Bilder mit Formen

Gestalten Sie eine HTML-Seite mit zwei Hintergrundbildern analog zu der
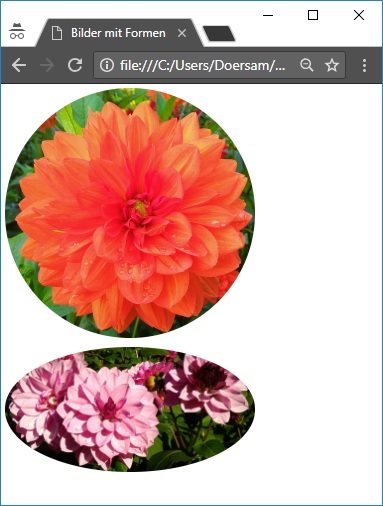
Abbildung:
das erste Bild soll rund, das zweite in Form einer Ellipse dargestellt
werden.
Modellieren Sie die Bilder als Hintergrundbilder mit CSS-Mitteln. Ihre
HTML-Seite sollte
nur zwei div-Elemente enthalten:
<div id="bild1">
</div>
<div id="bild2">
</div>
Hinweis: Benutzen Sie für die Form der Bilder die Eigenschaft
border-radius.
Diese Teilaufgabe haben Sie bereits bearbeitet: Bilder mit Formen. Sie können für diese Teilaufgabe Ihre bisherige Lösung benutzen.
Falls Sie die bisherige Aufgabe unter Bilder mit Formen
noch nicht gemacht haben: Gestalten Sie eine zweite HTML-Seite mit zwei Bildern
analog zu der obigen
Abbildung.
Das erste Bild soll rund, das zweite in Form einer Ellipse dargestellt werden.
Modellieren Sie die Bilder nun mit HTML-Mitteln. Ihre HTML-Seite sollte
zwei div-Elemente mit img-Elementen enthalten:
<div id="bild1">
<img src="bild.jpg" alt="Bild 1"/>
<div id="bild2">
<img src="bild2.jpg" alt="Bild 2"/>
</div>Vergleichen Sie die beiden Lösungen miteinander: Welche der Gestaltungsarten finden Sie einfacher? Welche ist als eine responsive Lösung besser geeignet?