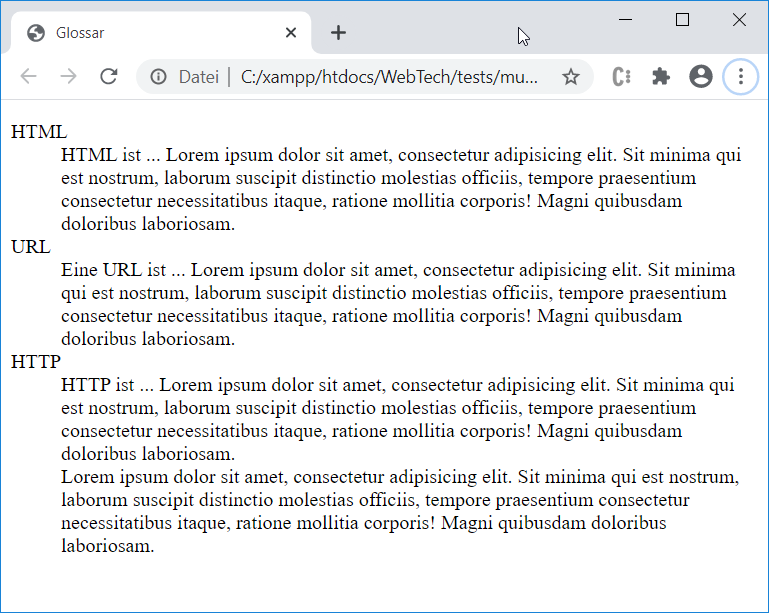
Erstellen Sie ein Glossar, in dem Sie die Begriffe URL, HTML und HTTP
erläutern.
Benutzen Sie dafür eine
Beschreibungsliste (<dl>).