Absätze
Schritt 1: Absätze

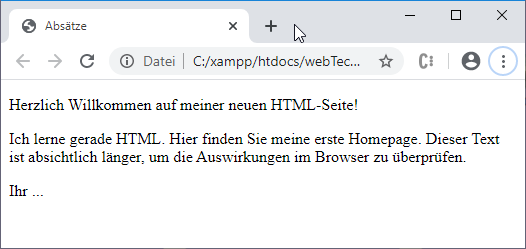
Erstellen Sie die Seite aus der Abbildung mit HTML mit Hilfe von
Absatz-Elementen.
Ersetzen Sie die drei Punkte durch Ihren Namen.
Betrachten Sie Ihre Seite im Browser.
Verändern Sie auch die Breite des Browserfensters. Wie ändert sich der
Zeilenumbruch in Ihren Absätzen?
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.
Schritt 2: Einfärben der Absätze

Sie können mit einer CSS-Datei den Hintergrund der HTML-Elemente einfärben:
p {
background-color:cyan;
}red,
blue, green,
black
usw. benutzen.
Eine vollständige Auflistung der Farbnamen finden Sie z.B.
hier:
https://www.mediaevent.de/tutorial/farbcodes.html.
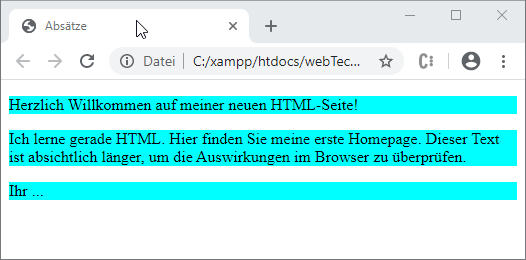
Färben Sie Ihre Absätze mit einer Farbe ein. Sieht Ihre Seite wie in der
Abbildung aus?
Vergrößern und verkleinern Sie Ihr Browser-Fenster. Was ändert sich bei
Ihren Absätzen?
Was schließen Sie daraus für die Breite und Höhe von Absätzen in
HTML-Seiten?
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.